HTML联合CSS
CSS介绍:
CSS(层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表
CSS语法
每个CSS样式由两个组成部分:选择器和声明。声明包括属性和属性值。每个声明结束后用分号结束
选择器{
属性:值;
}
PS:属性和值之后就是声明
CSS注释
/* CSS的注释格式 */
CSS的几种引入方式
- 行内样式 行内式是标记在style属性中设定CSS样式,不建议大规模使用
- 内部样式 嵌入式是将CSS样式集中写在网页的头部的
<style></style>标签中 - 外部样式外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入推荐使用
1.行内样式
行内式是标记在style属性中设定CSS样式,不建议大规模使用
<p style="color:red">hello world</p>
<!--style属性,属性,属性值 -->
2.内部样式
嵌入式是将CSS样式集中写在网页的头部的<style></style>标签中
<head>
<meta charset="UTF-8">
<title>CSS样式</title>
<style>
/*p是选择器*/
p{
background-color:#2b99ff;
/* 属性 属性值*/
}
</style>
</head>
3.外部样式
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入推荐使用
<link href="mystyle.css" rel="stylesheet" type="text/css">
<!--外部链接 链接文件名 定义一个外部加载的样式表 类型-->
CSS选择器
基本选择器
元素选择器
p{
color:"red";
}
/*元素名{
属性:属性值;
}
id选择器
#il{
backgroud-colro:red;
}
/*
#id名{
属性:属性值;
}
*/
注意
样式类名不要用数字开头(个别浏览器不支持)
标签中的class属性如果又多个,要用空格分隔
组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/
li a{
color:green;
}
<body>
<li>
<a></a>
</li>
</body>
儿子选择器
/*
选择所有父级是<div>元素的<p>元素
直白点就是div里面包着p的话那就对p这个元素进行穿衣
*/
div>p{
font-family:"Arial Black",arial-black,cursive;
}
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素,非包含关系*/
div+p{
margin:5px;
}
弟弟选择器
/*
#il后面所有的兄弟p标签
il是id选择器
*/
#li~p{
border:2px solid royablue;
}
属性选择器
/*用于选取有指定属性的元素*/
p[title]{
color:red
}
p[title="213"]{
color:green;
}/*找到p元素里title属性有213的属性*/
/*找到title属性以hello开头的元素*/
[title^="hello"]
/*找到title属性以hello结尾的元素*/
[title$="hello"]
/*找到title属性所有hello的元素*/
[title*="hello"]
/*找到所有title属性有多个值或者以空格分割中有一个值为hello的元素*/
[title~="hello"]
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来同一设置元素样式
div,p{
color:red;
}
/*通常分为两行来写,也可以写成一行,两行更清晰*/
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色
.c1 p{
color:red;
}
伪类选择器
/*没有访问过的链接*/
a:link{
color:red;
}
/*鼠标移动到链接上*/
a:hover{
color:red;
}
/*选定链接*/
a:active{
color:#00ff00;
}
/*input输入框获取焦点时样式*/
input:focus{
outline:none;
background-color:#eee;
}
伪元素选择器
first-letter
常用给首字母设置特殊样式:
p:first-letter{
font-size:48px;
color:red;
}
before
/*在每个p元素之前插入内容*/
p:before{
content:"*";
