渲染引擎,或者叫浏览器排版引擎,负责显示网页。例如IE所用的Trident(MSHTML),FireFox使用的Gecko ,Safari和Chrome使用的KHTML(WebKit)等 。浏览器版本的升级,实际上也是引擎的不断升级。作为IE,IE8引擎的升级是一次比较大的跨越。
引擎模式,浏览器除了版本不断更新,事实上同一个版本的浏览器为了兼容遵循标准之前出现的那些非标准代码,也都包含了不同的引擎模式(Mode)。一般来说内容类型为text/html的浏览器引擎会包含:Quirks
Mode(怪癖模式)、Standards Mode/No Quirks Mode(标准模式/非怪癖模式)、Almost
Standards Mode/Limited Quirks Mode(准标准模式/受限怪癖模式) 。
IE8的引擎模式
IE8 Standards
Mode
IE5.5 Quirks
Mode
IE8 Almost Standards
Mode
IE7 Standards
Mode
同一段页面代码,如果使用了不同的模式来渲染,可能给页面在布局(CSS布局、表格不继承样式、盒模型等)、解析(有些怪癖可能会导致标准页面错误解析),甚至是脚本(IE8对脚本影响较大)上造成很大影响。
浏览器根据什么来选择引擎模式呢?
DOCTYPE
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
DOCTYPE即Document
Type,<!DOCTYPE>用于声明页面的HTML版本信息(当前页面遵循的HTML(XHTML)规范),以及文档类型定义(Document
Type Declaration,DTD)
DOCTYPE对引擎模式选择的影响
现代的浏览器根据DOCTYPE声明来选择引擎模式。而DOCTYPE声明的唯一作用,实际上也就是告知浏览器应该用什么模式来渲染当前页面。如果没有DOCTYPE声明,浏览器都会采用Quirks
Mode
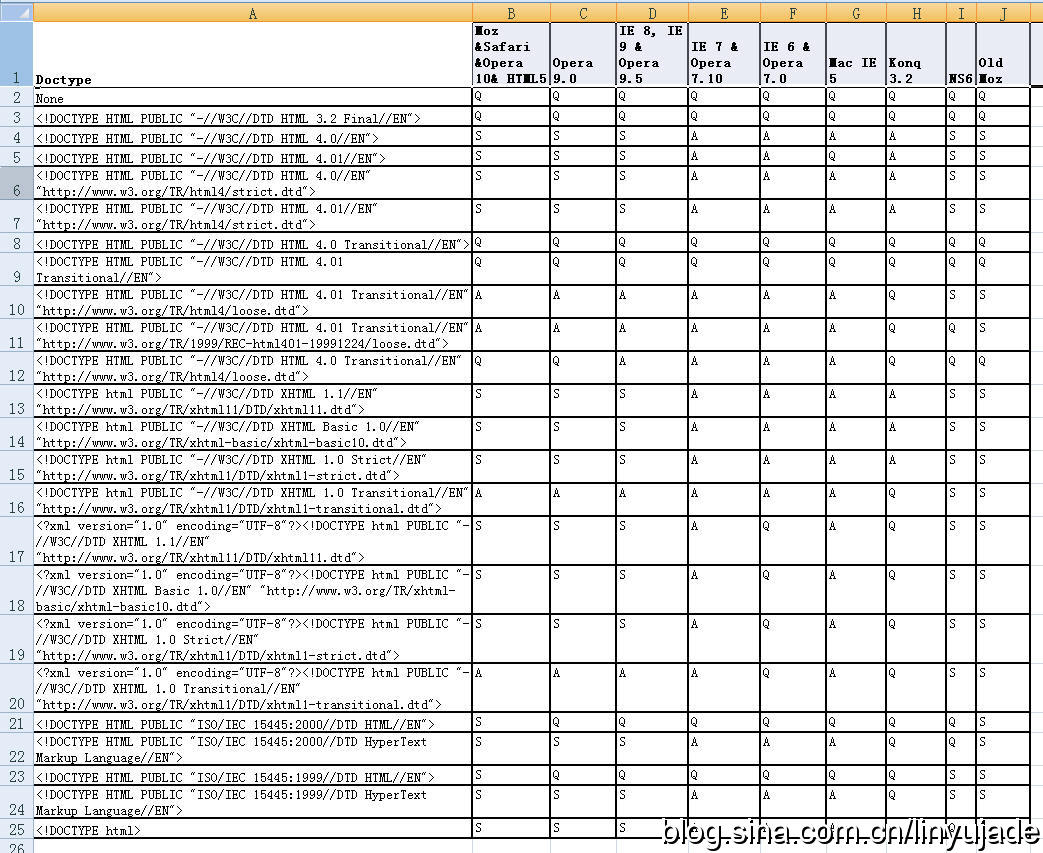
附表:DOCTYPE与不同浏览器模式选择对照

HTML5的DOCTYPE
<!DOCTYPE
html>不需要引用一长串的地址了,只需要写!DOCTYPE即可使用html5标准解析页面。
meta的http-equiv属性
<meta http-equiv="X-UA-Compatible"
content="IE=7">
此设置只适用于IE浏览器。表示当前页面默认使用IE7的标准模式解析。
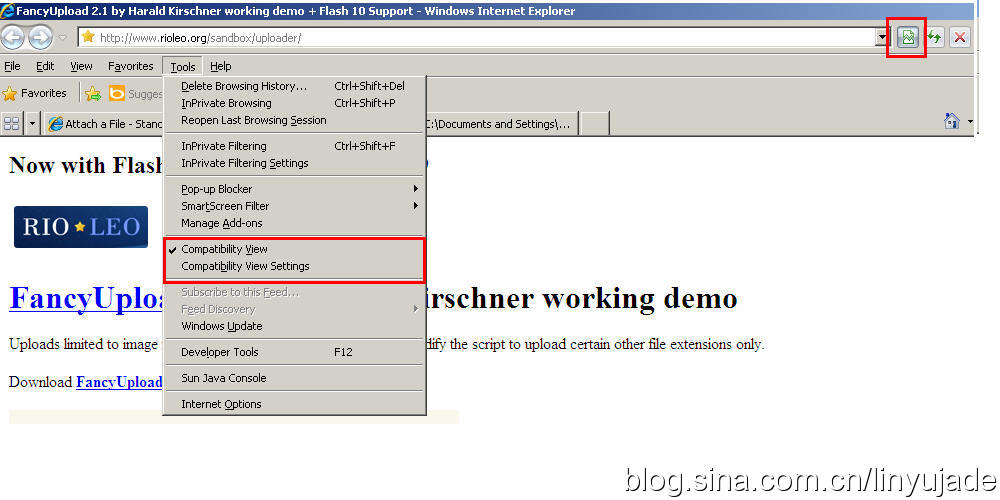
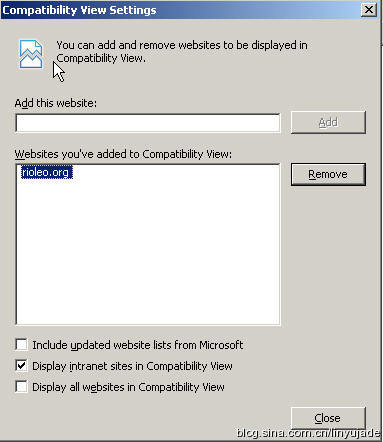
兼容性视图
IE下还提供了兼容器视图的功能,可以在兼容器视图设置里面设置指定网站使用“兼容器视图”,如图:

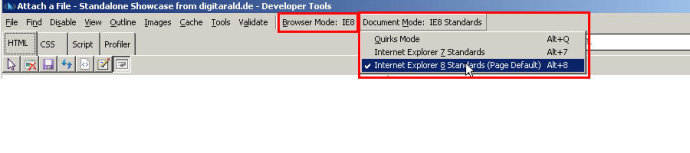
在IE8下通过F12可以查看当前页面具体使用的是什么引擎模式,如图:
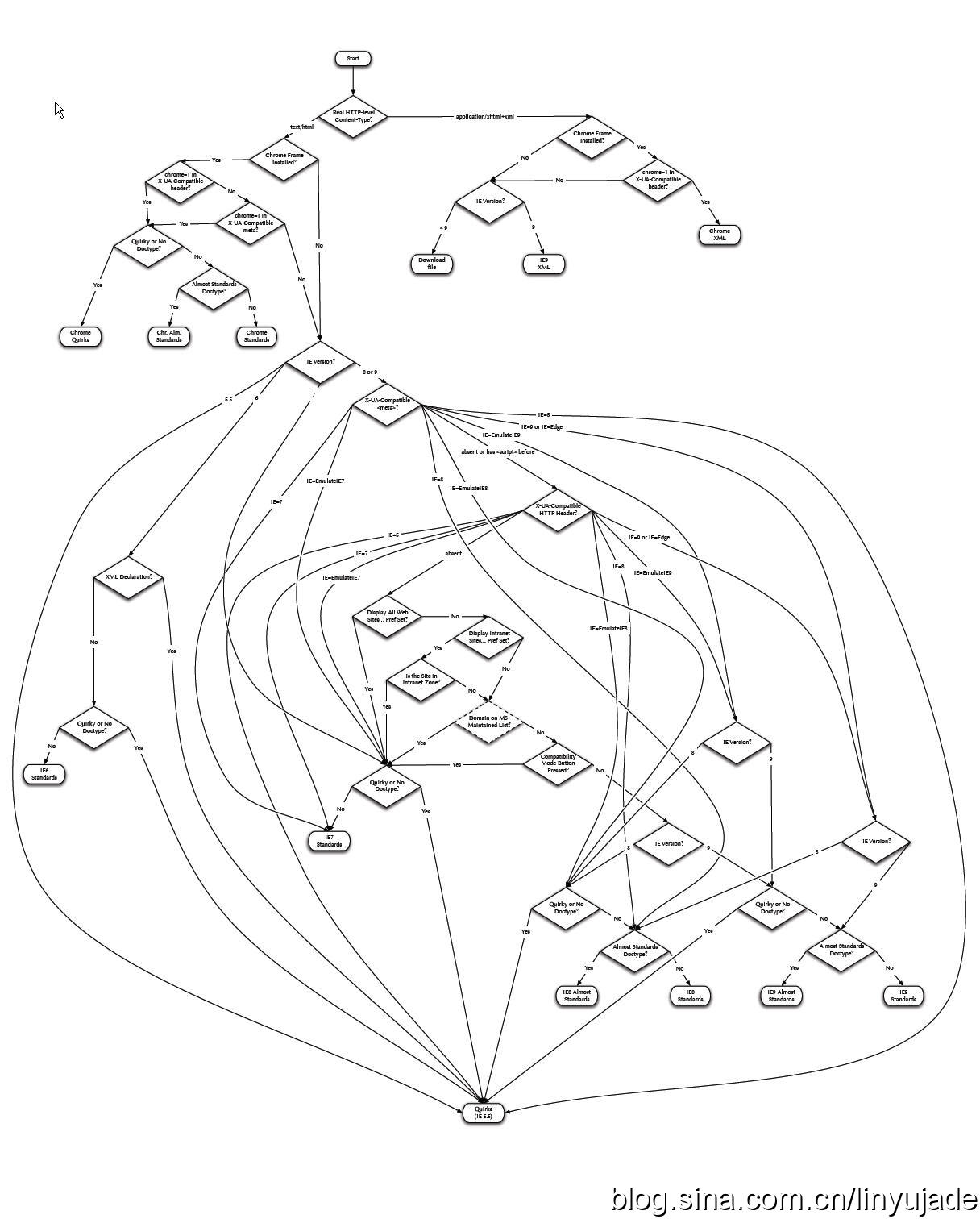
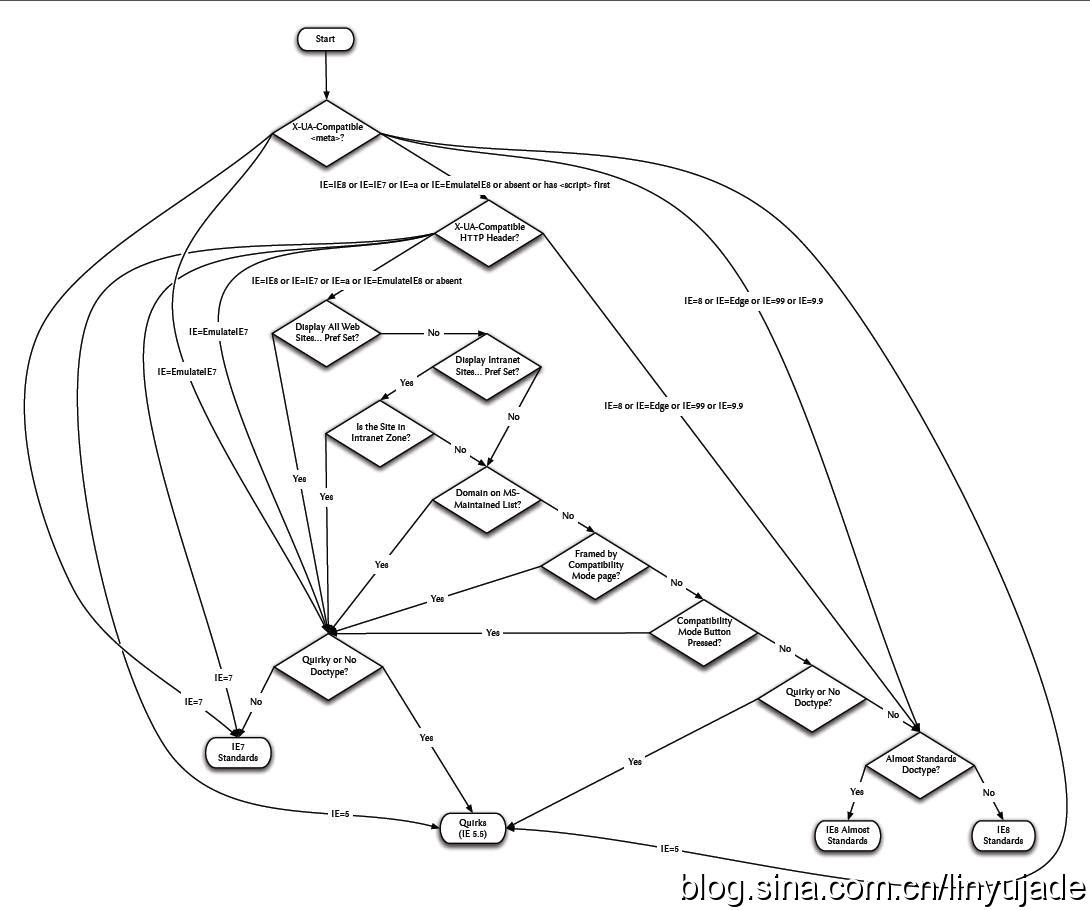
IE8引擎模式选择流程图
IE引擎模式选择流程图