
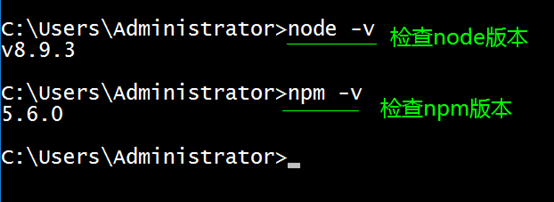
首先,确保机器已经安装了node.js,并且把npm更新到最新版本


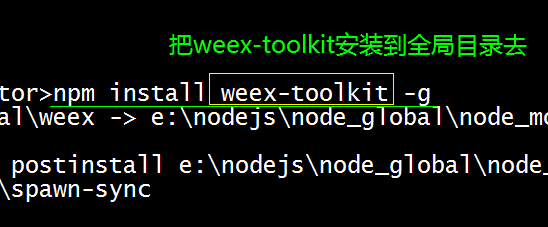
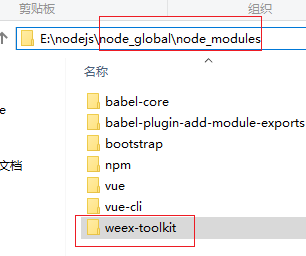
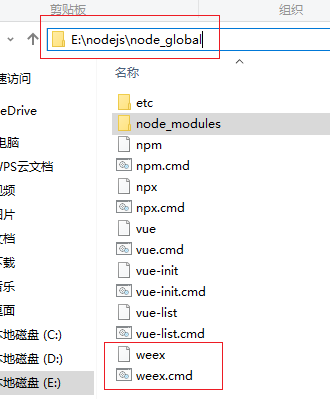
下载完毕后,我们可以看到全局目录下的node_modules下面多出一个weex-toolkit

同时,我们留意到global目录下也多出了weex的执行脚本程序。

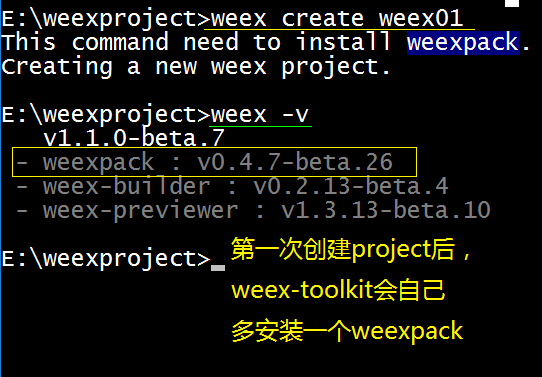
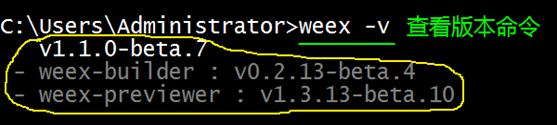
输入命令weex –v 参看版本,我们也可以看出weex分为builder和previewer2个东西。

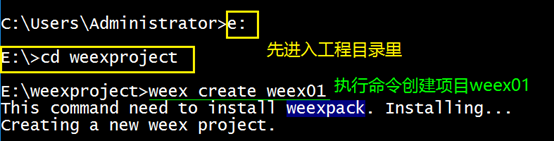
进入工程目录下,执行命令weex create weex01创建项目weex01

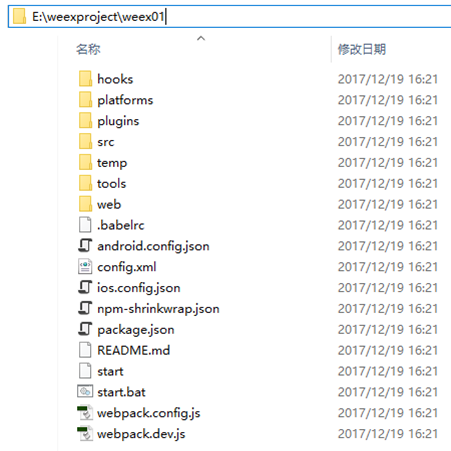
我们可以看到weex01目录已经创建成功了,Weex 和 Vue 的模板项目创建成功了。
后续将会使用3条命令
npm run dev 【webpack watch 模式,方便开发】
npm run serve 【开启HotReload服务器,代码改动的将会实时同步到网页中】
npm run build 【源码打包,生成 JS Bundle】

