RubyMine是一个综合的强大的Ruby编码编辑器,非常好的支持了Ruby、CoffeeScript,JavaScript,HTML,CSS。
对于使用Coffeescript开发基于node.js的Web服务这一场景来说,RubyMine的智能编辑,调试工具,代码自动提示完成、集成版本控制、丰富的plugin无疑是提高开发效率的一大利器。
顺便提一下,RubyMine是收费的!,但!具体怎么做,都懂的!
构建开发环境的步骤:
1)安装RubyMine。
2)安装Node.js,装完这个就有npm和运行环境。
3)安装CoffeeScript和CoffeeScriptRedux,使用上一步装完的Node.js中包含的npm进行安装。
4)安装和配置File Watcher Plugin,使其和CoffeeScript、CoffeeScriptRedux关联,有了这一步就能支持直接运行或调试CoffeeScript。
5)安装和配置Node.js Plugin,完成这一步,为node.js写的CoffeeScript代码就具备运行和调试的条件了。
6)写一个最基本的。试试。
接下来,就开始吧!
1.安装RubyMine
从官网下载:http://www.jetbrains.com/ruby/,我这里用的版本是5.4.1!
下完之后,运行安装包,直接下一步。

问你License同不同意,只能同意呗。

选择安装目的路径,随便你。下一步。

要不要创建桌面快捷方式,随便你。下一步。

选择开始菜单文件夹,保持默认,安装。

安装中。。。喝杯咖啡吧。
安装完成,选择运行RubyMine后,完成。

如果出现“Complete Installation”对话框,就选第二项,除非你有设置文件可以被倒入。

接下来会显示“Enter JetBrains RubyMine License”对话框,要求License,这里该怎么做,中国人都明白!-_-|||,此处略去一个Key。。。
然后会显示个“JetBrains RubyMine Intial Configruation”对话框,要求IDE的样式,保持默认点OK就行,除非你有癖好。
看到“Quick Start”了吧,就建一个空的新工程吧。
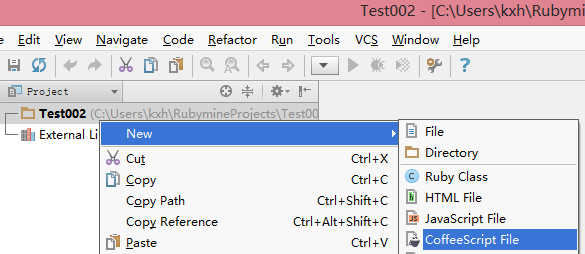
右键单击工程,在右键菜单里选择“New->CoffeeScript File”创建。

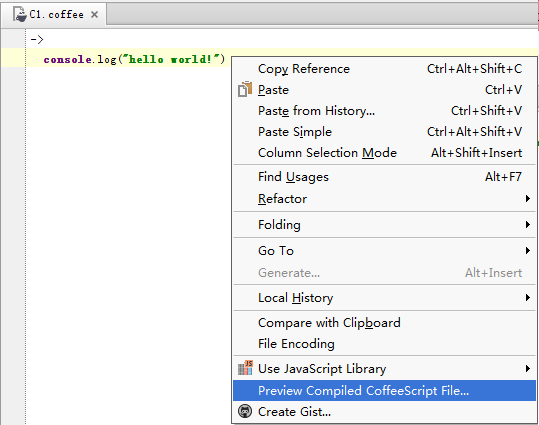
有了一个CoffeeScript源码文件,写点啥吧,那就来个“hello world!”,写完后,右键代码编辑区,在右键菜单里选择“Preview Complied CoffeeScript File...”后,是不是看到了CoffeeScript代码相对应的JavaScripte代码了,有点意思。

OK,安装完成。
2.安装Node.js。
安装步骤参见这里:http://www.cnblogs.com/kongxianghai/archive/2013/05/07/3065984.html
3.安装CoffeeScript和CoffeeScriptRedux。
确定本地的目标安装目录,在该目录下创建“CoffeeScript”和“CoffeeScriptRedux”文件夹。
打开命令窗口,通过命令进入CoffeeScript文件夹,作为当前路径。
输入并运行命令:npm install coffee-script,开始下载安装CoffeScript,直到完成。
通过命令进入CoffeeScriptRedux文件夹,作为当前路径。
输入并运行命令:npm install coffee-script-redux,开始下载安装CoffeScriptRedux,直到完成,如果有警告或者关于git的错误,可以忽略。
4.安装和配置File Watcher Plugin,使其和CoffeeScript、CoffeeScriptRedux关联。
选择RubyMinde的菜单“File->Settings...”。
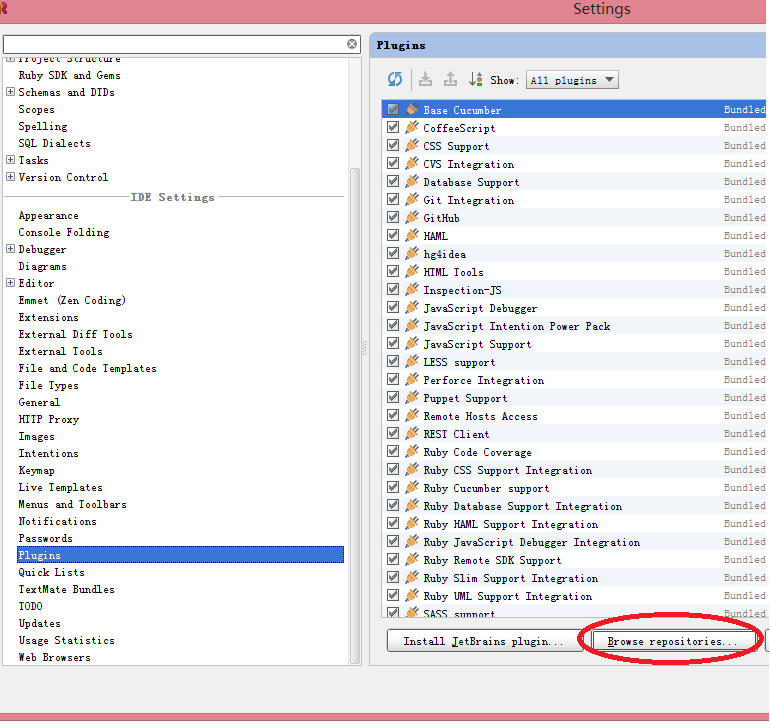
在打开的“Settings”对话框中左侧的列表中,选中“IDE Settings”下的“Plugins”项。
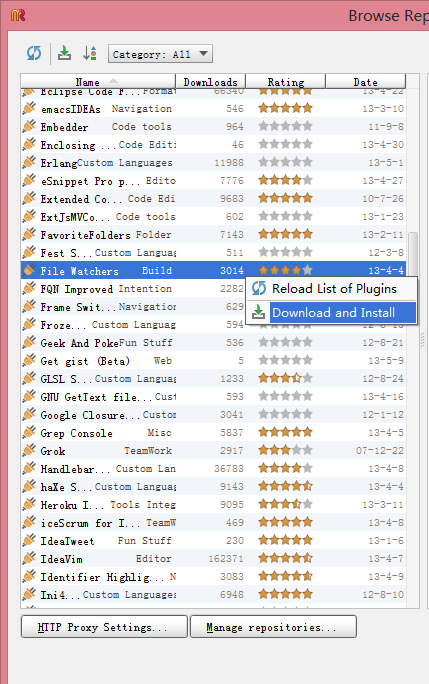
选择“Browse repositories...”按钮。

在弹出的“Browse repositories”对话框中右键选择“File Watchers”,在右键菜单中选择“Download and Install”,关闭当前对话框。
回到“Settings”对话框,安装后,会在"Plugins"列表中显示“File Watchers”,安装完成。
选择右下角的“ok”按钮,会出现是否重启RubyMine以激活新的Plugin,直接点“Restart”重启。

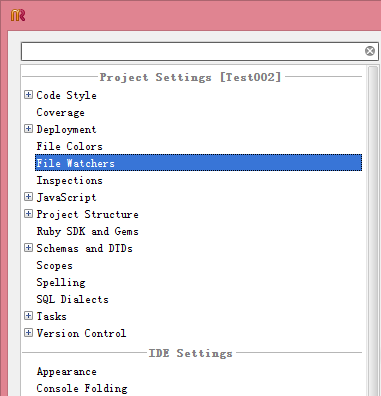
重启RubyMine之后,再次打开Settings对话框。
选中左侧列表中“Project Settings”下新出现的“File Watcher”。

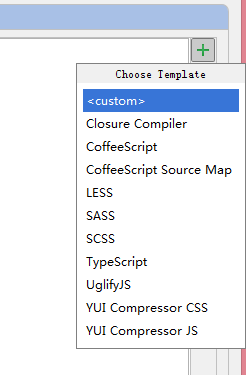
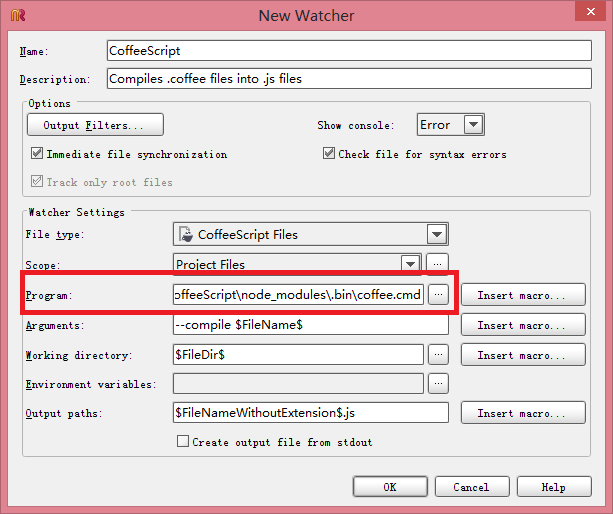
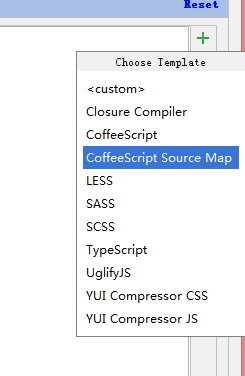
选择对话框最右侧的“+”,在菜单中选择“CoffeeScript”。


