jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
1|2jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
找到div标签并给div标签设置为红色 原生js操作 var d1Ele=document.getElementById('d1'); d1Ele.style.color = 'red'; jQuery操作 ${'#d1'}.css('color','blue');
什么是jQuery
- 是一个工具,简单方便实现DOM操作
- python里可能叫模块更贴切一点,但是在前端叫 '类库'
jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。JQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么它就可以使用jQuery里的方法:例如$('#i1').html()
$('#i1').html()的意思:获取id值为 i1 的元素的html代码。其中html()是jQuery里的方法。
相当于:document.getElementById('#i1').innerHTML;
虽然jQuery对象是包装DOM对象后产生的,但是jQuery对象无法使用DOM对象的任何方法。同理DOM对象也不能使用jQuery里的方法。
一个约定俗成的规定,我们在声明一个jQuery对象变量的时候在变量名前面加上$
var $variable = jQuery对像 var variable = DOM对象 $variable[0]//jQuery对象转成DOM对象
jQuery对象和DOM对象的使用:
$('#i1').html(); //jQuery对象可以使用jQuery的方法
$('#i1')[0].innerHTML; //DOMd对象使用DOM的方法
提出注意点,原生DOM查找和jQuery查找出来的结果区别DOM对象与jQuery对象
DOM对象与jQuery对象互相转换
$('#d1')[0];
var d1Ele = document.getElementById('d1');
$(d1Ele)
使用注意事项
一定要先导入后使用
基础语法
$(查找的依据).action() //样式演变,原本应该 jQuery(); //为了简化 $();
标签查找
基本选择器
id选择器
$('#id');
class选择器
$('.className');
标签选择器
$('tagName');
配合使用:
$('div.c1') //找到class类的div c1 标签
所有元素选择器:
$('*');
组合选择器:
$('#id, .className ,tagName')
层级选择器:
x 和 y 可以为任意选择器 $('x y'); //x的后代y(子子孙孙) $('x>y'); //x的所有儿子y $('x+y'); //毗邻 $('x~y'); //弟弟
基本筛选器
用ul标签举例 $('#ul>li:first') $('#ul>li:last') $('#ul>li:eq(3)') 索引3 $('#ul>li:even') 筛选出索引是偶数的 0 是偶数 $('#ul>li:odd') 筛选出索引是奇数的 $('#ul>li:gt(3)') 筛选出索引大于3的 $('#ul>li:lt(3)') 筛选出索引小于3的 $('#ul>li:not(.c1)') 移除所有满足not条件的标签 $('#ul>li:has(元素选择器)') 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找) 最后一个has的玩法需要写三个div 一个空div 一个儿子有a标签 一个儿子没有a,孙子有a标签 $('div:has(a)') $('div:has(h1)') 找到所有后代中有h1标签的div标签 $('div:has(.c1)') 找到所有后代中有c1样式类的div标签 $('li:not(.c1)') 找到所有不包含c1样式类的li标签 $('li:not(:has(a))') 找到所有后代中不含a标签的li标签
属性选择器
[attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于
<input type='text'>
<input type='password'>
<input type='checkbox'>
$('input[type="checked"]'); //取到checkebox类型的input标签
$('input[type!="text"]'); //取到类型不是text的input标签
表单筛选器
针对表单内的标签
$('input[type="text"]') 外面写单引号里面要写双引号不然就分开识别了
简化写法
$(':text')
找到所有被选中的checkbox
$(':checkbox') 注意select框内默认selected标签也会被找到
$('input:checkox') 需要精确查找
:password
:file
:radio :checkbox
:submit :reset :button

:enabled :disabled :checked :selected 找到可用的input标签 <form> <input name="email" disabled="disabled" /> <input name="id" /> </form> $("input:enabled") // 找到可用的input标签 找到被选中的option <select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option
筛选器方法
避免$('input:first') 太麻烦
$('input').first()
$('#id').next() 下一个标签
$('#id').nextAll() 下面所有的
$('#id').nextUntil('#i2') 从id这个标签开始查找到 i2这个为止不包含i2
$('#id').prev() 上一个标签
$('#id').prevAll()
$('#id').prevUntil('#i2')
$('#id').parent() 父集标签
$('#id').parents() // 查找当前元素的所有的父辈元素
$('#id').parentsUntil() 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
$('#id').chidren(); 儿子们
$('#id').siblings(); 兄弟们
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$('div').find('p');
等价于$('div p');
筛选
筛选出与指定标签式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式
$('div').filter('.c1') //从结果集中过滤出有c1样式类的
等价于 $('div.c1');
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>左侧菜单示例</title> <style> .left { position: fixed; left: 0; top: 0; width: 20%; height: 100%; background-color: rgb(47, 53, 61); } .right { width: 80%; height: 100%; } .menu { color: white; } .title { text-align: center; padding: 10px 15px; border-bottom: 1px solid #23282e; } .items { background-color: #181c20; } .item { padding: 5px 10px; border-bottom: 1px solid #23282e; } .hide { display: none; } </style> </head> <body> <div class="left"> <div class="menu"> <div class="item"> <div class="title">菜单一</div> <div class="items"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> <div class="item"> <div class="title">菜单二</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> <div class="item"> <div class="title">菜单三</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> </div> </div> <div class="right"></div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> $(".title").click(function (){ // jQuery绑定事件 // 隐藏所有class里有.items的标签 // $(".items").addClass("hide"); //批量操作 // $(this).next().removeClass("hide"); // jQuery链式操作 $(this).next().removeClass('hide').parent().siblings().find('.items').addClass('hide') }); </script> 左侧菜单栏
样式操作(原生DOM和jQuery实现标签红绿变换)
addClass(); 添加指定的css类型。
removeClass(); 移除指定的css类名
hasClass(); 判断样式存不存在
toggleClass(); 切换css类名,如果有就移除,没有就添加
位置操作
//不加参数获取位置参数
$('.c2').offset()
//加参数设置位置参数
$('.c3').offset({top:284,left:400})
//position只能获取值,不能设置值
//scrollTop获取当前滚动条偏移量
$(window).scrollTop();
$(window).scrollTop(0); //设置滚动条偏移量

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>位置相关示例之返回顶部</title> <style> .c1 { width: 100px; height: 200px; background-color: red; } .c2 { height: 50px; width: 50px; position: fixed; bottom: 15px; right: 15px; background-color: #2b669a; } .hide { display: none; } .c3 { height: 100px; } </style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <div class="c3">9</div> <div class="c3">10</div> <div class="c3">11</div> <div class="c3">12</div> <div class="c3">13</div> <div class="c3">14</div> <div class="c3">15</div> <div class="c3">16</div> <div class="c3">17</div> <div class="c3">18</div> <div class="c3">19</div> <div class="c3">20</div> <div class="c3">21</div> <div class="c3">22</div> <div class="c3">23</div> <div class="c3">24</div> <div class="c3">25</div> <div class="c3">26</div> <div class="c3">27</div> <div class="c3">28</div> <div class="c3">29</div> <div class="c3">30</div> <div class="c3">31</div> <div class="c3">32</div> <div class="c3">33</div> <div class="c3">34</div> <div class="c3">35</div> <div class="c3">36</div> <div class="c3">37</div> <div class="c3">38</div> <div class="c3">39</div> <div class="c3">40</div> <div class="c3">41</div> <div class="c3">42</div> <div class="c3">43</div> <div class="c3">44</div> <div class="c3">45</div> <div class="c3">46</div> <div class="c3">47</div> <div class="c3">48</div> <div class="c3">49</div> <div class="c3">50</div> <div class="c3">51</div> <div class="c3">52</div> <div class="c3">53</div> <div class="c3">54</div> <div class="c3">55</div> <div class="c3">56</div> <div class="c3">57</div> <div class="c3">58</div> <div class="c3">59</div> <div class="c3">60</div> <div class="c3">61</div> <div class="c3">62</div> <div class="c3">63</div> <div class="c3">64</div> <div class="c3">65</div> <div class="c3">66</div> <div class="c3">67</div> <div class="c3">68</div> <div class="c3">69</div> <div class="c3">70</div> <div class="c3">71</div> <div class="c3">72</div> <div class="c3">73</div> <div class="c3">74</div> <div class="c3">75</div> <div