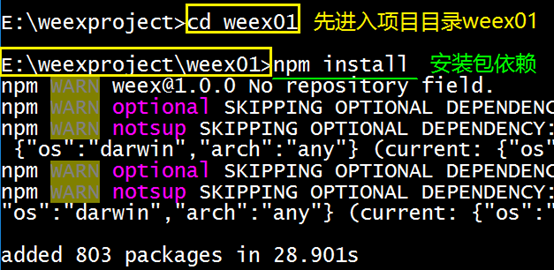
先进入项目目录weex01执行 npm install 安装项目依赖



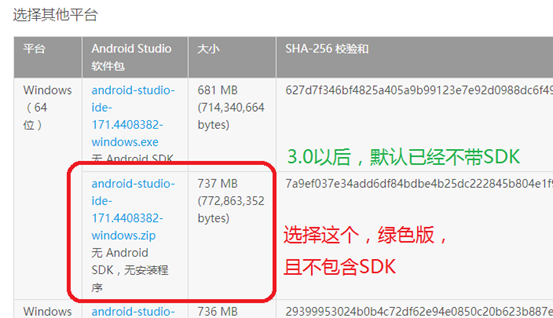
解压android-studio和android-sdk到d:java


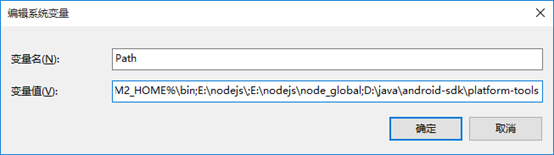
配置环境变量
1、给PATH变量,增加(不是替换),增加%ANDROID_SDK_HOME%platform-tools


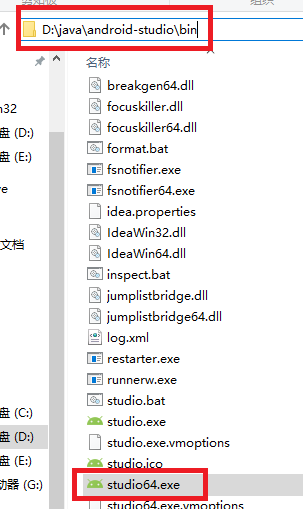
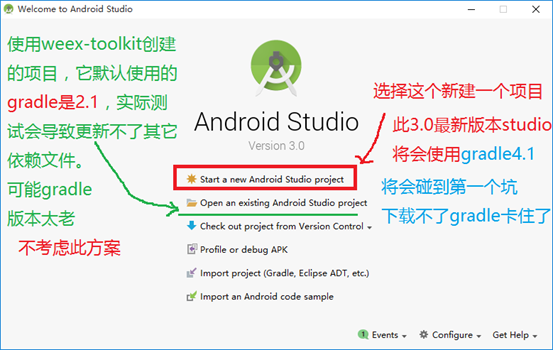
执行studio的执行文件

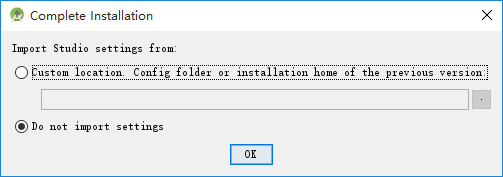
咨询是否导入原来的配置信息,没有的就选择do not


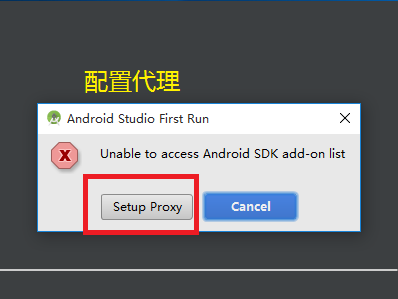
配置代理服务器(可能随时都变,具体新服务器,从百度找)
























