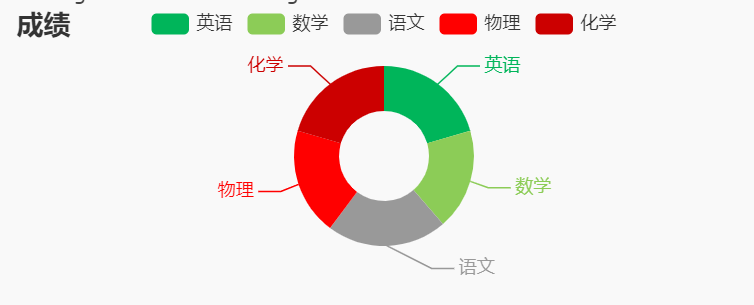
function BarChart(elementId){ //初始化echarts实例 var myChart = echarts.init(document.getElementById(elementId)); // 指定图表的配置项和数据 var option = { title: { text: '成绩' }, tooltip: { trigger: 'item', formatter: "{a} <br/>{b}: {c} ({d}%)" }, color:['#00B55A','#8CCC57','#999999','#FF0000','#CC0000'], legend: { data:['英语','数学','语文','物理','化学'], }, series: [{ name: '成绩', type: 'pie', radius: ['30%', '60%'], data: [{value:90,name:'英语'} ,{value:80,name:'数学'},{value:95,name:'语文'},{value:85,name:'物理'},{value:90,name:'化学'}] } ], label: { normal: { position: 'inner', formatter: '{c}' } } } myChart.clear(); myChart.setOption(option,true); } BarChart("docmId")