class="c3">76</div> <div class="c3">77</div> <div class="c3">78</div> <div class="c3">79</div> <div class="c3">80</div> <div class="c3">81</div> <div class="c3">82</div> <div class="c3">83</div> <div class="c3">84</div> <div class="c3">85</div> <div class="c3">86</div> <div class="c3">87</div> <div class="c3">88</div> <div class="c3">89</div> <div class="c3">90</div> <div class="c3">91</div> <div class="c3">92</div> <div class="c3">93</div> <div class="c3">94</div> <div class="c3">95</div> <div class="c3">96</div> <div class="c3">97</div> <div class="c3">98</div> <div class="c3">99</div> <div class="c3">100</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $(".c1").offset({left: 200, top:200}); }); $(window).scroll(function () { if ($(window).scrollTop() > 100) { $("#b2").removeClass("hide"); }else { $("#b2").addClass("hide"); } }); $("#b2").on("click", function () { $(window).scrollTop(0); }) </script> </body> </html> 返回顶部示例
尺寸
//盒子模型测试下列参数
height() 文本高度
innerHeight() 文本高度+padding
outerHeight() 文本高度+padding+border
width()
innerWidth()
outerWidth()
//加参数标签设置值
文本操作
//text() html() 不加参数获取值,加参数设置值
//val() 不加参数获取值,加参数设置值
HTML
html() 取得第一个匹配元素的html内容
html(val) 设置所有匹配元素的html内容
文本值:
text() 取得所有匹配元素的内容
text(val) 设置所有匹配元素的内容
值:
val() 取得第一个匹配元素的当前值
val(val) 设置所有匹配元素的值
var([val1,val2]) 设置多选的CheckBox 多选select的值
<input type="checkbox" value="basketball" name="hobby">篮球 <input type="checkbox" value="football" name="hobby">足球 <select multiple id="s1"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>
设置值:
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])
获取被选中的checkbox或radio的值
<label for="c1">女</label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男</label> <input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name='gender']:checked").val()
。。。。。待续
直接操作css属性
//两个参数设置属性 $('#p1').css('font-size','24px') //一个参数获取属性 $('#p1').css('font-size') //一次设置多个属性 $('#p1').css({'border':'1px solid black','color':'blue'})
属性操作
//获取文本属性 $('#d1').attr('s1') //获取属性值 $('#d1').attr('s1','haha') //设置属性值 $('#d1').attr({'num':50,'taidi':'ritian'}) //设置多个属性 $('#d1').removeAttr('taidi') //删除一个属性 //获取check与radio标签的checked属性 $('#i1').prop('checked') $('#i1').prop('checked',true) //设置属性 默认选中 //推荐使用prop获取类似于checked的类似于checked的标签属性
文档处理
//标签内部尾部追加元素 $('#d1').append(pEle) $pEle.appendTo($('#d1')) 添加到d1 //标签内部头部添加元素 $('#d1').prepend(pEle) $pEle.prependTo($('#d1')) //在标签外部下面添加元素 $(A).after(B) //把B放到A的后面 $(A).insertAfter(B) //把A放到B的后面 //标签外部上面添加元素 $(A).before(B) //把B放到A的前面 $(A).insertBefore(B) //把A放到B的前面 //替换标签 replaceWith() //什么被什么替换 标签替换(包括内部的标签及文本) replaceAll() //拿什么替换什么 //克隆事件 <button id='b2'>屠龙宝刀,点击就送</button> //clone方法加参数true,克隆标签并且克隆标签带的事件 $('#b2').on('click',function(){ $(this).clone(true).insertAfter(this); //true参数 this指代的是当前被操作对象(并且是原生的js对象) });

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <style> button { background-color: pink; } </style> </head> <body> <button>屠龙宝刀,点击就送!</button> <script> $('button').on('click',function () { $(this).clone(true).insertAfter(this) }) </script> </body> </html>
事件
