layout(布局)
class:class="easyui-layout"//可以直接在body上加,全布局
基础布局:
<div id="cc" class="easyui-layout" style="700px;height:350px;">
<!--title="north"加入title可收缩-->
<div data-options="region:'north'" title="north" style="height:50px">
北:这里可以写任何东西
</div>
<div data-options="region:'south',split:true" title="south" style="height:50px;">
南:这里可以写任何东西
</div>
<div data-options="region:'east',split:true" title="East" style="100px;">
东:这里可以写任何东西
</div>
<div data-options="region:'west',split:true" title="West" style="100px;">
西:这里可以写任何东西
</div>
<div data-options="region:'center',title:'Center'">
中:这里可以写任何东西
</div>
</div>
打开关闭布局:
<div style="margin:20px 0;">
<span>Select Region Panel:</span>
<select id="region">
<option value="north">North</option>
<option value="south">South</option>
<option value="east">East</option>
<option value="west">West</option>
</select>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="addPanel()">添加</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="removePanel()">删除</a>
</div>
<script type="text/javascript">
function addPanel(){
var region = $('#region').val();
var options = {
region: region
};
if (region=='north' || region=='south'){
options.height = 50;
} else {
options.width = 100;
options.split = true;
options.title = $('#region option:selected').text();
}
$('#cc').layout('add', options);
}
function removePanel(){
$('#cc').layout('remove', $('#region').val());
}
</script>
添加删除center中内容
<!--添加删除内容在center中添加-->
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="addItem()">添加内容</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="removeItem()">删除内容 Item</a>
</div>
<script type="text/javascript">
$(function(){
$('#cc').layout();
setHeight();
});
function addItem(){
$('#cc').layout('panel','center').append('<p>More Panel Content.</p>');
setHeight();
}
function removeItem(){
$('#cc').layout('panel','center').find('p:last').remove();
setHeight();
}
function setHeight(){
var c = $('#cc');
var p = c.layout('panel','center'); // get the center panel
var oldHeight = p.panel('panel').outerHeight();
p.panel('resize', {height:'auto'});
var newHeight = p.panel('panel').outerHeight();
c.layout('resize',{
height: (c.height() + newHeight - oldHeight)
});
}
</script>
折叠区域面板时将显示标题栏:绑定->hideCollapsedContent:false
例子:
<div id="cc" style="1000x;height:500px;">
<div data-options="region:'north',hideCollapsedContent:false" style="height:60px;background:#B3DFDA;padding:10px" title="北部" style="height:300px">ssss</div>
<div data-options="region:'south'" style="height:50px;background:#A9FACD;padding:10px;">dddd</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="300px;padding:10px;">
<!--插件-->
<table id="tt" class="easyui-propertygrid" data-options="
url: 'propertygrid_data1.json',
method: 'get',
showGroup: true,
fit: true,
border: false
">
</table>
</div>
<div data-options="region:'west'" title="西" style="150px;padding:10px;">dddd</div>
<div data-options="region:'center'" style="padding:20px">
布局内容可以写任何东西
<p>Panel Content.</p>
<p>Panel Content.</p>
<p>Panel Content.</p>
<p>Panel Content.</p>
<p>Panel Content.</p>
</div>
</div>
<!--打开关闭-->
<div style="margin:20px 0;">
<span>Select Region Panel:</span>
<select id="region">
<option value="north">North</option>
<option value="south">South</option>
<option value="east">East</option>
<option value="west">West</option>
</select>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="addPanel()">打开</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="removePanel()">关闭</a>
</div>
<script type="text/javascript">
function addPanel(){
var region = $('#region').val();
var options = {
region: region
};
if (region=='north' || region=='south'){
options.height = 50;
} else {
options.width = 100;
options.split = true;
options.title = $('#region option:selected').text();
}
$('#cc').layout('add', options);
}
function removePanel(){
$('#cc').layout('remove', $('#region').val());
}
</script>
<!--添加删除内容在center中添加-->
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="addItem()">添加内容</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="removeItem()">删除内容 Item</a>
</div>
<script type="text/javascript">
$(function(){
$('#cc').layout();
setHeight();
});
function addItem(){
$('#cc').layout('panel','center').append('<p>More Panel Content.</p>');
setHeight();
}
function removeItem(){
$('#cc').layout('panel','center').find('p:last').remove();
setHeight();
}
function setHeight(){
var c = $('#cc');
var p = c.layout('panel','center'); // get the center panel
var oldHeight = p.panel('panel').outerHeight();
p.panel('resize', {height:'auto'});
var newHeight = p.panel('panel').outerHeight();
c.layout('resize',{
height: (c.height() + newHeight - oldHeight)
});
}
</script>
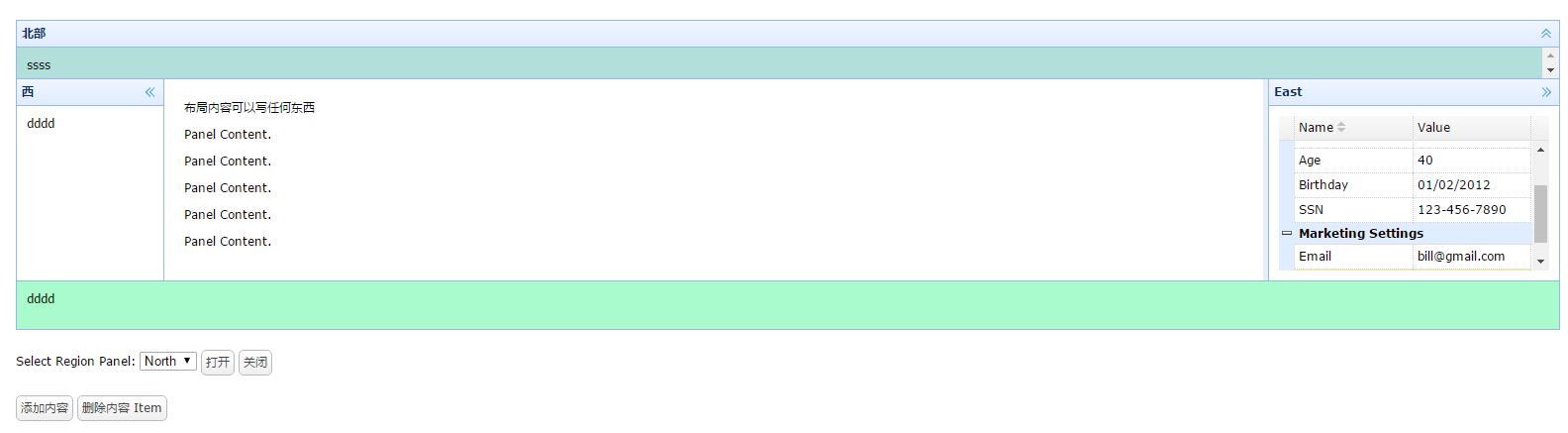
效果图

class写在body上效果图:
