- 概述:Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
- 常用:
- 在css过渡和动画中自动应用class
- 在过渡钩子函数中使用JavaScript直接操作DOM
- 配合使用第三方CSS动画库,如Animate.css
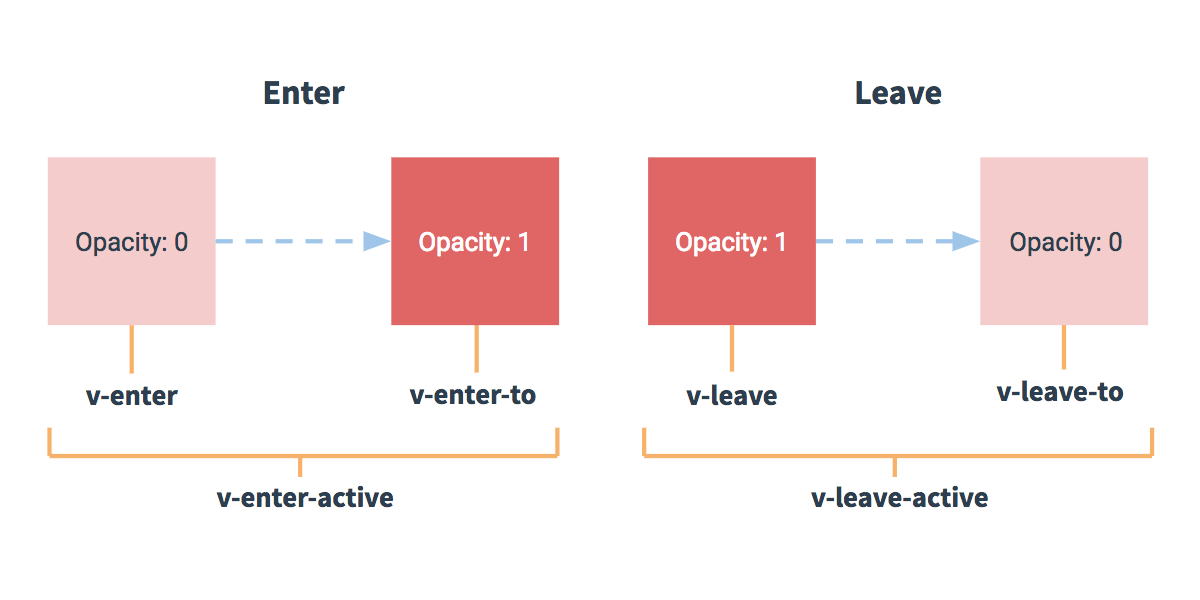
- 过渡的类名:
- 总结

- v-enter:动画生效前(不起name属性,默认是v-开头)
- v-enter-to:动画生效后
- v-enter-active:动画生效期间,常用来挂transition:all 0.8s easy;【入场动画的时间段】
- v-leave:动画结束前
- v-leave-to:动画结束后
- v-leave-active:动画结束期间【离场动画的时间段】
- 使用:
- 应用类
- 单组件transition,<transition name="fade"></transition>,相关的6个类名要用fade-前缀
- .v-enter,.v-leave-to{} //描述进场和离场状态
- .v-enter-active,.v-leave-active{} //入场和离场的动画时间段
- 应用第三方css动画库,如Animate.css
-
<transition enter-active-class="bounceIn" leave-active-class="bounceOut" :duration="200"> <h3 v-if="flag" class="animated">这是一个H3</h3><!--记得用animated启动动画--> </transition>
-
- JS钩子
- 注意:
- 动画钩子函数的第一个参数:el,表示 要执行动画的那个DOM元素,是个原生的 JS
- el 是通过 document.getElementById('') 方式获取到的原生JS DOM对象
-
<transition enter-active-class="bounceIn" leave-active-class="bounceOut" :duration="{ enter: 200, leave: 400 }" > <h3 v-if="flag" class="animated">这是一个H3</h3> </transition>
- beforeEnter(el){ // beforeEnter 表示动画入场之前,此时,动画尚未开始,可以 在 beforeEnter 中,设置元素开始动画之前的起始样式 // 设置小球开始动画之前的,起始位置 el.style.transform = "translate(0, 0)" }
- enter(el, done){ // 这句话,没有实际的作用,但是,如果不写,出不来动画效果; // 可以认为 el.offsetWidth 会强制动画刷新 el.offsetWidth // enter 表示动画 开始之后的样式,这里,可以设置小球完成动画之后的,结束状态el.style.transform = "translate(150px, 450px)" el.style.transition = 'all 1s ease' // 这里的 done, 起始就是 afterEnter 这个函数,也就是说:done 是 afterEnter 函数的引用 done()}
- afterEnter(el){ // 动画完成之后,会调用 afterEnter // console.log('ok') this.flag = !this.flag}
- 注意:
- 列表动画
- <transition-group appeartag="ul">
- 在实现列表过渡的时候,如果需要过渡的元素,是通过 v-for 循环渲染出来的,不能使用 transition 包裹,需要使用 transitionGroup
- 如果要为 v-for 循环创建的元素设置动画,必须为每一个 元素 设置 :key 属性
- 给 transition-group 添加 appear 属性,实现页面刚展示出来时候,入场时候的效果
- 通过 为 transition-group 元素,设置 tag 属性,指定 transition-group 渲染为指定的元素,如果不指定 tag 属性,默认,渲染为 span 标签
- 应用类
- 总结