选择城市,支持搜索,储存选择过城市的历史记录,点击索引能跳到相应位置
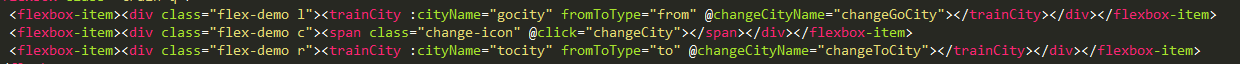
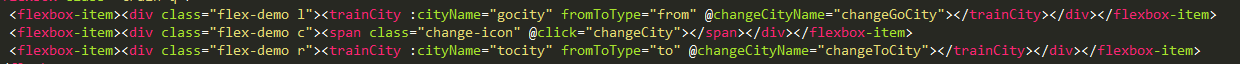
1. 父子组件传值,trainCity城市选择组件,选择城市后改变父组件的值

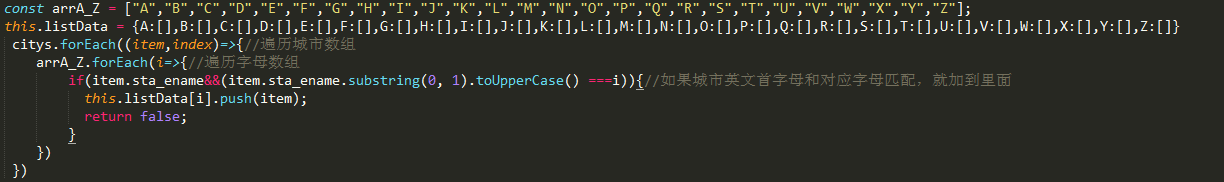
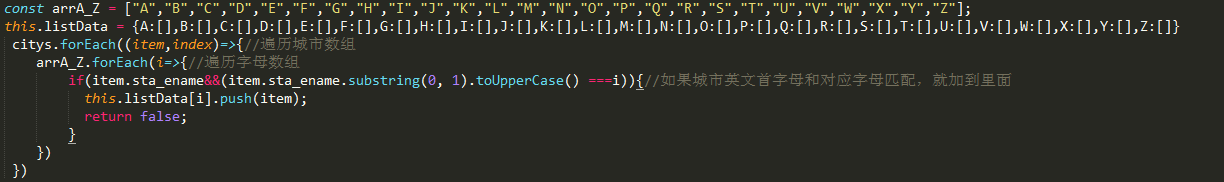
2. 把城市数组按照字母A到Z排序

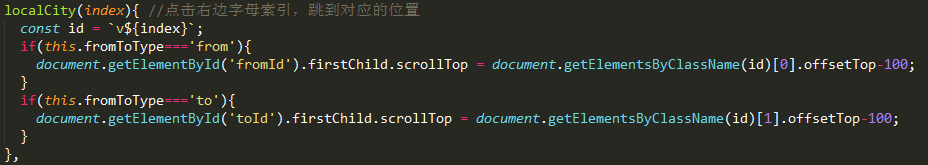
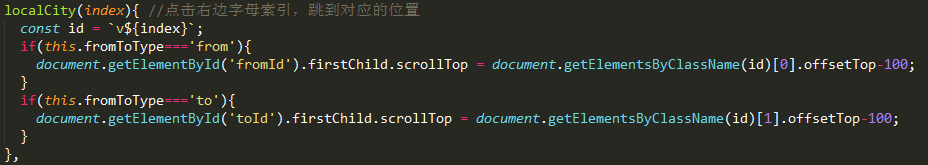
3.点击字母索引,跳到相应位置

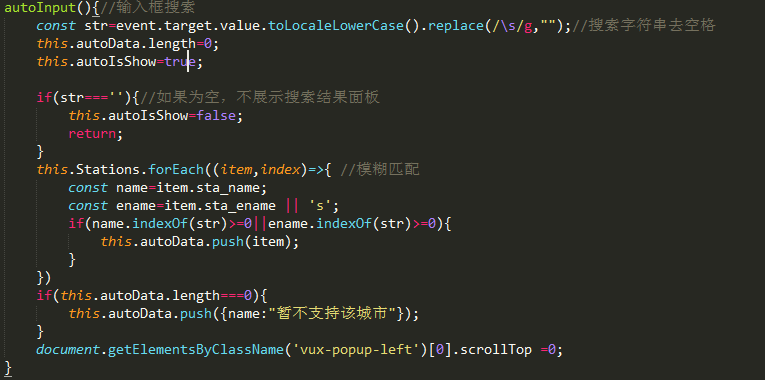
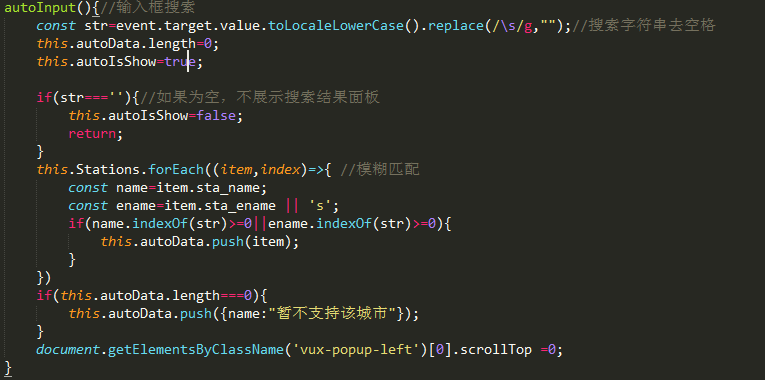
4.支持搜索框搜索

具体实现代码:https://github.com/leitingting08/train/blob/master/src/components/cityselect/train-city.vue
选择城市,支持搜索,储存选择过城市的历史记录,点击索引能跳到相应位置
1. 父子组件传值,trainCity城市选择组件,选择城市后改变父组件的值

2. 把城市数组按照字母A到Z排序

3.点击字母索引,跳到相应位置

4.支持搜索框搜索

具体实现代码:https://github.com/leitingting08/train/blob/master/src/components/cityselect/train-city.vue