一.检查环境
1.window+R键,输入cmd打开命令行工具
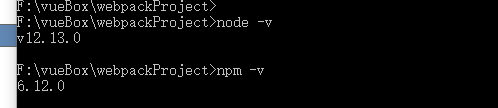
2.检查是否有安装node.js 有版本显示则是已经安装成功 否则可以官网安装node.js
命令行 node -v

3.检查npm 或者是cnpm 有版本显示则是已经安装成功 否则可以安装npm
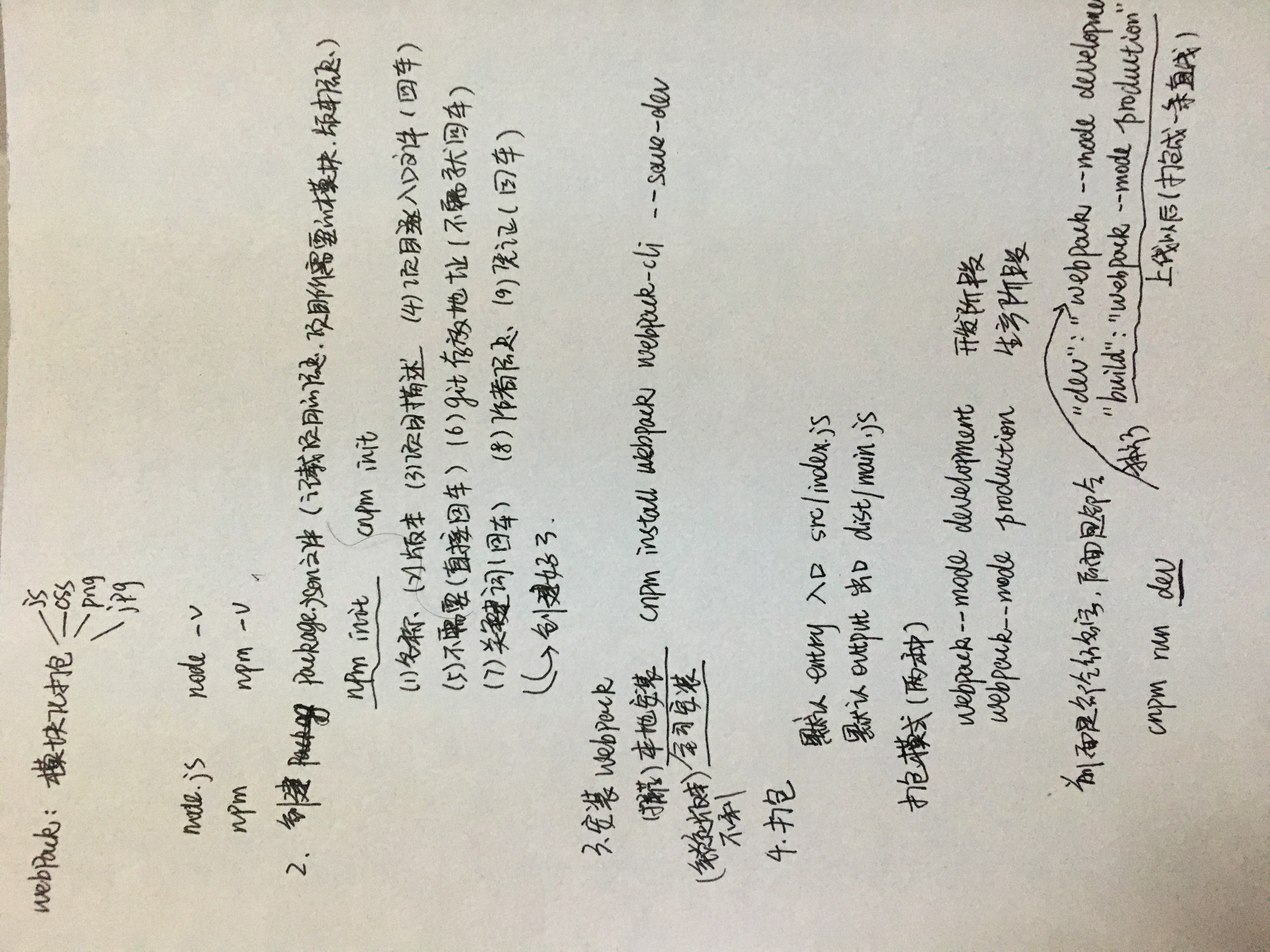
二.创建package.json文件
1.新建一个文件夹webpackproject,创建package.json文件(记载项目的信息,项目所需要的版本以及版本信息等)
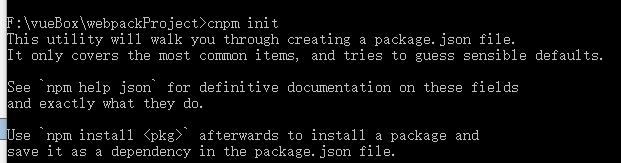
cnpm init 创建package.json文件