到此基本的android项目已经配置完成了。下面是接入WEEX

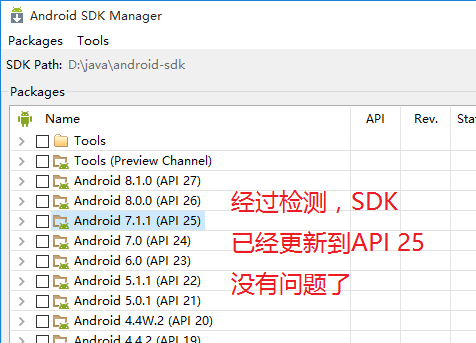
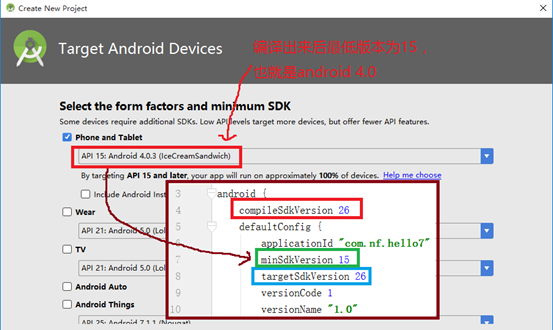
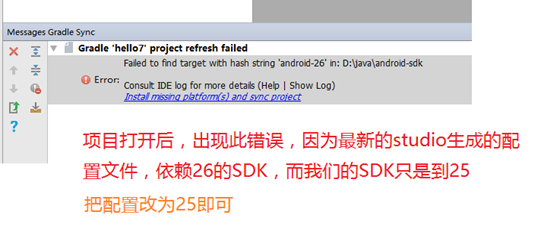
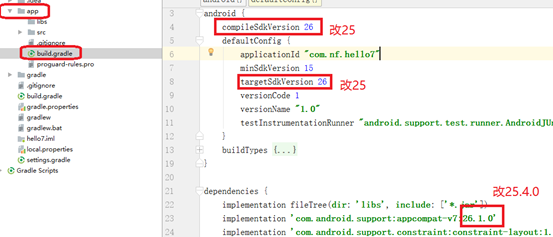
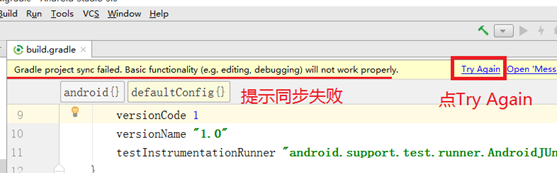
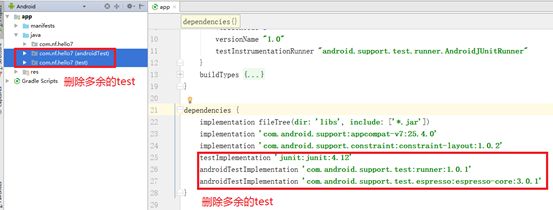
V7本来项目就有,所以只需要按照WEEX的文档的要求,添加红色部分的4个依赖,注意修改为对应SDK版本。

点击同步

以下是这3个java文件:
package com.example.a536.myapplication; import android.widget.ImageView; import com.taobao.weex.adapter.IWXImgLoaderAdapter; import com.taobao.weex.common.WXImageStrategy; import com.taobao.weex.dom.WXImageQuality; /** * ImageAdapter.java * 实现图片下载,程序初始化时设计 * 本代码直接复制粘贴即可 */ public class ImageAdapter implements IWXImgLoaderAdapter { @Override public void setImage(String url, ImageView view, WXImageQuality quality, WXImageStrategy strategy) { } }
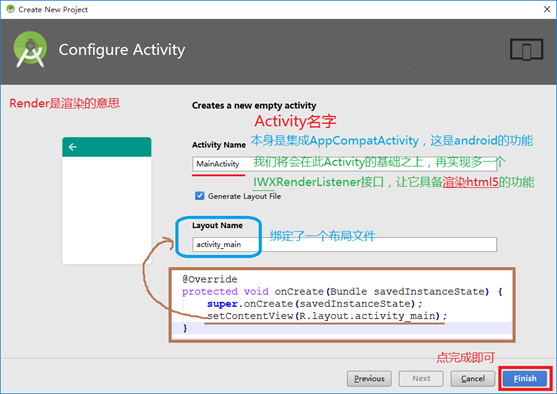
package com.example.a536.myapplication; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import com.taobao.weex.IWXRenderListener; import com.taobao.weex.WXSDKInstance; import com.taobao.weex.common.WXRenderStrategy; import com.taobao.weex.utils.WXFileUtils; /** *MainActivity.java * 开始启动我们的界面 * Render-->渲染 */ public class MainActivity extends AppCompatActivity implements IWXRenderListener { /** * onCreate是继承与本事安卓的AppCompatActivity父类的方法 */ private WXSDKInstance mWXSDKInstance; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWXSDKInstance = new WXSDKInstance(this); mWXSDKInstance.registerRenderListener(this); mWXSDKInstance.render( "WXSample", WXFileUtils.loadFileContent("hello.js",this), null, null, -1, -1 , WXRenderStrategy.APPEND_ASYNC ); } /** * onViewCreated是实现IWXRenderListener(渲染器的)方法 */ @Override public void onViewCreated(WXSDKInstance instance, View view) { setContentView(view); } @Override public void onRenderSuccess(WXSDKInstance instance, int width, int height) { } @Override public void onRefreshSuccess(WXSDKInstance instance, int width, int height) { } @Override public void onException(WXSDKInstance instance, String errCode, String msg) { } /**以下是安卓自己本身的事件,这4个事件与app停止运行有关**/ @Override protected void onResume() { super.onResume(); if (mWXSDKInstance!=null){ mWXSDKInstance.onActivityResume(); } } @Override protected void onPause() { super.onPause(); if (mWXSDKInstance!=null){ mWXSDKInstance.onActivityPause(); } } @Override protected void onStop() { super.onStop(); if (mWXSDKInstance!=null){ mWXSDKInstance.onActivityStop(); } } @Override protected void onDestroy() { super.onDestroy(); if (mWXSDKInstance!=null){ mWXSDKInstance.onActivityDestroy(); } } }
package com.example.a536.myapplication; import android.app.Application; import com.taobao.weex.InitConfig; import com.taobao.weex.WXSDKEngine; /** * WXApplication.java * 程序入口的一关,默认是没有的, * 如果有,那先执行它 */ public class WXApplication extends Application { /* 程序启动时自动执行 */ @Override public void onCreate() { super.onCreate(); //这是建造师模式 InitConfig config = new InitConfig.Builder() .setImgAdapter(new ImageAdapter()) .build(); WXSDKEngine.initialize(this,config); } /* 程序结束时,自动执行 * 一般在这里写:断开数据库,断开wifi, * 断开蓝牙,断开GPS等等资源类的东西 * */ @Override public void onTerminate() { super.onTerminate(); } }


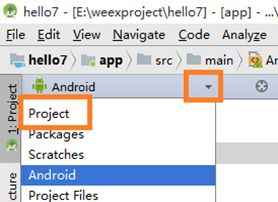
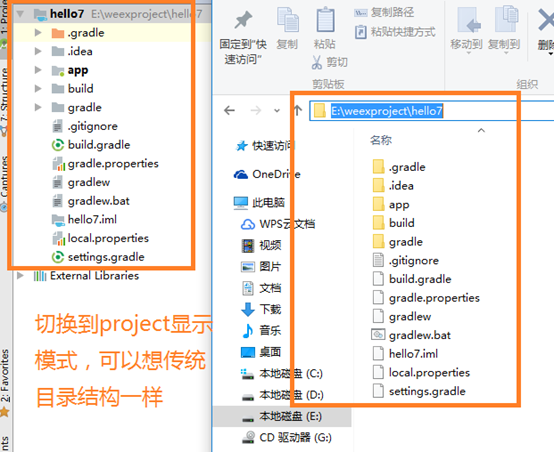
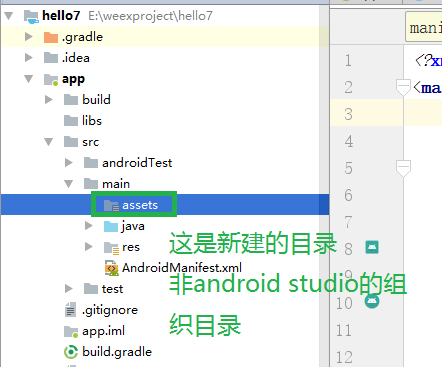
把项目的显示组织,切换到传统的Project模式

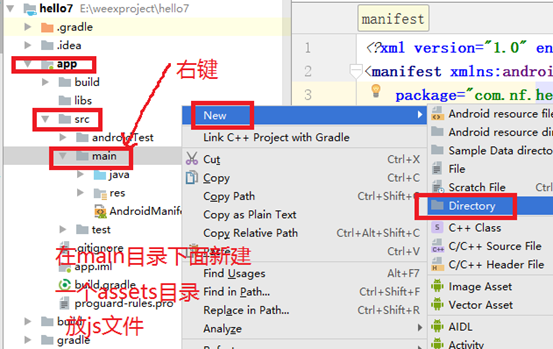
切换的目的,在main目录下面,建立一个assets目录(不是android自带)




编写自己的hello.js





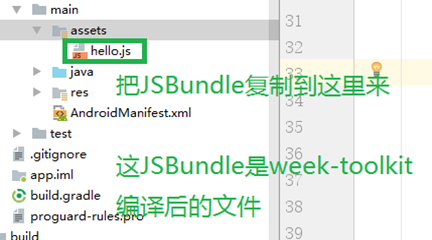
生成出的hello.js 覆盖上文中android studio中的assets目录的文件,重新编译即可。

=============================================================================
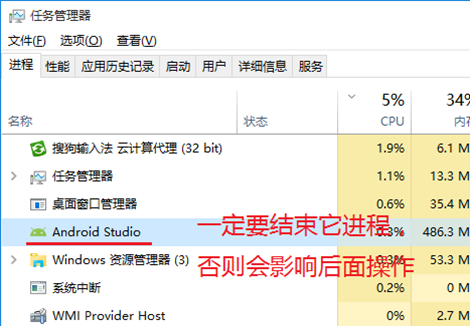
如果遇到问题,卸载weex-toolkit再重新安装
卸载命令:npm uninstall weex-toolkit -g
重新安装命令npm install weex-toolkit –g
=============================================================================
命令参考
npm uninstall vue -g
npm uninstall vue-cli -g
npm uninstall vue-router -g
npm uninstall weex-toolkit -g
npm install weex-toolkit -g
e:
cd weexproject
weex create weex08
cd weex08
npm install
#两种方式
#1.网页热加载
npm run serve
#2.编译成JSBundle文件
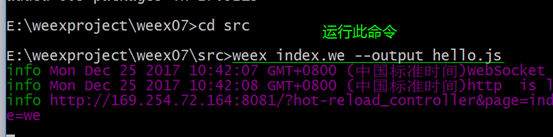
cd src
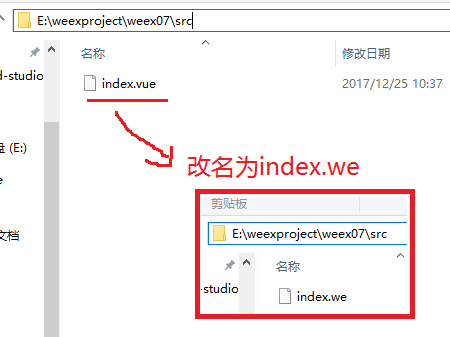
改文件名为index.we
weex index.we --output hello.js
弹出窗口另存js文件(ok)
或者到C:UsersAdministrator.weex_tmp拷贝index.js
=============================================================================