在“New Watcher”对话框中,只要设置“Program”项,该项的值是上面第三步中安装CoffeeScript后产生的Coffee.cmd的路径。
路径:<安装目标路径>\SoffeeScript\node_modules\.bin\coffee.cmd。
选择OK。

回到“File Watchers”列表,会看到有一选中项“CoffeeScript”。
接着,再点最右侧的“+”,这次在菜单中选择“CoffeeScript Source Map”。

同样,在“New Watcher”对话框中,只要设置“Program”项,该项的值是上面第三步中安装coffee-script-redux后产生的Coffee.cmd的路径。
路径:<安装目标路径>\CoffeeScriptRedux\node_modules\.bin\coffee.cmd。
选择OK。
回到“File Watchers”列表,会看到两个选中项“CoffeeScript”和“CoffeeScript Source Map”。

关联设置完成,点“ok”,结束。
5.安装和配置Node.js Plugin。
参照上面第4步的开头,打开“Settings”对话框,选中“Plugins->Browse repositories...”。
找到“NodeJS”,右键,选“Download and Install”后,回到“Plugins”,等待安装完成后,选“OK”,并按照提示重启RubyMine。
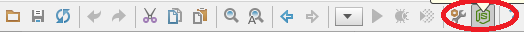
重启后,选择工具栏上的NodeJS图标。

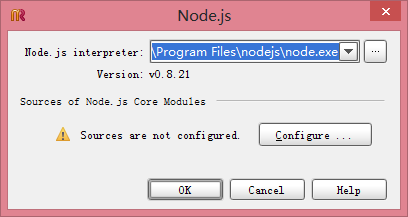
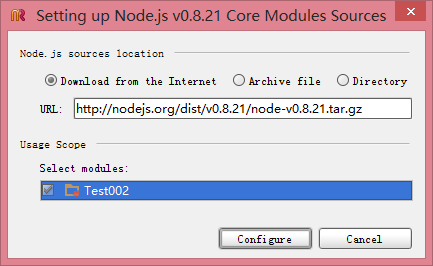
在“Node.js”对话框中,点“Configure”按钮。

按照下图进行设置后,点“Configure”按钮,完成设置。

6.写一个最基本的。
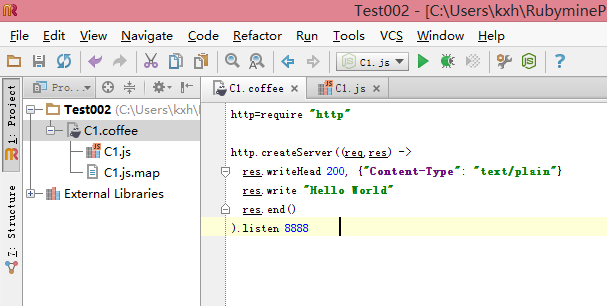
按照下图,在C1.coffee源文件中写一个能够返回给网页“hello world”的web服务。
注意:一旦修改了C1.coffee代码,就会生成其对应的js文件,用这个js文件作为执行对象即可。

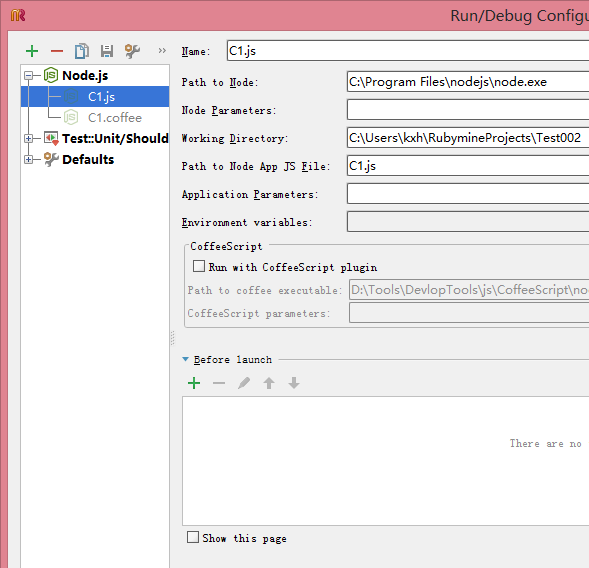
选择菜单“Run->Edit Configurations...”。
如下图一样,以对应的js文件作为对象后,点“OK”。
然后,选择工具栏上的执行按钮。

正确执行后,打开浏览器,在地址栏中输入:http://localhost:8888/。
就能看到显示“hello world”的简单页面了。
至此构筑工作完成。
RubyMine的功能超强,不仅限于此,比如还能支持Debug等等等等。。。^-^