这一节讲解一个vue路由嵌套的使用。
1.Vue路由嵌套demo
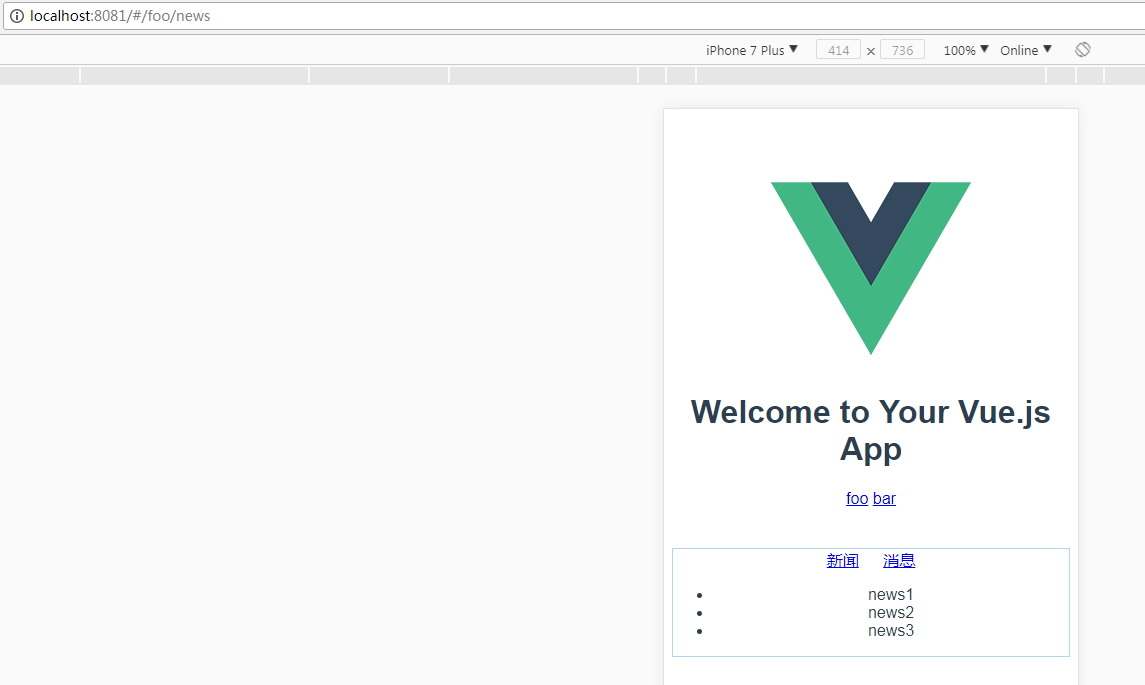
在进入根目录localhost:8081页面会重定向到

点击消息:

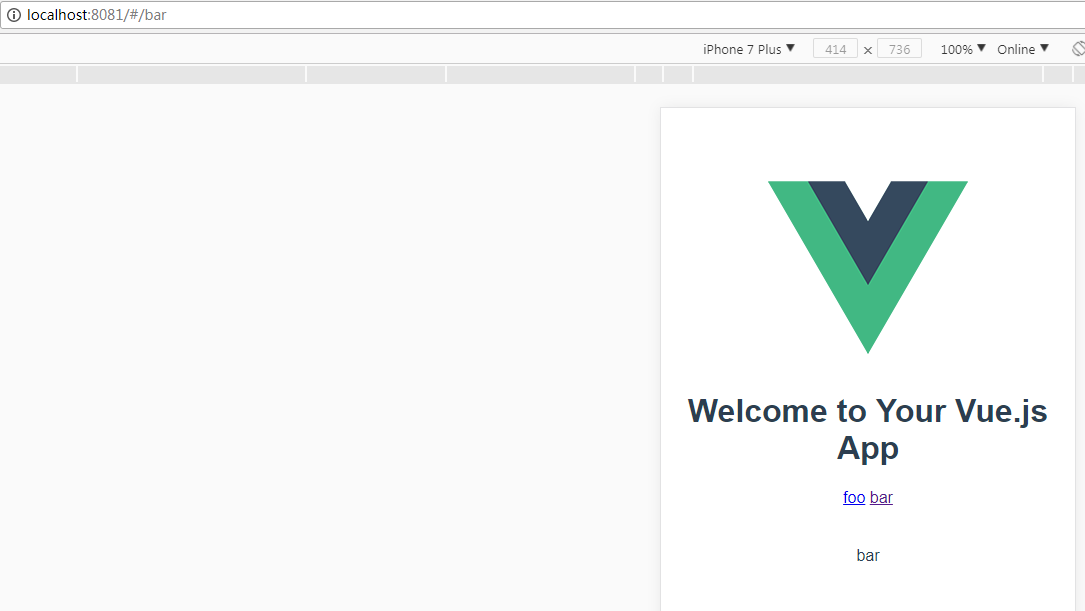
点击bar:

所以这个页面的结构:
/-----|
|----------foo
|------------news
|------------message
|---------bar
根目录下有foo、bar两个页面,然后foo下面又有news、message两个页面。
2.分析一下demo代码

