DrawableAnimation,也就是帧动画,将图片一张张显示出来,从而形成动画的效果
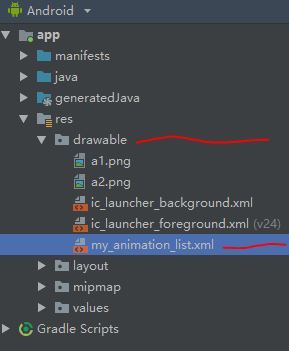
先在项目文件夹下新建一个目录drawable,然后在里面新建一个xml文件,自定义文件名,我的叫my_animation_list,我准备了两个图片资源a1和a2.png

在里面敲写以下代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <animation-list xmlns:android="http://schemas.android.com/apk/res/android" 3 android:oneshot="false"> 4 <item 5 android:drawable="@drawable/a1" 6 android:duration="200" /> 7 8 <item 9 android:drawable="@drawable/a2" 10 android:duration="200" /> 11 12 <item 13 android:drawable="@drawable/a1" 14 android:duration="200" /> 15 <item 16 android:drawable="@drawable/a2" 17 android:duration="200" /> 18 19 <item 20 android:drawable="@drawable/a1" 21 android:duration="200" /> 22 <item 23 android:drawable="@drawable/a2" 24 android:duration="200" /> 25 26 <item 27 android:drawable="@drawable/a1" 28 android:duration="200" /> 29 <item 30 android:drawable="@drawable/a2" 31 android:duration="200" /> 32 33 </animation-list>
在activity_main.xml中引用即可:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <ImageView 10 android:id="@+id/iv" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" /> 13 14 </LinearLayout>