我想,最为一名开发人员,最实际开发过程中,任何一门语言在开发实际的项目的过程中,都是逃不开字符串的操作的下面笔者就自己日常开发过程中所用到的一些字符串的操作方法做一些陈述和总结,当然,如若读者觉得有不足之处,非常欢迎赐教之!!!
首先是一些字符串的拷贝方法,注意哦,同学,题主所列的都是一些浅拷贝,即不会影响到原数组:
1: slice() 2: substr() 3: substring()
鉴于上面的三个方法都有其共同性,题主就不单独介绍了,一起上吧:
var str = "abcdefg,hijklmn,opqrst,uvwxyz"; var newStr = str.slice(1,3); //不包含后面的参数所指字符,浅复制 console.log(newStr); //bc console.log(str); //abcdefg,hijklmn,opqrst,uvwxyz var newStr2 = str.substr(1,3); //包含后面元素所指字符,浅复制 console.log(newStr2); //bcd console.log(str); //abcdefg,hijklmn,opqrst,uvwxyz var newStr3 = str.substring(1,3); //不包含后面的参数所指字符,浅复制 console.log(newStr3); //bc console.log(str); //abcdefg,hijklmn,opqrst,uvwxyz
代码为证,从上面的运行结果偶们可以看出,slice 和 substring两个函数不会包含后面的参数所指的元素,而substr会,其次,这几个方法在参数为负数的时候的又有一些不同,这里不再讨论,读者自行查阅。
其次,我们再来谈谈js中字符串操作笔者自认为一个比较强大的函数, 那就是split函数,下面进行介绍:
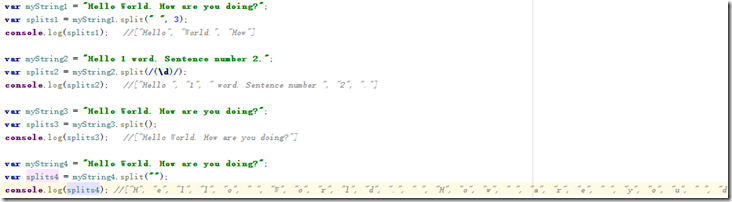
split()函数:split() 方法通过把字符串分割成子字符串来把一个 String 对象分割成一个字符串数组。
语法:str.split([separator][, limit])
参数separator:指定用来分割字符串的字符(串)。separator 可以是一个字符串或正则表达式。 如果忽略 separator,则返回的数组包含一个由原字符串组成的元素。如果 separator 是一个空字符串,则 str 将会转换成一个由原字符串中字符组成的数组。
参数limit:一个整数,限定返回的分割片段数量。split 方法仍然分割每一个匹配的 separator,但是返回的数组只会截取最多 limit 个元素。
example:
字符定位函数:
indexOf()和lastIndexOf() 开始寻找的方向不同,一个从前面开始往后找,一个从后面开始往前找。
大小写转换:
toUpperCase(),toLowerCase()
获取字符方法:
charAt() :返回自定位置的字符
charCodeAt() :获取字符编码 (参数为下标)
stringValue[] :直接下标访问
当然,还有模式匹配方法:
match():范湖一个数组 第一项是与整个模式匹配的字符串,之后的每一项都保存着与正则表达式中捕获组匹配的字符串
search()方法,返回第一个项的匹配项索引 都涉及正则表达式
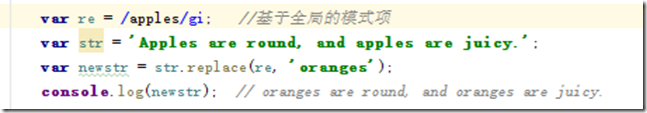
replace()方法: 又一个非常强大的方法: