转载自:https://www.lee1224.com/BootstrapCheatSheet/
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
1.Getting started
使用bootstrap的方式主要有下载源文件和引用cdn的方式。具体参考:官网教程
这里我们选择使用把源代码下载到本地引入的方法来使用。
创建一个html文件并做好使用bootstrap的准备
新建index.html
<!DOCTYPE html> <html> <head> <title>一只蒟蒻</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
将bootstrap源代码与该文件放在同一个文件夹:

再在浏览器中打开,就能看到效果。

2、文本
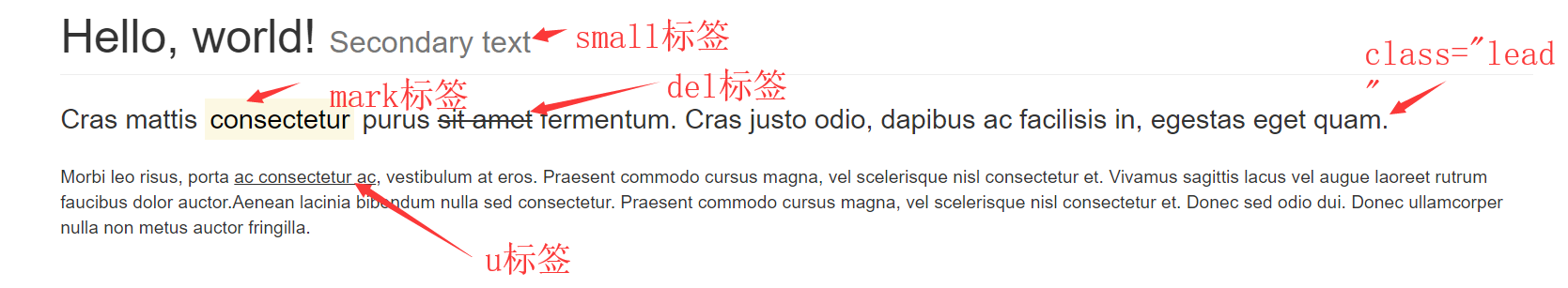
2.1 TYPOGRAPHY 排版
<div class="container"> <!-- container 是bootstrap样式中的容器基本样式 --> <h1 class="page-header">Hello, world! <small>Secondary text</small> </h1> <p class="lead"> Cras mattis <mark>consectetur</mark> purus <del>sit amet</del> fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. </p> <p> Morbi leo risus, porta <u>ac consectetur ac</u>, vestibulum at eros. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. </p> </div>
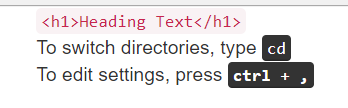
 2.2 CODE 引用代码块
2.2 CODE 引用代码块
<code><h1>Heading Text</h1></code> <br> To switch directories, type <kbd>cd</kbd> <br> To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>

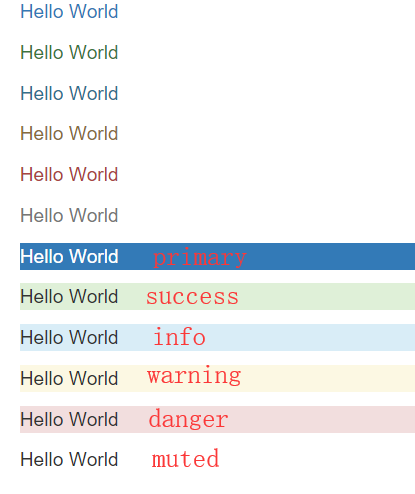
2.3 文本颜色
<!-- CONTEXTUAL COLORS 上下文颜色 --> <p class="text-primary">Hello World</p> <p class="text-success">Hello World</p> <p class="text-info">Hello World</p> <p class="text-warning">Hello World</p> <p class="text-danger">Hello World</p> <p class="text-muted">Hello World</p> <!--muted 暗淡的 --> <!-- CONTEXTUAL BACKGROUND COLORS 上下文背景颜色 --> <p class="bg-primary">Hello World</p> <p class="bg-success">Hello World</p> <p class="bg-info">Hello World</p> <p class="bg-warning">Hello World</p> <p class="bg-danger">Hello World</p> <p class="bg-muted">Hello World</p> <!--muted 暗淡的 -->

3、按钮
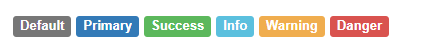
3.1 标签
<span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>

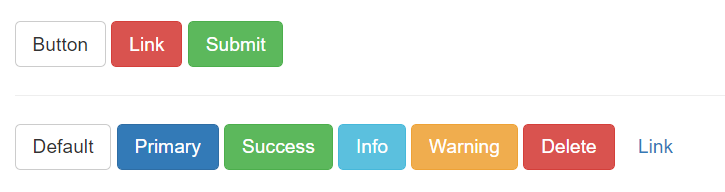
3.2 基本按钮
<button class="btn btn-default">Button</button> <a href="#" class="btn btn-danger" role="button">Link</a> <input type="submit" class="btn btn-success" value="Submit"> <br> <!-- STANDARD BUTTON --> <button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Delete</button> <button type="button" class="btn btn-link">Link</button>

