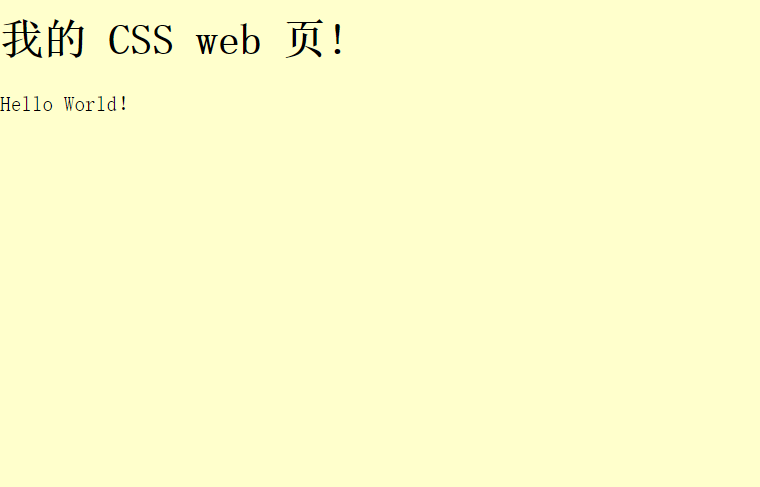
设置页面的背景颜色
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>设置背景颜色</title> <style> body { background-color:#ffffcc; } </style> </head> <body> <h1>我的 CSS web 页!</h1> <p>Hello World!</p> </body> </html>

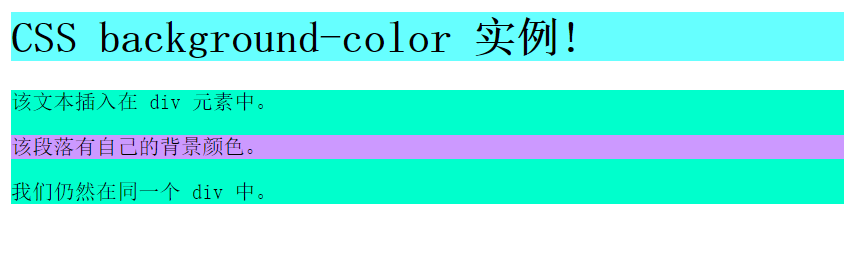
设置不同元素的背景颜色
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>设置不同元素的背景颜色</title> <style> h1 { background-color:#66ffff; } p { background-color:#cc99ff; } div { background-color:#00ffcc; } </style> </head> <body> <h1>CSS background-color 实例!</h1> <div> 该文本插入在 div 元素中。 <p>该段落有自己的背景颜色。</p> 我们仍然在同一个 div 中。 </div> </body> </html>

明天继续学习css样式