第一安装 mvc4
1.Visual Studio 2012本身就包含MVC4另外无需安装。
2.Vs2010 需要安装vs2010 sp1补丁,后再安装mvc4安装包(官网下载即可)
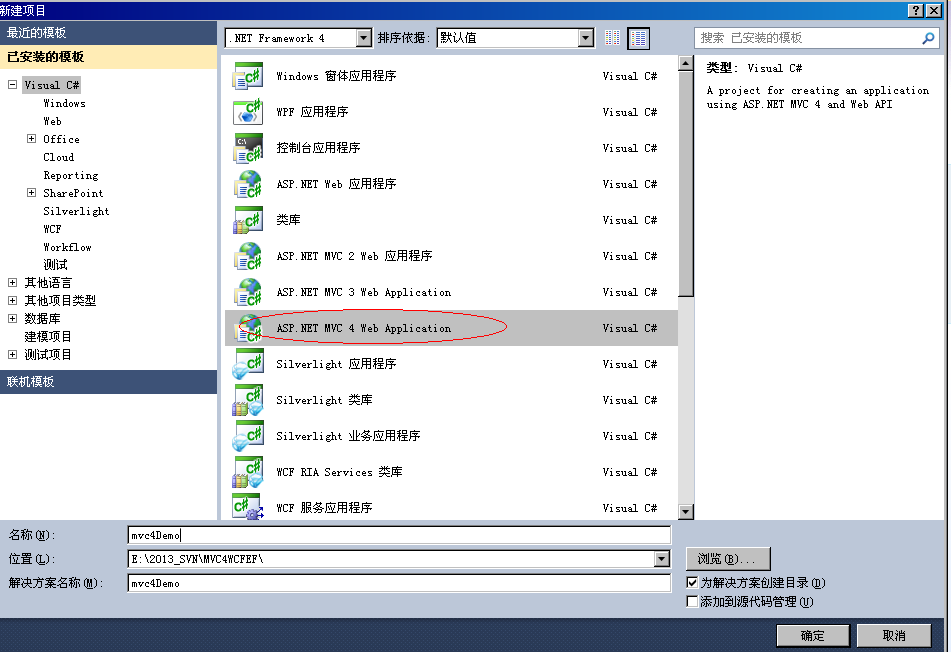
第二 创建mvc4(以vs2010 为例)

点击确定下一步:

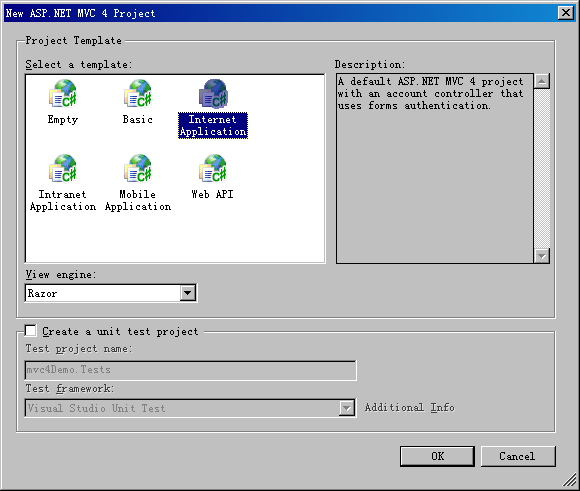
关于模版,分别解释:
- 空:就是一个空项目,基本的组件和目录结构还是有的。
- 基本:一个最低限度的模板,有基本的文件夹,css,MVC应用程序的基本结构。
- Internet应用程序:一个常用足够丰富的模板,包含可账管理功能(依赖ASP.NET Membership),创建后就可直接运行。
- Intranet应用程序:与Internet应用程序一样只是使用的Windows账户。
- 移动应用程序:专门针对移动设备的模版,包含移动视觉效果,触摸控件,支持Ajax导航。
- WEB API:专门针对HTTP services的模板。
关于模版引擎
默认两种:Razor和传统的aspx. aspx就是原来asp.net用的那套东东<%%>,Razor简洁实用 @并且支持 c#基本语法
关于单元测试 最好创建项目的时候创建一个Visual Studio Unit Test ,此种足够用了。
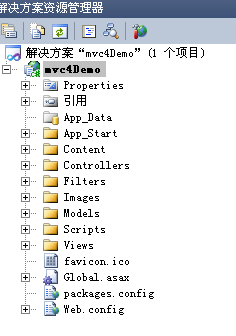
第三项目目录结构

|
目录 |
用途 |
|
Controllers |
放置控制器类 |
|
Models |
放置数据描述、操纵类和业务对象类 |
|
Views |
放置视图 |
|
Scripts |
放置JavaScript脚本 |
|
Images |
放置图像 |
|
Content |
放置css和除了JavaScript脚本,图像以外的东西 |
|
Filters |
放置过滤器代码 |
|
App_Data |
放置数据存数文件 |
|
App_Start |
放置配置文件代码 |
默认重生成的这些目录结构提供了一个清晰的目录结构,但并不是必须的,可以调整,像大型项目中国往往会把数据、业务逻辑等放到单独的一个项目中。
默认情况下Controllers目录自动创建两个类HomeController和AccountController。
Views目录下有3个子目录/Account , /Home,和/Shared。
Content目录下有一个式样。
Scripts目录下生成一些jQuery相关的脚本。
生成的默认功能:主页、关于、登陆、登出、注册及一个未处理错误的页面。
ASP.NET MVC的约定
MVC应用程序默认遵循一些约定,像:视图文件默认的目录为Views[ControllerName][ActionName].cshtml
控制器都以Controller为后缀并且保存在Controllers目录。
Views目录存放应用程序的视图。
视图的路径为Views/控制器名称/,但有一个共享目录 /Views/Shared/可以自由存放视图。
总结:
了解了mvc的各种模版,创建及约定可以更好的理解和学习MVC4。
Tks:
http://www.cnblogs.com/mzwhj/archive/2013/01/30/2883248.html
关于mvc验证
MVC自己的验证机制
http://www.cnblogs.com/zl879211310/p/3478517.html