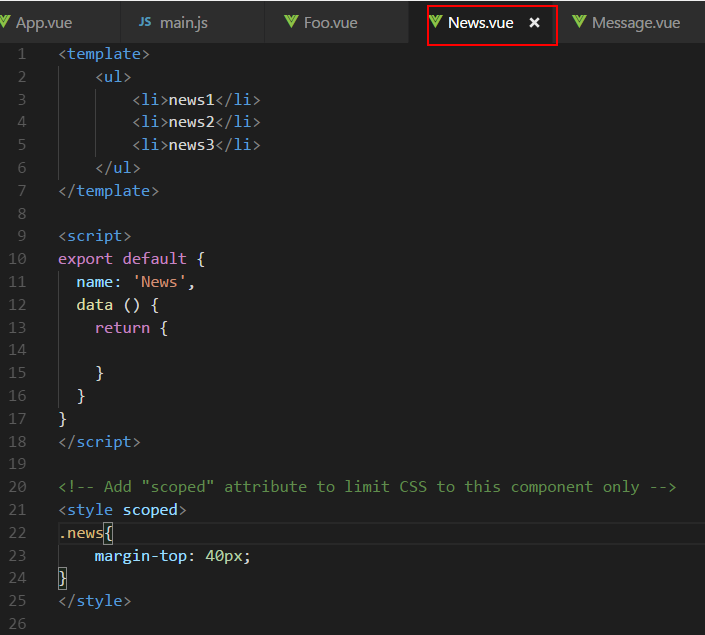
相对于第一节,这一节新增了两个组件Message.vue、News.vue


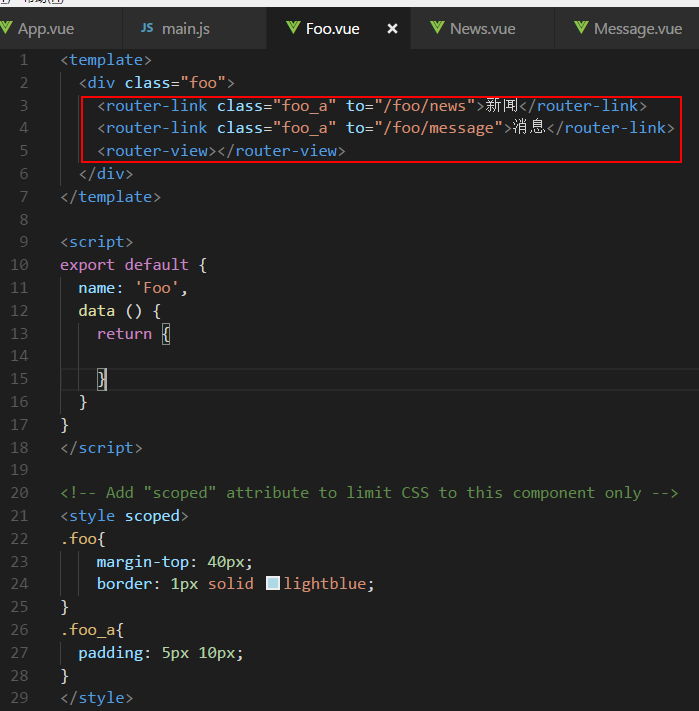
看一下在foo中设置的两个链接,分别连接到localhost:8081/foo/news、 localhost:8081/foo/message,并将链接后的内容渲染到router-view区域中:

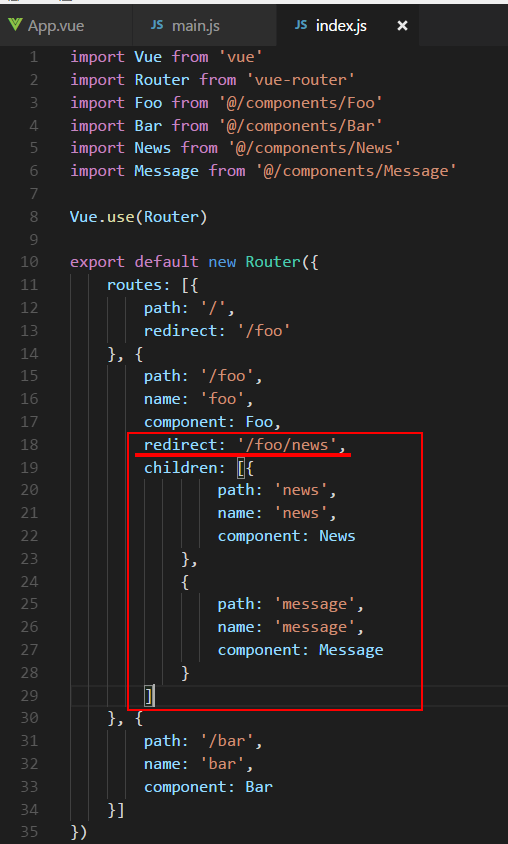
重点在路由的配置中:

我们增加了一些重定向的配置:当浏览器访问localhost:8081--->localhost:8081/foo--->localhost:8081/foo/news,
另外给foo增加了两个子路由,news,message。
这里需要注意path中并没有添加‘/’。