1关于静态网页的制作
html主要负责页面的结构+css页面的美观+js与用户的交互、
2html
有标签体的标签: <p></p> <span></span> <div></div>
没有标签的标签: <br/> <hr/>
html的标签是固定的。是由w3c预先规定好的!!!
3xml和html的简单对比
xml:(1)可以扩展的标记语言(2)可以自定义标签(3)描述带关系的数据,作为软件的配置文件(包含与被包含)(4)场景比如tomcat的web.xml (5)作为数据的载体:存储mysql数据
html:(1)超文本标记语言(2)由w3c预先定制好的(3)负责页面的结构
4xml功能
(1)描述带关系的数据(软件的配置文件)
(2)作为数据的载体:a系统把相关信息用xml发送,b系统读取xml的内容
5xml语法
(1)xml文件以.xml结尾。xml文件和html一样,同样能被浏览器解析!
(2)标签
(1)标签名不能以数字开头。
(2)标签名不能有空格
(3)如果没有名称空间,标签名中间就不能使用:号。
(4)一个格式良好的xml文档有且仅有一个跟标签。
(5)区分大小写
6属性
格式: <标签名 属性名="属性值"/>
注意:
1)属性的值必须用双引号或单引号包含,不能省略!
2)在一个标签内属性可以有多个,但不能重复。
7注释
格式:<!-注释-->
注释也回被解析
8声明
格式:<?xml vertion="1.0" encoding="utf-8"?>
属性
vertion:xml的版本
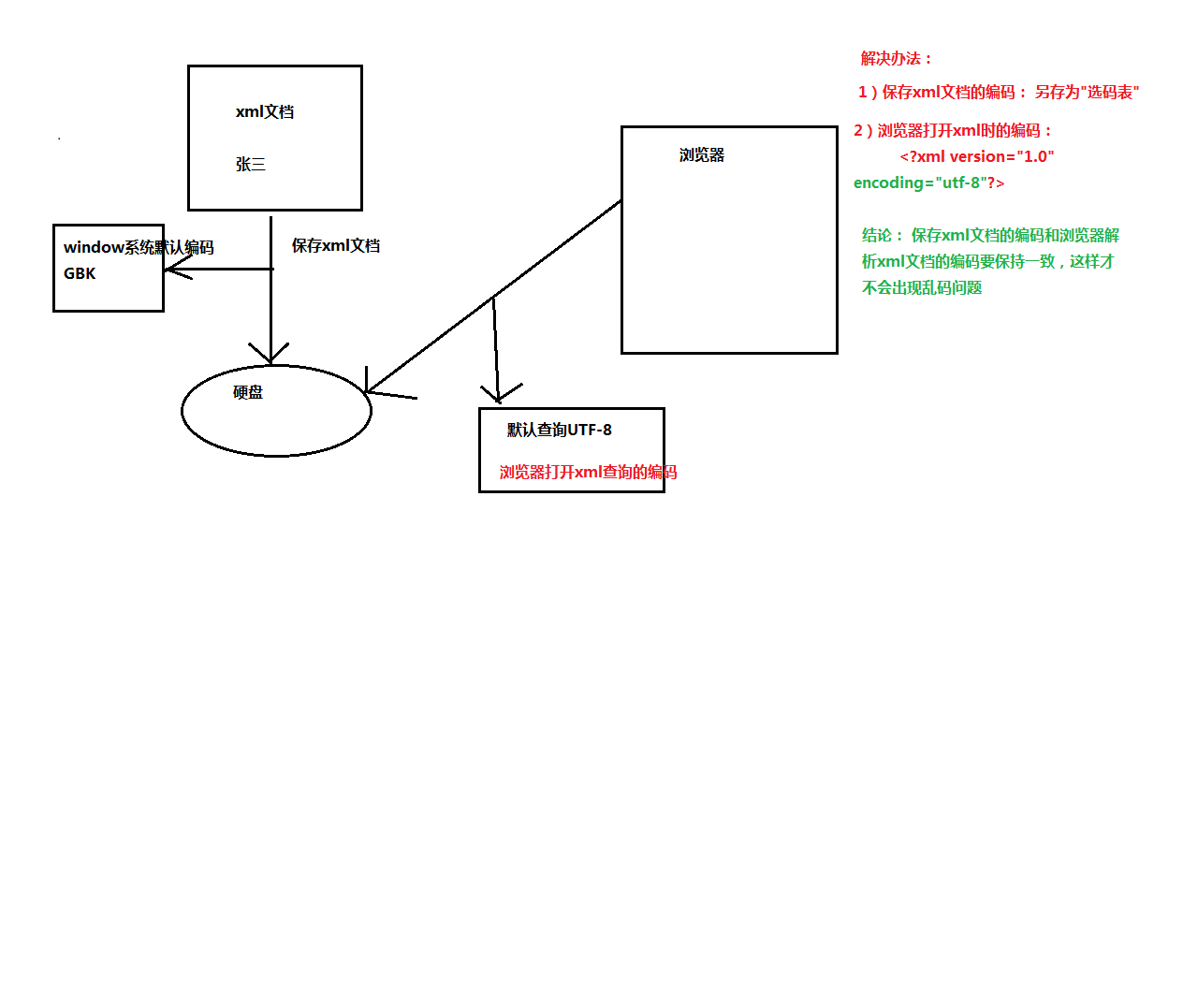
encoding:浏览器打开xml时候查询的编码
注意:
1)保存XML文档的编码和浏览器打开XML的编码要保持一致!而且是支持中文的编码,这样就不会出现中文乱码问题。
2)在ecpise开发工具中,ecplise工具在保存xml文档时,会自动去按照xml文档声明的encoding编码去保存xml文件,所以用eclipse工具,编写xml文档,只有声明xml的编码就不会有中文乱码问题了!!!
3)如果是使用记事本编写xml文档时,要注意保存xml文档的编码!!
9例子
员工管理系统(员工对象)
员工信息: 编号、 姓名、 年龄 、 性别、 籍贯、学校、联系方式
使用xml文档方式表达。
student.xml 描述学员信息
要求: 包含标签、属性、注释、文档声明
1 <?xml version="1.0" encoding="utf-8"?> 2 <!-- 编号、 姓名、 年龄 、 性别、 籍贯、学校、联系方式 --> 3 <studentList> 4 <student id="200"> 5 <name>王五</name> 6 <age>18</age> 7 <gender>男</gender> 8 <native>重庆</native> 9 <school>北京大学</school> 10 <phone>15453431111</phone> 11 </student> 12 <student id="101"> 13 <name>小三</name> 14 <age>20</age> 15 <gender>男</gender> 16 <native>日本</native> 17 <school>东京大学</school> 18 <phone>1253534111</phone> 19 </student> 20 </studentList>

坚持课本教材的结合,好好努力了。以上是根据视频学习的总结勿喷。