第一种 绑定事件的方法 $('div').click(function(){ 时间代码}); 第二种 绑定事件的方法 $('div').on('事件名',function(){ 时间代码}) // click事件以上面的克隆案例为参考 //hover事件 $('p').hover( //写两个函数一个表示鼠标移进去,另一个表示鼠标移出来 function(){ alert('来了 老弟') }, function(){ alert('慢走哦') } ) //input实时监听 $('#i1').on('input',function(){ console.log($(this).val()) }); // focus/blur 其他同理js事件 取消标签默认的事件 return false $('input').click(function (e) { alert(123); // return false 第一种 e.preventDefault(); //第二种 }); // 事件冒泡 事件会一层层往上一级汇报 如何阻止事件冒泡: 在你的事件函数内部加一句取消事件冒泡的代码 注意需要加上形参e e是函数的形参可以是任意变量代替 div>p>span // 三者均绑定点击事件 $("span").click(function (e) { alert("span"); e.stopPropagation(); // 阻止事件冒泡 }); //事件委托 将触发的时间委托给内部摸个标签去执行 无论该标签是初始化就有还是后期动态添加都可以执行 <button>按钮</button> <script src="jQuery-3.3.1.js"></script> <script> $('body').on('click','button',function () { alert(123) }) </script>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p>来了 老弟</p> <script> $('p').hover( function () { alert('how much ?') }, function () { alert('欢迎老板下次再来') } ) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <input type="text"> <script> $('input').on('input',function () { console.log(this.value) }) </script> </body> </html> //注意是this.value .val是jQuery对象的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form action=""> <input type="submit"> </form> <script> $('input').click(function (e) { alert(123); //return false; e.preventDefault(); }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <div>div <p>div>p <span>div>p>span</span> </p> </div> <script> $('div').click(function () { alert('div') }); $('p').click(function (e) { alert('p'); e.stopPropagation() }); $('span').click(function (e) { alert('span') }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <button>很高兴为您服务!</button> <script> //事件委托 $('body').on('click','button',function () { alert(123) }) </script> </body> </html>
文档加载
第一种 $(document).ready(function(){ //这里写你的js代码 }) 第二种 $(function(){ //这里写你的js代码 }) 第三种 直接在body内部最下方书写代码
jQuery自带的动画效果
// 标签记得设置高和宽 $('img').hide(5000) $('img').show(5000) $('img').slideDown(5000) $('img').slideUp(5000) $('img').fadeIn(5000) 出现 $('img').fadeOut(5000) 消失 $('img').fadeTo(5000,0.4) 透明度降到0.4倍停止
each() 循环
$.each(array,function(index){ console.log(array[index]) }) $.each(array,function(){ console.log(this); }) // 支持简写 $divEles.each(function(){ console.log(this) // 标签对象 })

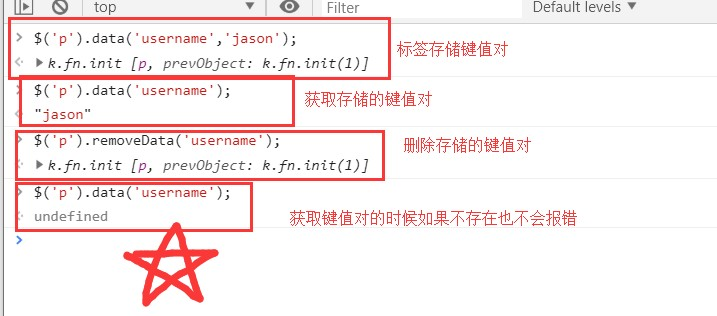
data()
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
$("div").data("k");//返回第一个div标签中保存的"k"的值
$("div").removeData("k"); //移除元素上存放k对应的数据

将标签当做自己的临时小仓库
可以让任何标签帮你存储数据
jQuery操作模态框显隐(类添加隐藏类)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="JQuery-3.4.1.js"></script> <style> .cover { position: fixed; top: 0; left: 0; bottom: 0; right: 0; background-color:rgba(128,128,128,0.3); z-index: 999; } .modal { position: fixed; top: 50%; left: 50%; width: 400px; height: 200px; margin-top: -100px; margin-left: -200px; z-index: 1000; background-color: white; } .hide { display: none; } </style> </head> <body> <button id="show">出来吧我的模态框</button> <div class="cover hide"></div> <div class="modal hide"> <P>username:<input type="text"></P> <P>password:<input type="password"></P> <button id="cancel">代表月亮消灭你</button> </div> <script> let b1Ele = $('#show')[0]; //jq对象 let $cEle = $('.cover'); let $mEle = $('.modal'); let b2Ele = $('#cancel')[0]; //按钮对象 b1Ele.onclick = function () { $cEle.removeClass('hide'); $mEle.removeClass('hide'); }; b2Ele.onclick = function () { $cEle.addClass('hide'); $mEle.addClass('hide'); } </script> </body> </html>
jQuery链式操作
<div>
<p>p1</p>
<p>p2</p>
</div>
$('div>p').first().addClass('c1').next().addClass('c2');
#python代码诠释链式调用,其实就是在调用方法之后将该对象再次返回出去
