
首先说一下我使用的实际场景
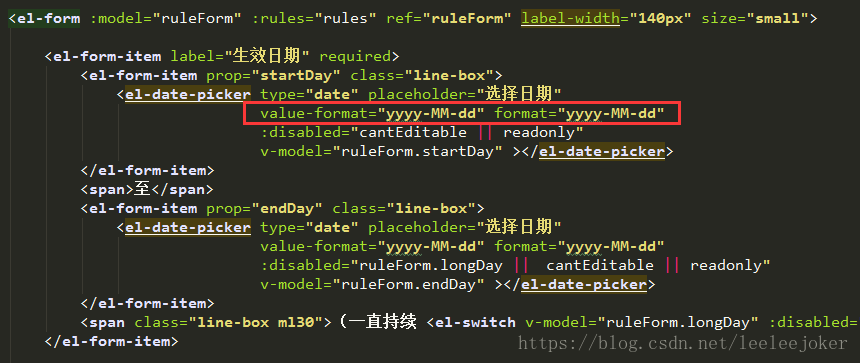
html代码:

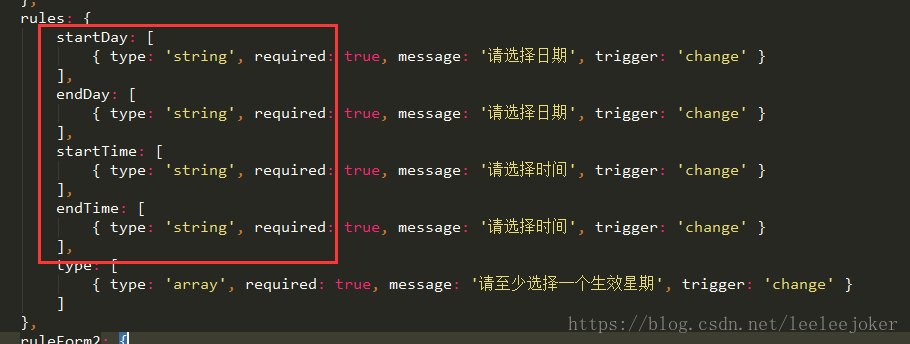
js代码:

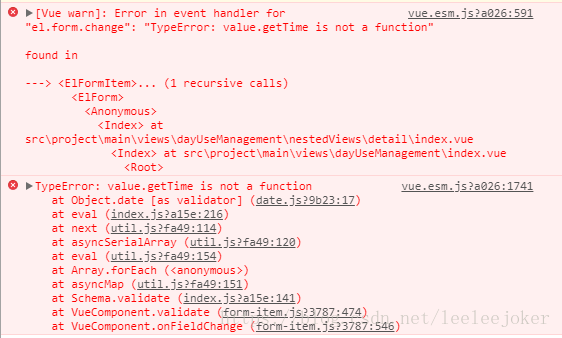
首先说明出现原因,elementUI的日期选择器【el-date-picker】在加上格式
value-format="yyyy-MM-dd" format="yyyy-MM-dd"
和校验规则时
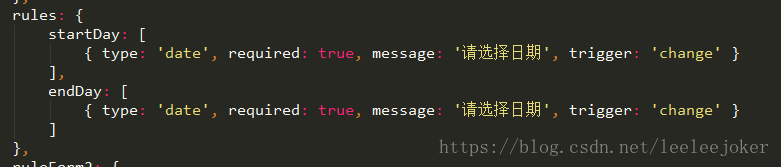
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
会出现顶上问题,结合网络上各路大神的解决方案,实践得出,
解决方案如下:
校验规则 【type: 'date'】改为【type: 'string'】
// 原因可能是:elementUI自带的格式转换后会将绑定值转为字符串,而校验规则中的【type: 'date'】已经不匹配,至于它的报错是因为转换为字符串,不是date对象所以没有getTime这个方法了。(说是可能呢,是因为是个人推理见解,具体专业原因还要再探讨)