1.移动端页面最大宽,最小宽设置,宽度100%。

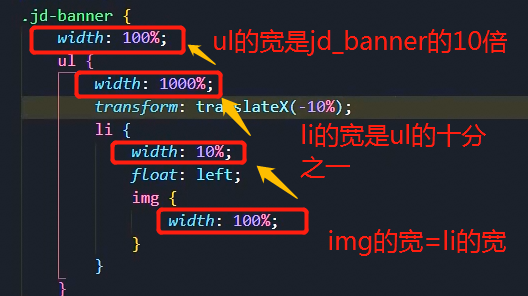
2.轮播图父盒子和子盒子百分比设置: 宽度百分比是相对于父盒子而言的。

3.标签内clearfix清除浮动(在上一个做了浮动元素的紧挨着的后面这个标签上加clearfix属性)
4.
5.做精灵图时候,精灵图如果是2倍图,写样式时候,宽高都设置为实际尺寸的一半,背景图定位的位置也都缩小为图实际坐标的一半。
6.test-decoration:line-through; ![]() 字体划掉的样式
字体划掉的样式
7. window.pageYOffset ->等价于 document.body/documentElement.scrollTop,后者这俩有兼容问题,主流浏览器推荐使用这个window.pageYOffset, 代表浏览器卷去的高度
8.在移动端不使用jq的原因:因为jq1.x版本的有大量处理低版本浏览器兼容的代码,在移动端不需要使用这个功能,2.x,3.x版本的jq文件本身也比较大,造成代码冗余。使用zepto.js,类似于移动版的jq,轻量。
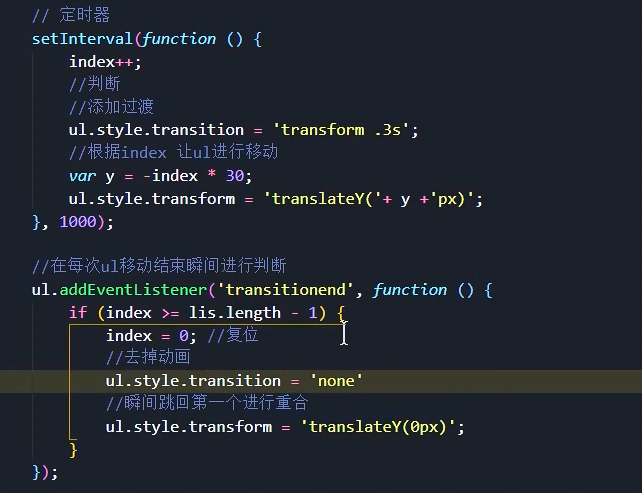
9.transitionend 事件:在 CSS 完成过渡后触发。
无缝滚动:开定时器,每次让大盒子移动一个小盒子的高度,通过这个事件可以获得每次大盒子移动结束后会发生什么事。这就是DOM2级事件的威力,可以让一个元素多次执行,如果是DOM0级事件,同一个事件会覆盖前面的那个事件,只能触发一次。
(1)定时器中设置一个初始值index=0,每走一次定时器就++;
(2)获取子元素的个数
如果index>=子元素的长度减1,说明走到倒数第二张了(最后一张是复制的第一个子元素),这时候就让大盒子的位置跑到最开始的第一张,因为如果没有最后一张(复制的第一张)的话,会有一种被突然拽过去的效果,他是在到倒数第二张的时候,就已经预先设置回到初始位置,第一张和复制那一张因为一模一样,这个被突然拽的动作就神不知鬼不觉了。
还有就是到临界值拽回去的时候一定要去掉动画,然其快速回去,别慢悠悠的,本身多复制一张就是为了有个缓冲,两张图片一样,快速切换的时候让人看不出来。

这个事件有兼容问题,需要再写一个webkitTransitionend事件,封装一下传不同事件名字。 也可以说移动端大多数属性和事件都有兼容问题,都需要这样做,样式的话手动不上-webkit-xxx
CSS 动画播放时,会发生以下三个事件:
- animationstart - CSS 动画开始后触发
- animationiteration - CSS 动画重复播放时触发
- animationend - CSS 动画完成后触发
事件:
onanmationend
ontranstionend
兼容:
webkitAnimationEnd
webkitTransitionEnd
10.移动端触屏事件:
touch事件:
移动端用户场景屏幕操作: 单击 双击 长按 滑动 缩放 旋转 - >有这些操作,但是没有这些专属的事件,都属于touch触屏事件
移动触屏touch事件,可以根据触屏事件来判断用户操作是那种行为
touchstart:手指放到屏幕上时触发
touchmove:手指在屏幕上滑动式触发(会触发多次)
touchend:手指离开屏幕时触发
touchcancel:系统取消touch事件的时候触发,比如电话
每个触摸事件被触发后,会生成一个event对象,event对象中changedTouches会记录手指滑动的信息。
e.touches;//当前屏幕上的手指 ,记录是屏幕上所有触屏数据(多个手指滑动的时候会记录多个数据)
e.targetTouches;//当前dom元素上的手指。记录目标元素上触屏的数据(推荐)
e.changedTouches;//触摸时发生改变的手指。记录触屏状态改变时的触屏数据
在触屏结束时,只有changedTouches可以获取数据,里面会存储手指离开屏幕是的位置,手指都离开屏幕了,还杂获取到那俩数据呢
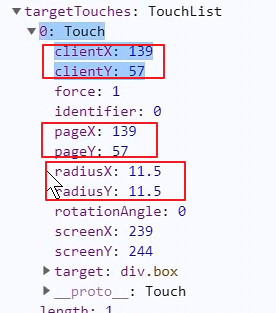
关于坐标点,用啥都行都可以(如下图),在确定用户行为时,计算的两个点距离差值, 和参考点无关;意思就是你用谁做参考都可以,只要结束点和触屏开始点的点不一样就可以判断用户滑动行为了

e.targetTouches[0].clientX (索引为0代表第一个手指的坐标,也可能是多个,如果是一个手指,就索引为0拿到触屏数据)
的e.targetTouches[0].clientY
要通过触屏的数据来确定用户的行为:
触屏结束点x坐标 - 触屏开始 x坐标 > 0 右滑
触屏结束点x坐标 - 触屏开始 x坐标 < 0 左滑

放大和缩小其实也是一个道理,就是记录两个手指的触屏位置信息,移动中的位置信息,去做一个差值比较,减出正数就是放大,反之是缩小,就是多一个手指的信息而已。
左侧盒子浮动,右侧盒子设置overflow:hidden,就不会出现右侧盒子跑在左侧盒子的下面,右侧盒子宽度自适应的效果。

其实上面的就是一个BFC布局了。
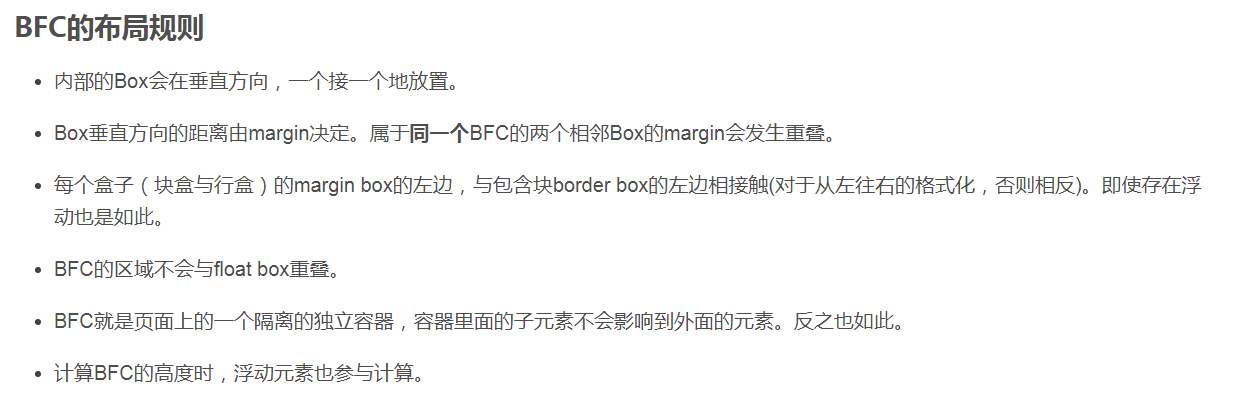
BFC布局:
BFC是块级格式化上下文。他是一个独立的渲染区域,他规定了内部的Block-level Box如何布局,并且这个区域与外部毫不相干。
overflow:hidden就触发了BFC机制。

属于同一个BFC的两个相邻Box的margin会发生重叠,这就是外边距合并问题:
解决:可以给其中一个盒子外面套一层div,根据上面第二条,属于同一个BFC的两个相邻的Box(发生重叠的他们就属于同一个BFC容器内)会发生margin重叠,所以我们可以设置,两个不同的BFC,也就是我们可以让把第二个p用div包起来,然后激活(给div设置overflow:hidden)它使其成为一个BFC。
根元素就是指整个页面的html就是一个独立的渲染区域