color:red;
}
after
/*在每个p元素之后插入内容*/
p:before{
content:"[?]";
color:blue;
}
before和after多用于清除浮动
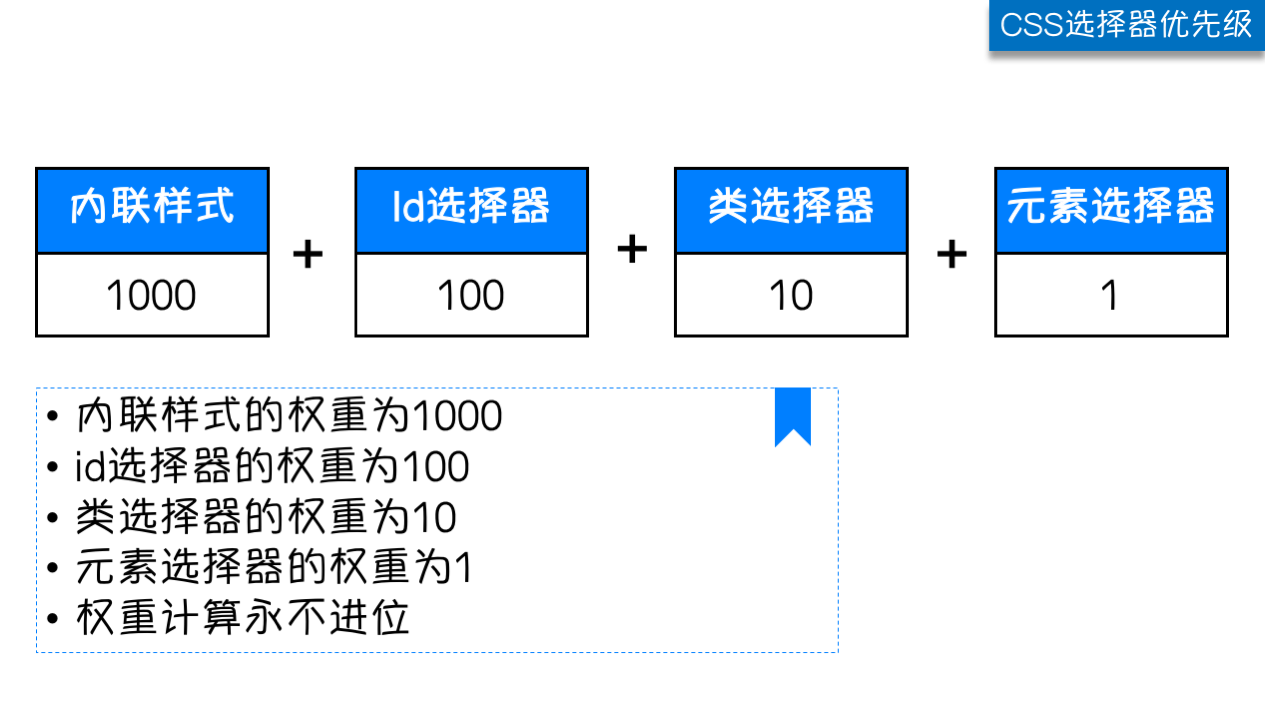
选择器的优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代
body{
color:red;
}
此时页面上所有标签都会继承body的字体颜色。
优先级

当然还可以通过其他的方式来强制让优先级低的样式生效,语法是!importtant
万不得已不可以使用!importtant
CSS相关属性
宽和高
width设置元素的宽度
height设置元素的高度
块级标签才可以设置宽度,内联标签的宽度由内容决定
字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存,如果浏览器不支持第一个就会尝试下一个
body{
font-family:"Microsoft Yahei",
"微软雅黑",
"Arial",
}
文字大小
p{
font-size:14px;
}
如果设置inherit表示继承父元素的字体大小
字重(粗细)
font-weight设置字重
| 值 | 描述 |
|---|---|
| normal | 标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值,默认值, |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
文字属性
文字对齐
text-align属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration属性用来给文字添加特殊效果
| 值 | 描述 |
|---|---|
| none | 默认定义标准的文本 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义穿过文本下的一条线 |
| inherit | 继承父元素的text-decoration属性的值 |
常用的为去掉a标签默认的自划线:
a{
text-decoration:none;
}
首行缩进
将段落的第一行缩进32像素
p{
text-indent:32px;
}
/*去除li标签的样式*/
list-style:none;
文字之间的距离
将文字的间距调整为5像素:
p{
letter-spacing:5px;
}
背景属性
/*背景颜色*/
background-color:red;
/*背景图片*/
background-image:url('');
/*背景重复*/
repeat(默认);背景图片平铺满整个网页
repeat-x;沿着x轴平铺
repeat-y;沿着y轴平铺
no-repeat;背景图片不平铺
/*背景位置*/
backaground-position:left top;
边框属性
属性值
- border-width 边框宽度
- border-style 边框样式
- border-color 边框颜色
div{
border-2px;
border-style:solid;
border-color:red;
}
简写版
div{
border:2px solid red;
}
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实现边框 |
当然除了统一为某边框设置样式以外,还可以单独为某边框设置样式
/*为上边框设置样式*/
div{
border-top-style:totted;
border-top-color:red;
border-top-2px;
}
border-radius
使用这个属性可以实现圆角边的效果。
也可以使用这个属性得到一个圆或者椭圆
display属性
用于控制HTML元素的显示效果
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示,一般用于配合JavaScript使用 |
| display:"block" | 默认占满整个页面元素,如果设置了指定宽度,则会用margin填充剩下的部分 |
| display:"inline" | 按行内元素显示,此时在设置元素的width、height、margin-bottom和float属性都不会有什么影响 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点 |
display:"none"与visibility:hidden的区别:
- visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与为隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但是仍然会影响布局
- display:"none"可以隐藏某个元素,且隐藏的元素不会占用仍和空间。就是说,该元素不但被隐藏了,还会把原先的空间让出来
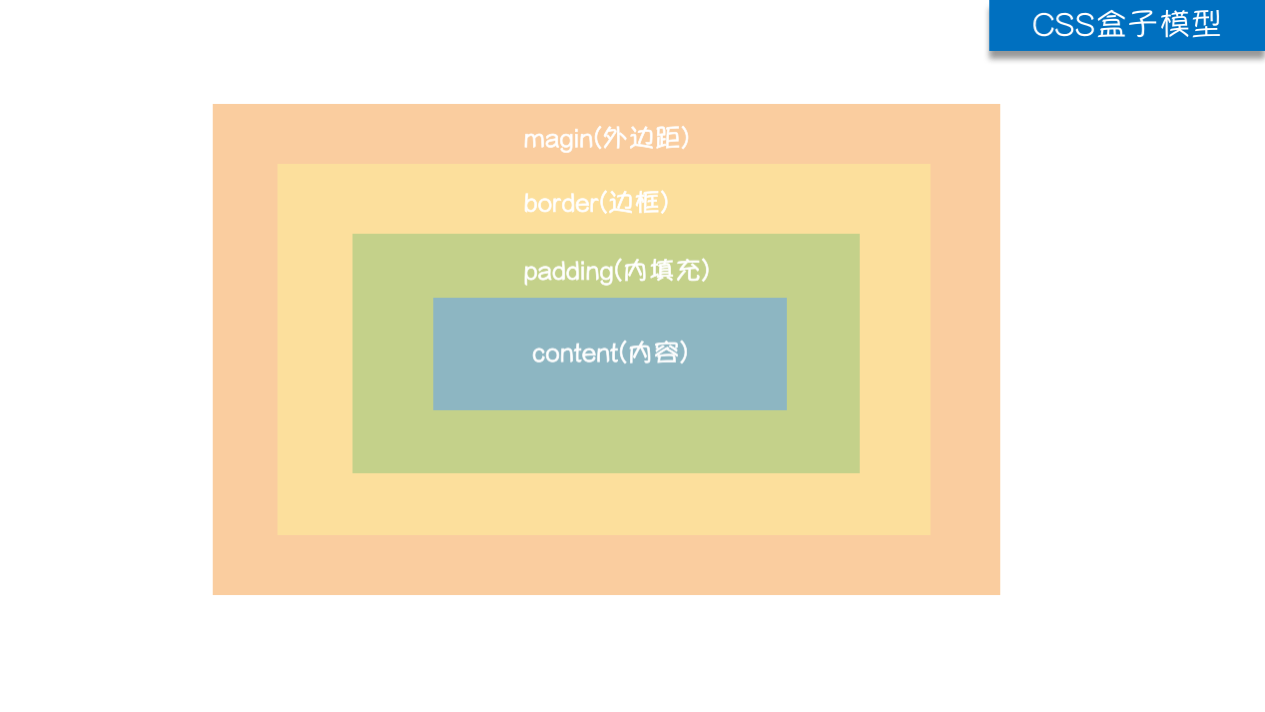
盒子模型
- margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围的空间的间隔,从视觉角度上达到相互隔开的目的
- padding:用于控制内容与边框之间的距离
- border围绕在内边距和内容外的边框
- content:盒子的内容,显示文本和图像
盒子模型图片:

margin外边距
.margin-test{
margin-top:5px
margin-right:5px
margin-bottom:5px
margin-left:5px
}
简写
.margin-test{
margin:5px 10px 15px 20px
/* 上 右 下 左*/
}
常用的一种居中方式
.cencent{
margin:0 auto;
}
padding内填充
.padding-test{
padding-top:5px
padding-right:5px
padding-bottom:5px
padding-left:5px
}
简写版
.padding-test{
padding:5px 10px 15px 20px
/* 上 右 下 左*/
}
浮动
float
在css中,任何元素都可以浮动
浮动元素生成一个块级框,而不论它本身是何种元素
关于浮动的两个特点
- 浮动的框可以向左或向右移动,知道它的外边缘碰到包含框或另一个浮动框的边框为止
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样
三种取值
- left 向左浮动
- right 向右浮动
- none 默认值不浮动
clear
clear规定了元素的那一侧不允许其他浮动元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 两侧都不允许浮动元素 |
| inherit | 从父元素继承clear属性的值 |
PS:clear属性只会对自身起作用,不会影响其他的元素
清除浮动
清除浮动的副作用(会导致父标签塌陷)
三种解决浮动副作用方法
- 固定高低
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after{
content:"";
display:block;
clear:both;
}
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值,内容不会被剪裁,会在元素框外面 |
| hidden | 内容被剪裁,剪裁部分不可见 |
| scroll | 内容被剪裁,会以滚动条的形式来查看剩余内容 |
| auto | 如果内容被剪裁,就以滚动条的形式查看内容 |
| inherit | 从父元素继承overflow属性的值 |
- overflow(水平垂直均设置)
- overflow-x(设置x轴,水平方向)
- overflow-y(设置y轴,垂直方向)
最大宽度和最小宽度案例小结
- max-width 最大宽度(如果图片比设置的宽度大就会被缩小,比最大宽度小就会拉伸)
- min-width 最小宽度
定位
- static
- relative(相对定位)
- absolute (绝对定位)
- fixed(固定)
static
- 默认值,没有定位,不能当作绝对定位的参照物,并且设置的left、top等值是不起作用的
relative
-
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute
- 设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- 如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。层叠通过z-index来定义。
fixed
- 对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
- 在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
z-index
#i2{
z-index:999;
}
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
opacity
用于定义透明效果,取值范围0~1,0是完全透明,1是完全不透明