目前做过几次 左右对齐。而且文字不一样 多少

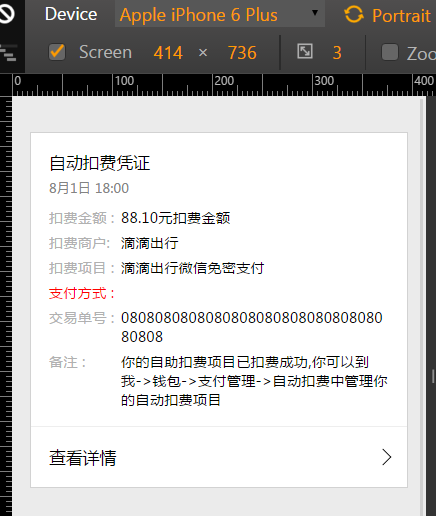
每次需要调试很多次。遂模仿滴滴 做了一个demo
------------------------
<dl>
<dt>扣费金额 :</dt>
<dd>88.10元扣费金额</dd>
</dl>
----------------------
/*各个部分样式*/
@charset "utf-8";
.detail-outer {
padding: 0 1.5rem;
100%;
height: auto;
padding-top: 1rem;
}
.detail {
100%;
height: auto;
background: #fff;
border: 1px #D2D2D2 solid;
margin: 2rem auto;
padding: 1.5rem 1.5rem 6rem 1.5rem;
position: relative;
}
.detail .title {
font-size: 1.4rem;
margin-bottom: 0.5rem;
}
.detail .time {
color: #838383;
font-size: 1.1rem;
margin-bottom: 1rem;
}
.detail dl {
font-size: 1.2rem;
margin-bottom: 0.5rem;
overflow: hidden;
}
.detail dl dt {
float: left;
6rem;
color: #B1B1B1;
}
.detail dl dd {
margin-left: 6rem;
auto;
color: #000000;
word-break: break-word;
}
.detail dl:last-child:after {
content: " ";
position: absolute;
left: 0;
bottom: 5rem;
100%;
height: 1px;
border-top: 1px #DDDDDD solid;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
.look {
position: absolute;
left: 0;
bottom: 0;
font-size: 1.4rem;
color: #000;
100%;
height: 5rem;
line-height: 5rem;
padding-left: 1.5rem;
}
.look:after {
position: absolute;
right: 1.5rem;
top: 50%;
12px;
height: 12px;
margin-top: -6px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
-ms-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
content: '';
}
------------------------------------
dl dt 布局 且float:left
清除浮动需要在父元素 dl添加 overflow:hidden;
clear:both闭合浮动。
overflow:hidden清除浮动
详细可以搜索了解
---------------------------
下载地址 http://files.cnblogs.com/files/leshao/didi%E5%8F%82%E8%80%83%E6%BB%B4%E6%BB%B4%E5%B7%A6%E5%8F%B3%E5%AF%B9%E9%BD%90.rar
-