简单来讲,BFC就是脱离了文档流。

BFC最常用的总结:
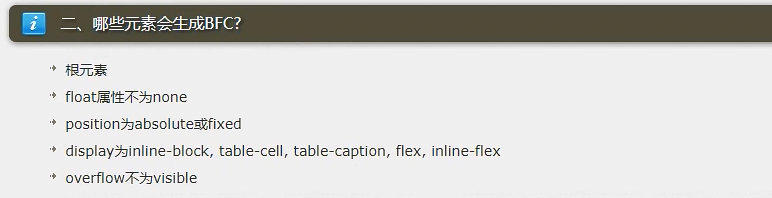
构成BFC:
1.overflow : hidden / auto;
2.float : left;
3.position : absolute / fixed;
4.display : flex;
BFC特点:
1.计算高度是 内部浮动元素也会参与计算
2.不会和浮动元素有交集
3.不同BFC盒子,margin也不会重叠
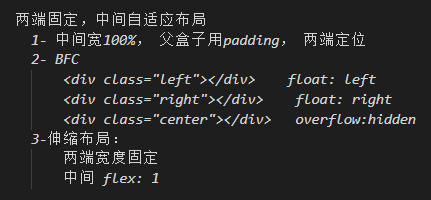
布局:两段固定,中间自适应布局的三种方法实现: 重点!!!!

注意:对于第二种,为什么不能把center盒子写在right盒子的上面?
因为浮动只会影响后面的盒子,left盒子浮动起来了,那么center盒子就跑到了left盒子的下面,他俩是一行了,right盒子只能在第二行玩了,就算他浮动也只能是在第二行浮动起来,他后面如果还有元素,那么也是对他后面的元素造成影响,让后面的元素跑到第二行跟他一行。
这时候只需要把right盒子放在left盒子的后面,这样他俩就都在第一行浮动起来了,center盒子也会在第一行,并且在他们的下面,这时候,给center盒子overflow:hidden 变成触发BFC,就会不会与浮动元素重叠
第一种: 最常用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>中间宽100%,左右盒子绝对定位到两边,父盒子padding左右两边盒子的宽度</title>
<style>
* {
margin: 0;
padding: 0;
}
.par {
padding: 0 300px;
}
.l {
position: absolute;
left: 0;
top: 0;
width: 300px;
height: 100px;
background: sienna;
}
.c {
width: 100%;
height: 100px;
background: royalblue;
}
.r {
position: absolute;
right: 0;
top: 0;
width: 300px;
height: 100px;
background: seagreen;
}
</style>
</head>
<body>
<div class="par">
<div class="l"></div>
<div class="c"></div>
<div class="r"></div>
</div>
</body>
</html>
第二种:BFC
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>左右盒子浮动,中间盒子overflow:hidden</title>
<style>
* {
margin: 0;
padding: 0;
}
.par {}
.l {
float: left;
width: 300px;
height: 100px;
background: sienna;
}
.c {
height: 100px;
background: royalblue;
overflow: hidden;
}
.r {
float: right;
width: 300px;
height: 100px;
background: seagreen;
}
</style>
</head>
<body>
<div class="par">
<div class="l">我是左边</div>
<div class="r">我是右边</div>
<div class="c">我是中间</div>
</div>
</body>
</html>
第三种: 伸缩布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>父盒子display:flex,左右盒子固定宽度,中间盒子flex:1</title>
<style>
* {
margin: 0;
padding: 0;
}
.par {
display: flex;
}
.l {
width: 300px;
height: 100px;
background: sienna;
}
.c {
flex: 1;
height: 100px;
background: royalblue;
overflow: hidden;
}
.r {
width: 300px;
height: 100px;
background: seagreen;
}
</style>
</head>
<body>
<div class="par">
<div class="l">我是左边</div>
<div class="c">我是中间</div>
<div class="r">我是右边</div>
</div>
</body>
</html>
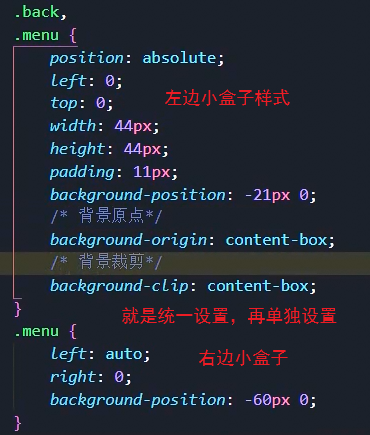
样式:
background-origin:content-box; 背景原点
background-clip:content-box; 背景裁剪
场景:
![]()
那我们添加精灵图的时候,我们也是直接给这个高为准的,就让两头盛放图片的盒子的宽高是44*44px
那么精灵图加载进来因为是2倍图,所以正常我们盛放图片盒子的大小是图的一半,比如图是40*40,那么我们CSS设置的图片大小应该是20*20,那现在盒子是大了些。
所以我们就用到了裁切:在小图标在精灵图中的定位设置好后(这个肯定还是要设置为实际定位的一半),以背景图(小图标)的原点,把多余的部分裁切掉即可。

多个class名,这个class就是加载的精灵图