作者:cryanimal QQ:164166060
web端自动化简介
web端自动化,即通过自动化的方式,对Web页面施行一系列的仿鼠标键盘操作,以达到对Web页面的功能进行自动化测试的目的。
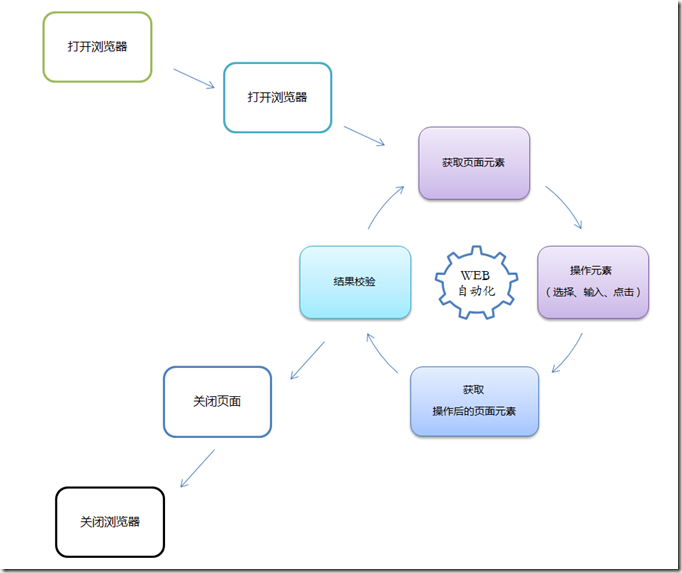
其一般过程如下图所示:
web端自动化常用工具简介
web端自动化测试通常用QTP或者Selenium。
QTP,商业工具(收费),笨重,但是功能强大,易上手,是一套完整的自动化解决方案,且适用于C/S,B/S结构。最大的缺点是VBS语法体系,不太适合写大项目,而且效率低,所以QTP现在很容易被代替。
Selenium,开源工具,轻量级,适合多种语言编写,能在多种主流浏览器上运行,但是只支持B/S系统,且需要一定的编程基础,上手比较难。
web端自动化难点分析
1. 一定的编码能力门槛。搭建测试框架、熟悉selenium API、成功启动浏览器、熟悉前端等,往往会把新人拦在门槛外;
2. 控件(元素)获取工作量大、繁杂。WEB自动化大量工作集中在“获取测试所需页面元素的Xpath”,以及“校验获取Xpath是否能唯一定位元素”;
3. 测试用例稳定性低。因浏览器厂商和版本不同、web端UI的多变导致的XPATH不稳定等因素,导致测试用例也不稳定,测试用例本身问题多于发现的bug,维护成本高;
LazyUI框架简介
LazyUI致力于解决以上三个难点,降低入门门槛和学习成本,简化元素获取&编码工作,提高测试用例运行稳定性,从而达到快速简洁地完成web端自动化工作的目的。
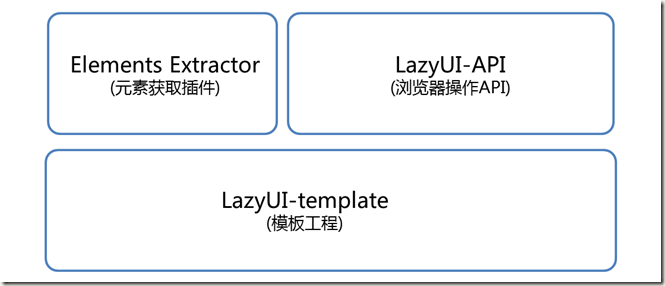
LazyUI基于selenium,由三部分组成:
1. 元素获取插件:Elements Extractor
Chrome插件,用于抓取页面上的常用控件(可批量或单个抓取),生成基于LazyUI框架的Java代码,解决繁杂的元素的获取问题。
获取地址:https://github.com/lazytest/LazyTest-Elements-Extractor/archive/master.zip
解压后将文件:LazyTestElementsExtractor.crx 拖拽至chrome安装即可使用。
2. 浏览器操作API:LazyUI-API
提供模拟鼠标键盘在浏览器上操作的常用方法(如打开某浏览器、跳转到URL,切换窗口,切换iframe,在元素上输入、选择、点击,获取元素的属性、文本等)。
下载3中的工程模板,maven会自动引入。
或者在POM中增加资源:
<repositories> <repository> <id>lazytest</id> <url>https://raw.githubusercontent.com/lazytest/mvn-repo/master/</url> </repository> </repositories>
并增加依赖:<dependency> <groupId>lazy.test</groupId> <artifactId>lazy-test-tools</artifactId> <version>1.0.0</version> </dependency>
3. 模板工程:LazyUI-template
提供Maven管理的,基于Spring+Testng的,包含常用浏览器driver的,方便连接各种数据库的java模板工程,并提供以百度搜索为例的第一个测试用例。
获取地址:https://github.com/lazytest/LazyTest-UI-Template/archive/master.zip
小结
本文简单介绍了LazyUI框架,后续文章会手把手详解LazyUI的入手使用,欢迎继续阅读。