- 定length for循环 (有length)
- 不定length for循环(使用数组length)
- 不定length for循环(判断数组length是否存在)
- forEach(Array自带,对某些不适用例如:NodeList)
- forof(es6)
- map
- forin
结论:
普通for循环才是最优雅的
(PS:以上所有的代码都只是进行空的循环,没有再循环内部执行代码,仅仅是分析各自循环的时间而已)
性能对比截图
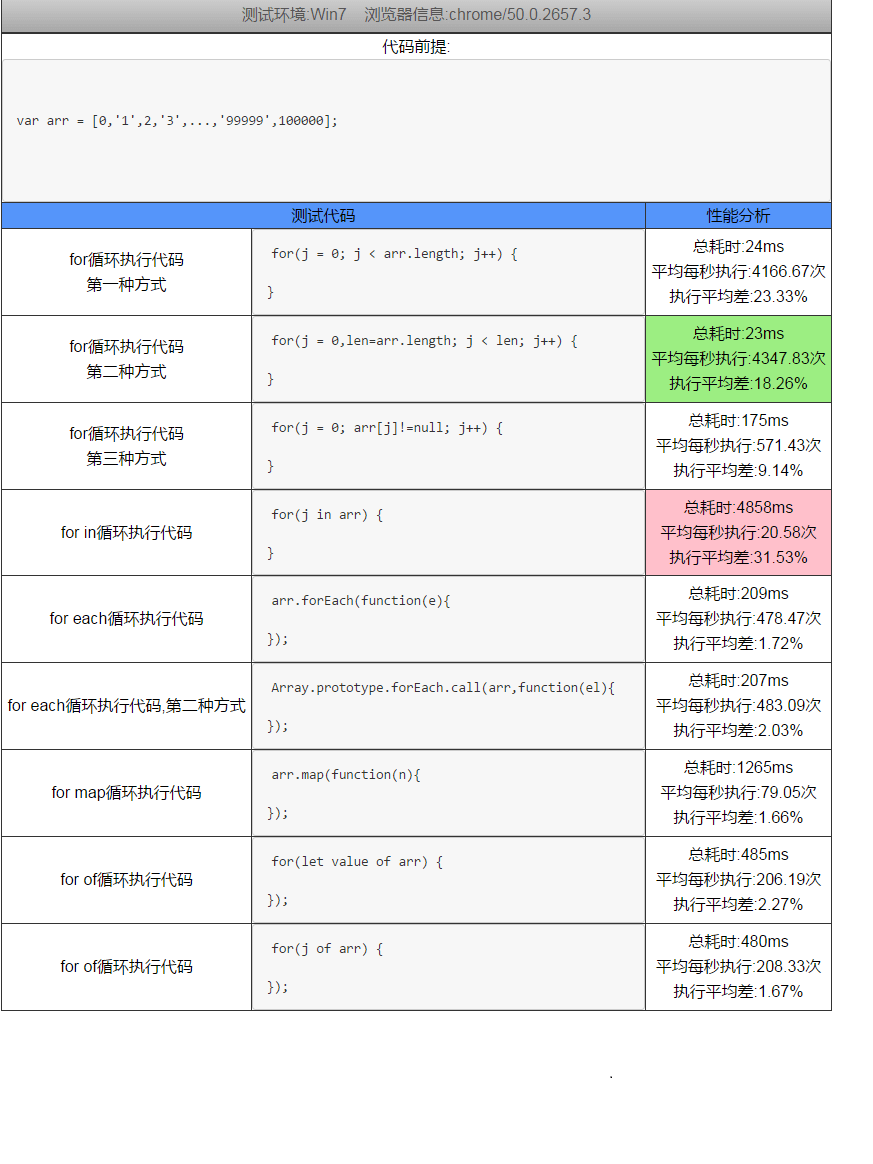
分析结果1
以下截图中的数据是,在chrome (支持es6)中运行了100次后得出的结论(每次运行10次,一共10个循环,得到的分析结果)

可以看出,forin循环最慢。优化后的普通for循环最快
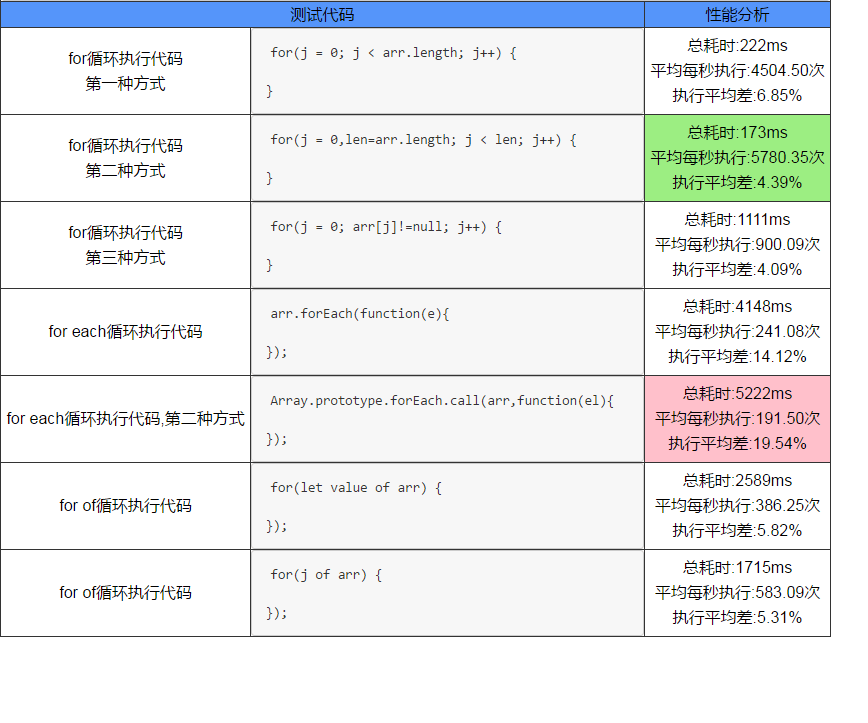
分析结果2
以下截图数据是,在chrome (支持es6)中运行了1000次后得出的结论(每次运行100次,一共10个循环,得到的分析结果)