创建成功以后webpackproject 会有一个package.json文件

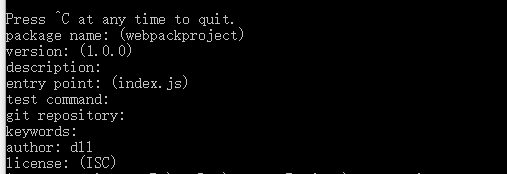
创建的时候会有一些提示信息
(1).名称 (2)版本 (3)项目描述 (4)项目入口文件(回车)(5)不需要(回车)(6)git存放地址(不需要就回车)(7)关键词(8)作者信息(9)凭证

三.安装webpack
1. cd webpackproject进入刚刚创建好的文件夹里,
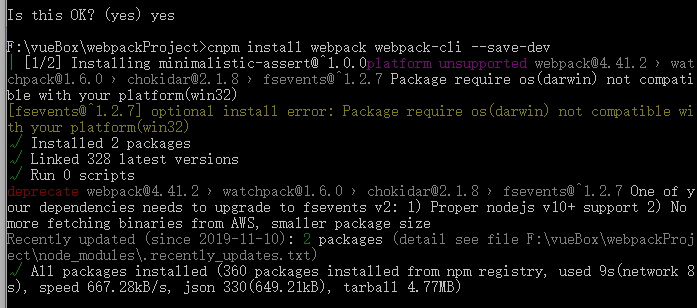
输入cnpm install webpack webpack-cli --save-dev 有本地安装和全局安装,这里只介绍本地安装哦
(安装了淘宝镜像的小伙伴可以直接使用cnpm,没有安装的使用npm)cnpm和npm的区别这里就不多说了,不懂的小伙伴可以百度

四.打包
默认entry 入口 src/index.js 在建好的文件夹下面创建src文件,再在src下面创建一个index.js文件
默认output 出口 dist/main.js 运行打包命令以后会自动生成一dist文件,文件下面是main.js文件
打包模式(两种)
开发阶段:webpack --mode development
生产阶段:webpack --mode production
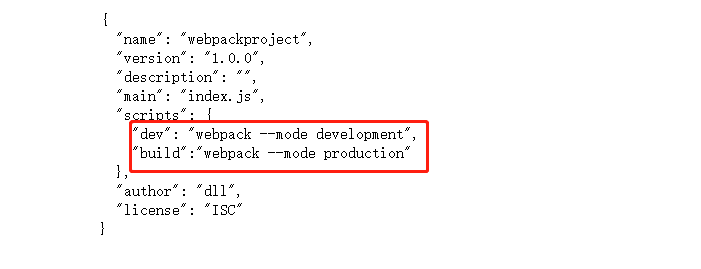
在package.json文件里写上打包模式,前面dev,build是命令行名字,后面的内容是命令

在index.js中写入console.log(11)
打开cmd,进入到webpackproject文件,运行命令 cnpm run dev (dist文件下是main.js文件) 或者是 cnpm run build(dist文件下是main.js文件)
打包就成功了

两种打包模式打包的结果不同,开发阶段是阶梯式的,生产阶段是打包成一行形式