接着上一节《HTML5+CSS3之播放视频以及在IE8及以下的解决方案》
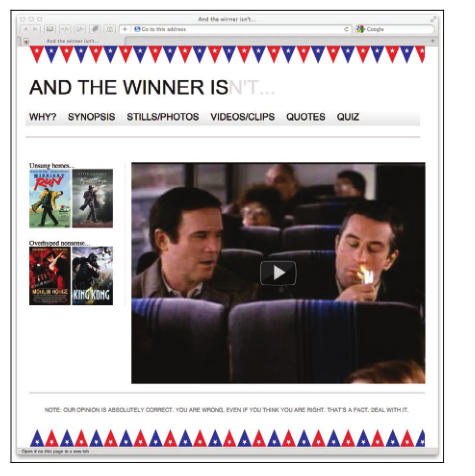
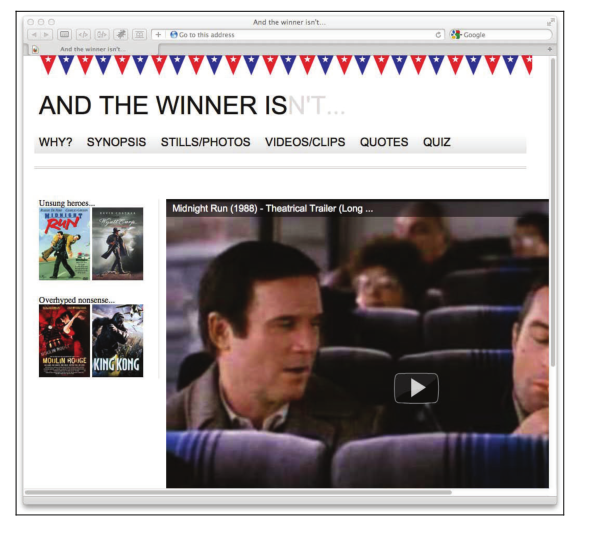
我们写出来的视频并不是响应式的:

幸运的是,对于 HTML5式嵌入视频,修正方法很简单。只需删除视频标签中的 height
和 width 属性(如删除 width="640" height="480" ),然后在 CSS中追加如下代码:
1 video { max-width: 100%; height: auto; }
除了用H5的video标签可以播放视频外,我们还可以用iframe来插入视频文件:
1 <iframe width="960" height="720" src="http://www.youtube.com/embed/B1_N28DA3gY" 2 frameborder="0" allowfullscreen></iframe>
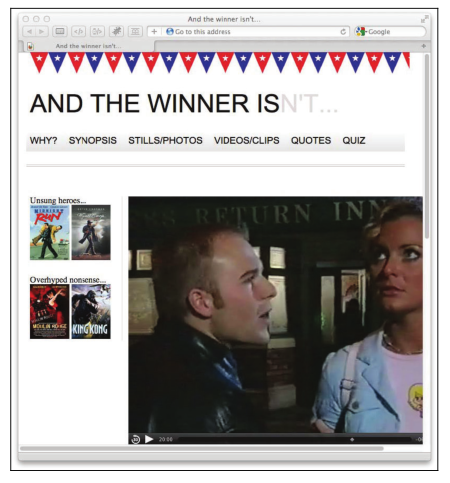
插入后的效果:

那iframe的相应式效果该怎么解决呢?
最为简单的一个方法就是利用一个jquery的小插件FitVids:
引入:
1 <script src="js/fitvids.js"></script>
使用:
1 <script> 2 $(document).ready(function(){ 3 // Target your .container, .wrapper, .post, etc. 4 $("#content").fitVids(); 5 }); 6 </script>
解释下这里的id="content"就是iframe的父元素div的id。
只需两步搞定: