React
构建react本地应用
npx create-react-app my-app
cd my-app
npm start
官网CDN
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 生产环境中不建议使用 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
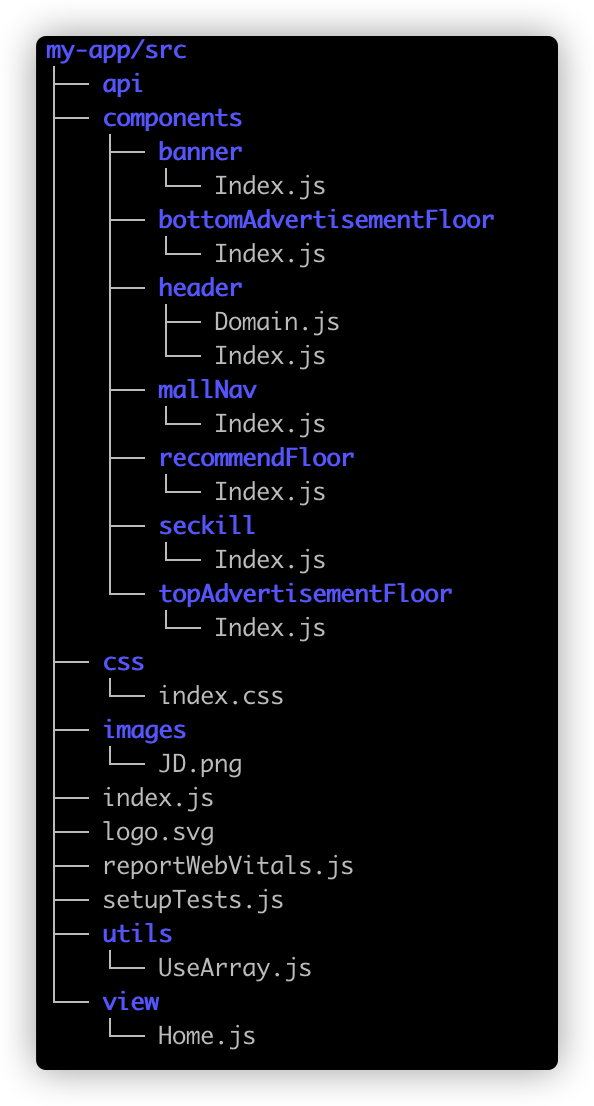
项目目录结构


react 函数组件、class、hook
- 函数组件
主要用于拆分组件时使用 - class组件
一般不用,除非业务逻辑对生命周期要求十分严格 - hook
官方推荐,替代class使用,有利于函数式编程以及单元测试
使用react编码时的Tip
引用图片资源
动态引入,需要在结尾加.default否则图片不显示
<img src={require('./../../images/JD.png').default} alt="JD" />
静态引入
import jd from './../../images/JD.png '
<img src={jd} alt="JD" />
添加层叠样式
使用方式:
// 定义
const styles = {
box: {
display: "flex",
justifyContent: "center",
alignItems: "center",
}
}
let box ={
display: "flex",
justifyContent: "center",
alignItems: "center",
}
// 也可以定义在单独的样式js里,在需要用的页面使用import引用,定义的每一个变量前要加`export`
// 使用
<div style={styles.box}> // 单个行内样式JSX
<div style={{display: "flex",justifyContent: "center",alignItems: "center",}}/> // 单个行内样式
<div style={{...styles.box}}/> // 单个行内样式JSX,通过es6`...`展开变量
<div style={{...styles.box, ...styles.box}}/> // 多个行内样式JSX,通过es6`...`展开变量
<div className={box}/> // 单个className样式JSX
<div className={[box,box].join(' ')}/> // 多个className样式JSX,通过`.join(' ')` 将多个变量展开
ES6
let a = ()=>{ // do }
export
// 定义
export let Jd_goods_tab_btn = (props) => {
return (
<div>
狗东西
</div>
);
}
//引用
import {Jd_goods_tab_btn} from "./Domain";
import {Jd_goods_tab_btn as btn} from "./Domain"; // as可以重命名导入的函数名
// 使用
<Domain.Jd_input/>
hook
基本格式:
import React, {useState, useEffect} from 'react';
export default function Home() {
const [msg, setMsg] = useState('');
useEffect(() => { // Update the document title using the browser API
});
return "hook";
};
点击事件
onClick={this.function}通过this调用()=>{function}匿名函数
阻止事件冒泡
function ActionLink() {
function handleClick(e) {
e.preventDefault();
console.log('链接被点击');
}
return (
<a href="#" onClick={handleClick}>
点我
</a>
);
}
hook路由跳转
import {useHistory} from "react-router-dom";
let history = useHistory();
history.push('login');
往组件内传值
// 父组件
<zujian msg={'hello'}/>
// 自组件接收值
export default function SimpleBottomNavigation(props) {
useEffect(() => { // Update the document title using the browser API
console.log(props.msg);
});
}