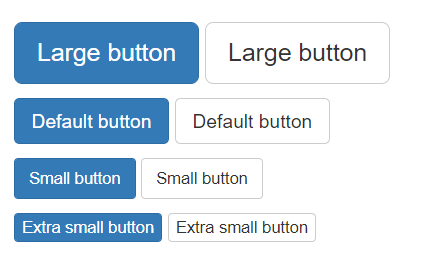
3.3 按钮大小
<p> <button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-default btn-lg">Large button</button> </p> <p> <button type="button" class="btn btn-primary">Default button</button> <button type="button" class="btn btn-default">Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">Small button</button> <button type="button" class="btn btn-default btn-sm">Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">Extra small button</button> <button type="button" class="btn btn-default btn-xs">Extra small button</button> </p>
 3.4 按钮块
3.4 按钮块
<div style="height: 100px; 400px;"> <button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button> <button type="button" class="btn btn-default btn-lg btn-block">Block level button</button> </div>
4、FORM表单
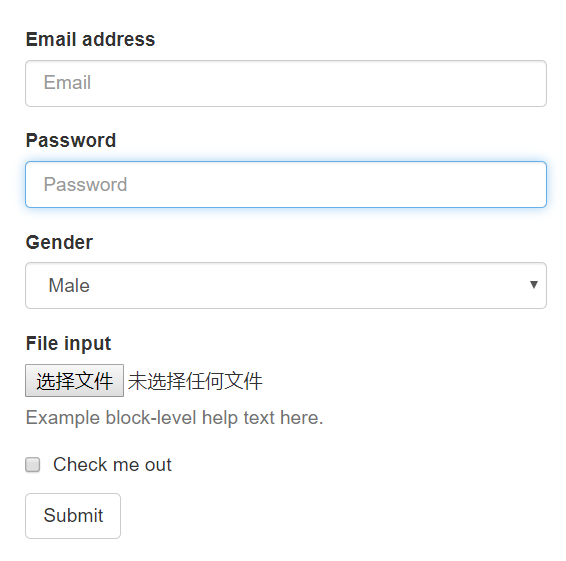
4.1 block表单(一栏一行)
<form class="form-group"> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="select1">Gender</label> <select class="form-control" id="select1"> <option value="male">Male</option> <option value="female">Female</option> <option value="other">Other</option> </select> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>

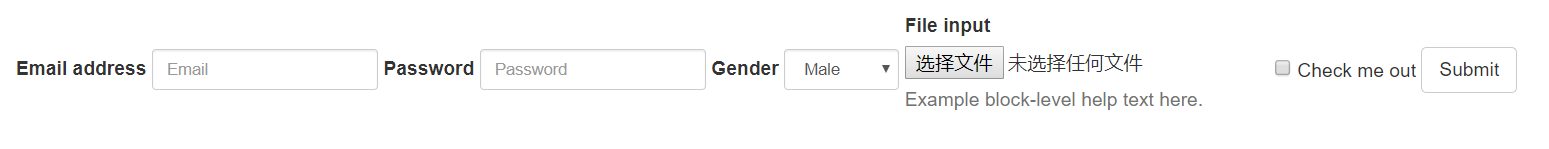
4.2 inline表单(一行可以有多栏)
<form class="form-inline form-group-sm"> <div class="form-group"> <label for="exampleInputEmail2">Email address</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword2">Password</label> <input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password"> </div> <div class="form-group"> <label for="select2">Gender</label> <select class="form-control" id="select2"> <option value="male">Male</option> <option value="female">Female</option> <option value="other">Other</option> </select> </div> <div class="form-group"> <label for="exampleInputFile2">File input</label> <input type="file" id="exampleInputFile2"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>

5、进度条
<!-- PROGRESS BAR --> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped active" style=" 50%">50%</div> </div>

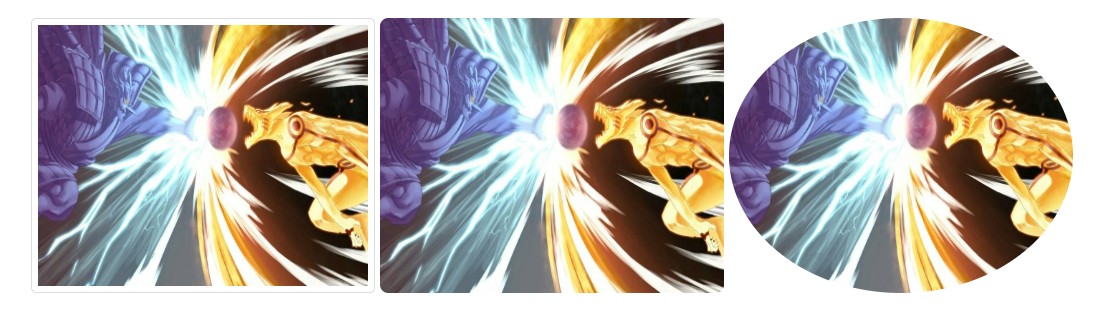
6、图片
<!-- IMAGES --> <div class="container"> <img class="img-thumbnail" style=" 250px;height: 200px" alt="oops~" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1557261857427&di=4d8c09aba323a902728799f165627b6c&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201612%2F07%2F20161207224851_ZCSfY.jpeg"> <img class="img-rounded" style=" 250px;height: 200px" alt="oops~" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1557261857427&di=4d8c09aba323a902728799f165627b6c&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201612%2F07%2F20161207224851_ZCSfY.jpeg"> <img class="img-circle" style=" 250px;height: 200px" alt="oops~" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1557261857427&di=4d8c09aba323a902728799f165627b6c&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201612%2F07%2F20161207224851_ZCSfY.jpeg"> </div>