WPF的布局元素有一下几个
- Grid:网格。可以自定义行和列并且通过行列的数目、行高和列宽来调整控件的布局。
- StackPanel:格式面板。可将包含的元素在水平方向或者竖直方向排成一条线。
- Canvas:画布。放在画布上的控件以绝对坐标进行定位。
- DockPanel:泊靠式面板。内部元素可以选择泊靠方向。
- wrapPanel:自动折行面板。内部元素排满一行后自动折行。
下面主要记录下DockPanel,因为在看书的过程中,我发现它是最难理解的。
DockPanel内的元素都会被附加上DockPanel.Dock这个属性,这个属性的数据类型为Dock枚举。Dock枚举可取Left,Top,Right和Bottom四个值。它有一个很重要的属性——bool类型的LastChildFil,默认是True,这样的话DockPanel.Dock会把DockPanel剩余控件充满。
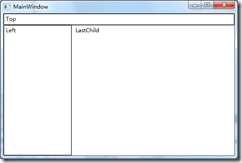
下面是一个DockPanel的简单例子:
<Window x:Class="DockPanel.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <DockPanel> <TextBox Text="Top" DockPanel.Dock="Top" Height="25" BorderBrush="Black"/> <TextBox Text="Left" DockPanel.Dock="Left" Width="150" BorderBrush="Black"/> <TextBox Text=" LastChild" BorderBrush="red"/> </DockPanel> </Grid> </Window>