今天碰到个有意思的,可以用二进制来控制页面上的checkbox,记录分享下,下面的代码主要用到了vue、和element ui。
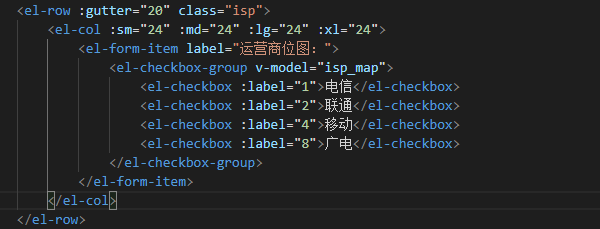
1. 电信、联通、移动、广电的值分别为 1 2 4 8

isp_map 是个数组,如 [1,8] 则代表 电信和广电被选中。

2. 1 代表选中,0 代表未选中。
3. 算出得到的二进制字符串需要进行下反转。
4. 如 1+2+4+8 = 15 转二进制为 1 1 1 1 代表都选中、1+2=3 转二进制为 1 0 1 0 (反转后为0 1 0 1)代表联通和广电被选中。

基本逻辑就是这样下面看看具体的代码

watch: {
// 监听后台传过来的值 'formLine.isp_map': function (data) { console.log(data); // 3 5 6 7 9 10 12 14 15 // 十进制转二进制 // a 十进制数, b 存储余数, c 存储被除数, arr 存储二进制 var a = 10, b = 0, c = 3, arr = []; for (var i = 0; ; i++) { if (c == 0) { break; } else { b = a % 2; c = parseInt(a / 2); // 改变被除数 a = c; arr.push(b); } } let isp = []; var result = arr.join('').toString(); for (let i = 0; i < result.length; i++) { if (result.charAt(i) == 1) { // 2的i次幂, 转为 1 2 4 8 isp.push(Math.pow(2, i)); } } this.isp_map = isp; console.log(isp); // 当a为10时结果为[2,8],当a为15时结果为[1,2,4,8]
} },
进制转换代码参考于: https://blog.csdn.net/M_agician/article/details/73757885