原文:http://www.imooc.com/wenda/detail/236998
今天来说一点angularjs中看起来很简单但是实践起来又有不少问题的ng-class吧
------------------------------------------------------------------------
不过还是先说一下和angular无关的一个js的小坑,不知道大家遇到过没有,就是json格式的文件。之前一直都在js中定义json数组,或者从php后台用json_encode编码后直接返回,从没有自己写过json格式的数据,今天就遇到点麻烦。
在js中定义json数组这么写就好了:
var arr = [{a:1,b:2},{a:5,b:10}]; |
但是在json文件中千万不能这么写
[{a:1,b:2},{a:5,b:10}] |
必须给key加上引号才行哦。今天调试好久才发现这个问题,也算个教训吧……
------------------------------------------------------------------------
然后说ng-class这个东西,老师讲的时候一句带过,用的时候还是需要费些时间的。
我总结了一下通过ng-class给元素动态地加class有4种做法,下面一个一个来说。
先看一下官方的说明

不知道大家能不能看清,给个链接吧https://code.angularjs.org/1.3.0-beta.11/docs/api/ng/directive/ngClass
大致翻译一下就是说ng-class指令有3中操作方式,通过ng-class等于的表达式计算出来的值的类型来决定是哪种
方式1: 当它的值为一个字符串时,它就会把用空格分开的字符串加到class中
方式2: 当值为一个数组时,它每个字符串元素都会被加到class中
方式3: 当值为一个对象时(key=>value),把value为true的key加到class中
首先是最不推荐的
<div ng-class="{{myclass}}"></div> .... <script> function someController($scope){ $scope.myclass = "xxx"; } </script> |
上面这种方法效果上来说没问题,但是完全没必要用ng-class,普通的也能实现这个效果。而且在controller中控制样式总感觉有点儿别扭……
然后说另一种用法
<div ng-class="{true :'red', false :'green'}[someVariable]"></div> |
这种用法就是说variable为true时,就给元素加上red这个class,如果variable为false就加上green这个class,这个在逻辑比较简单的时候还是蛮好用的。
下一种适合需要添加多个类的时候,也就是ng-class的值为一个对象
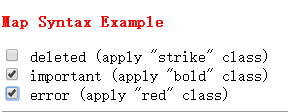
<p ng-class="{strike: deleted, bold: important, red: error}">Map Syntax Example</p> <input type="checkbox" ng-model="deleted"> deleted (apply "strike" class) <br> <input type="checkbox" ng-model="important"> important (apply "bold" class) <br> <input type="checkbox" ng-model="error"> error (apply "red" class) |
上面代码ng-class就是一个对象,我们把deleted,important,error进行双向数据绑定,当我们在checkbox勾选时,它们变为true,然后对应的key就被加到class中,效果图

还有一种就是数组类型的,数组都每个字符串元素都会被加到class中
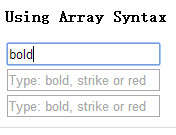
<p ng-class="[style1, style2, style3]">Using Array Syntax</p> <input ng-model="style1" placeholder="Type: bold, strike or red"> <br> <input ng-model="style2" placeholder="Type: bold, strike or red"> <br> <input ng-model="style3" placeholder="Type: bold, strike or red"> |
当我们在样式中定义好bold,strike,red;类的样式后,我们输入这些字符串就会出现效果

大概就是这几种用法,我推荐大家用对象来添加对象,那样最好控制逻辑也清楚。
------------------------------------------------------------------------------
今天就分享这些吧,希望对大家有些帮助