所谓案例,直接上代码
标签块:
1 <view class="px-3"> 2 <!-- 导航栏 --> 3 <free-nav-bar showBack :showRight="true" bgColor="bg-white"> 4 <free-main-button name="发表" slot="right" @click="submit"></free-main-button> 5 </free-nav-bar> 6 <!-- 文字 --> 7 <textarea placeholder="这一刻的想法" v-model="content" class="p-2 font-md mb-3"/> 8 <!-- 图文 --> 9 <free-upload-image :data="imageList" v-if="type === 'image'" @update="updateImage"></free-upload-image> 10 <!-- 视频 --> 11 <view v-if="type === 'video' && !video" class="flex align-center justify-center bg-light rounded" style="height: 350rpx;" 12 hover-class="bg-hover-light" @click="uploadVideo"> 13 <text class="text-muted" style="font-size: 100rpx;">+</text> 14 </view> 15 <video v-if="type === 'video' && video" :src="video" controls></video> 16 <view v-if="type === 'video' && video" class="my-3 flex align-center justify-center bg-light" hover-class="bg-hover-light" style="height: 100rpx;" @click="uploadVideo"> 17 <text class="font-md text-muted">点击切换视频</text> 18 </view> 19 20 21 <free-list-item title="所在位置" showRight :showLeftIcon="false"> 22 <text slot="right" class="font-md">位置</text> 23 </free-list-item> 24 <free-list-item title="提醒谁看" showRight :showLeftIcon="false"> 25 <text slot="right" class="font-md"></text> 26 </free-list-item> 27 <free-list-item title="谁可以看" showRight :showLeftIcon="false"> 28 <text slot="right" class="font-md">公开</text> 29 </free-list-item> 30 31 </view>
js板块:
<script> import freeNavBar from '@/components/free-ui/free-nav-bar.vue'; import freeMainButton from '@/components/free-ui/free-main-button.vue'; import freeListItem from "@/components/free-ui/free-list-item.vue" import freeUploadImage from '@/components/free-ui/free-upload-image.vue'; export default { components: { freeNavBar, freeMainButton, freeListItem, freeUploadImage }, data() { return { content:"", imageList:[], type:"image", video:"" } }, onLoad(e) { this.type = e.type }, methods: { submit(){ console.log('发表'); }, // 上传图片 updateImage(list){ this.imageList = list }, // 上传视频 uploadVideo(){ uni.chooseVideo({ maxDuration:10, success: (e) => { this.video = e.tempFilePath } }) } } }
样式库都是共公样式:
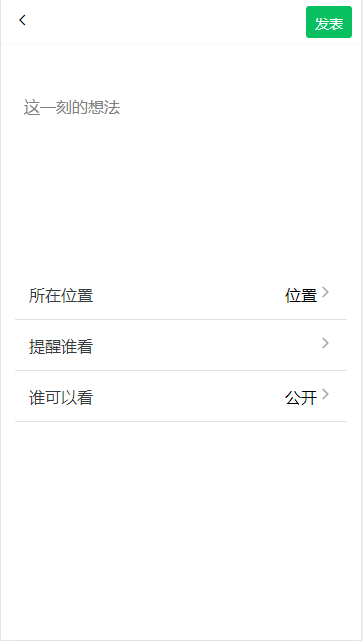
演示