HTML5:超文本标记语言(HTML)第五次重大修改
我用的sulime编辑器,用Package contorl后安装emmet插件来编辑HTML代码,以下为sublime操作小技巧
ctrl+s 保存
ctrl+/ 注释
tab 缩进
shift+tab 退缩进
ctrl+shift+d 复制整行内容
ctrl+d 选择相同内容
基本框架,在body里面自由飞翔
<!DOCTYPE html> <!--html5头部声明 --> <html lang="en"> <!-- html 双标签 --> <!-- <html lang='en'> --> <!--</html>lang属性>-->
<head> <!-- head头部标签 --> <meta charset="UTF-8"> <!-- mata 单标签 编码格式 utf-8 --> <title> hello </title> <!-- title 标题 --> </head>
<body> <!-- body 主体 --> Let's go </body>
</html>
基本语句:
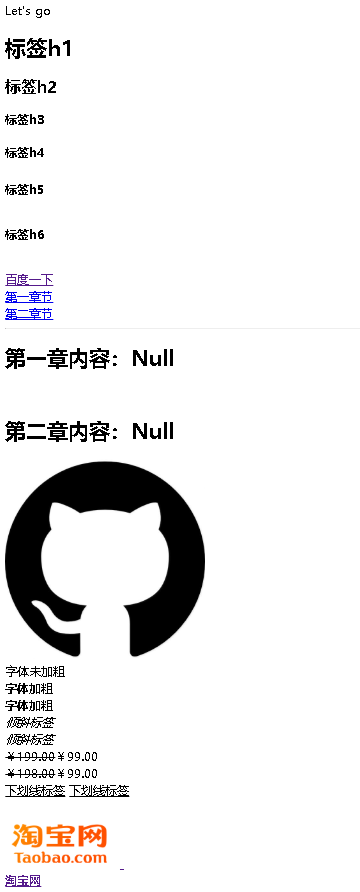
<!DOCTYPE html> <!--html5头部声明 --> <html lang="en"><!-- html 双标签 --> <!-- <html lang='en'> --> <!--</html>lang属性>--> <head> <!-- head头部标签 --> <meta charset="UTF-8"> <!-- mata 单标签 编码格式 utf-8 --> <title>hello</title> <!-- title 标题 --> </head> <body> <!-- body 主体 --> Let's go <h1>标签h1</h1> <h2>标签h2</h2> <h3>标签h3</h3> <h4>标签h4</h4> <h5>标签h5</h5> <h6>标签h6</h6> <!-- 超链接 --> <a href="http://www.baidu.com">百度一下</a> <!-- 换行 --> <br> <!-- 锚点 --> <a href="#1">第一章节</a> <br> <a href="#2">第二章节</a> <!-- 换行标签 --> <br> <!-- 横杆标签 --> <hr> <!-- 被链接的锚点 --> <h1 id="1">第一章内容:Null</h1> <br> <h1 id="2">第二章内容:Null</h1> <!-- 图片image --> <img src="image/github猫.png" height="300" width="300" alt="图片失效" title="github猫"> <br> <!-- 字体加粗 --> <!-- 语义化标签 --> 字体未加粗 <br> <strong>字体加粗</strong> <br> <b>字体加粗</b> <!-- 倾斜标签 --> <br> <em>倾斜标签</em> <br> <i>倾斜标签</i> <!-- 删除标签 --> <br> <del>¥199.00</del>¥99.00 <br> <s>¥198.00</s>¥99.00 <!-- 下划线标签 --> <br> <ins>下划线标签</ins> <u>下划线标签</u> <!-- a标签嵌套图片 --> <br> <a href="http://taobao.com"> <br> <img src="image/taobao.png" height="78" width="172" alt="图片出了点问题呢"> <br> <b>淘宝网</b> </a> </body> </html>
网页效果:

标签学习参考文档:csdn标签