textarea文本输入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>hellovue</title>
</head>
<body>
<div id="myApp">
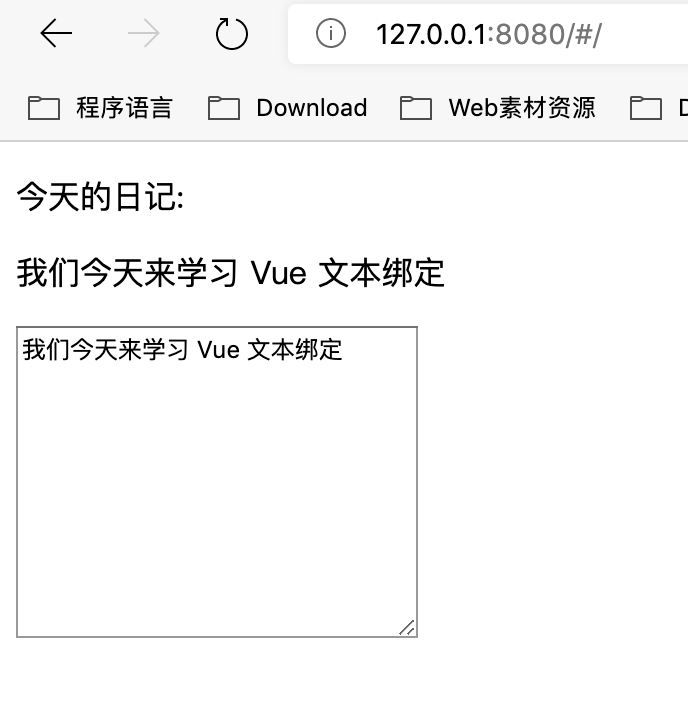
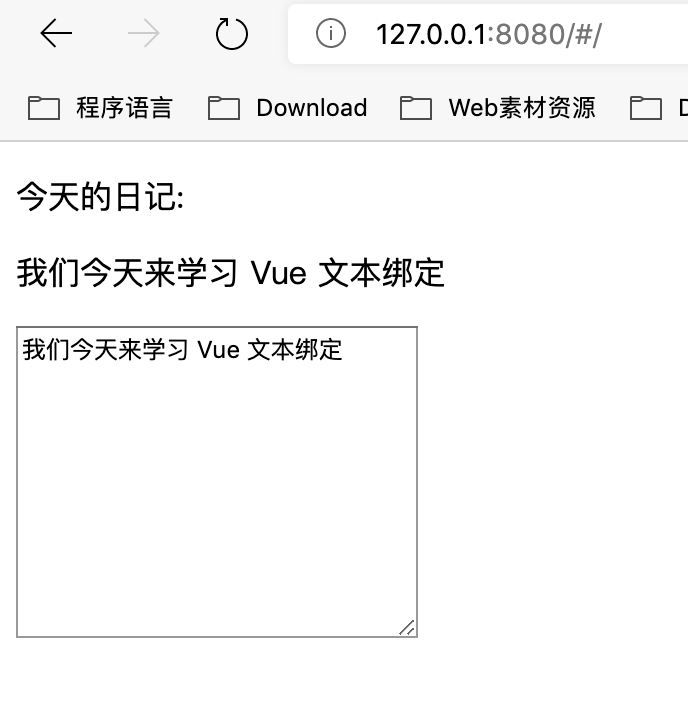
<p>今天的日记:</p>
<p>{{mytext}}</p>
<textarea v-model="mytext" name="" id="" cols="30" rows="10">{{mytext}}</textarea>
</div>
<script>
var myApp = new Vue({
/*绑定标签的id*/
el: '#myApp',
/*标签上绑定的数据*/
data: {
mytext: '我们今天来学习 Vue 文本绑定'
},
})
</script>
</body>
</html>

END