涉及到用户表、角色表和用户角色表

html部分:
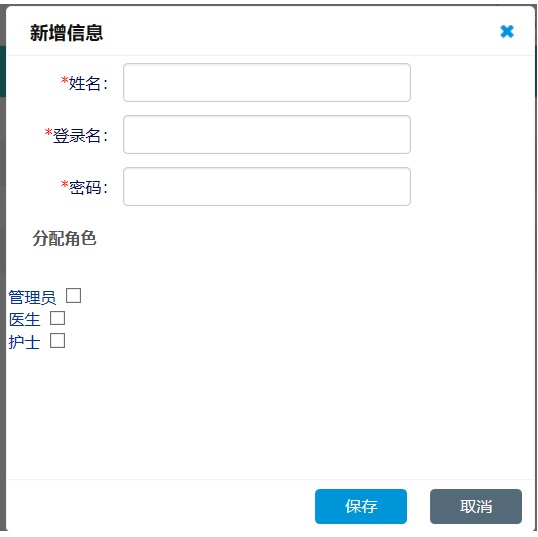
分配角色列表的那些角色是用ViewBag从后台数据库获取过来的。
1 <div id="dlgSave" title="新增信息" style="450px;height:360px;"> 2 <form id="EditForm" method="post" action=""> 3 <input type="hidden" id="hddfId" dn="Id" name="Id" /> 4 <table class="EditPanel" width="100%"> 5 <tr> 6 <td class="title" style="100px;"><span class="must">*</span>姓名:</td> 7 <td><input type="text" id="name" name="name" dn="name" class="{required:true}" maxlength="20" /></td> 8 </tr> 9 10 11 <tr> 12 <td class="title"><span class="must">*</span>登录名:</td> 13 <td><input type="text" id="loginname" name="loginname" class="{required:true}" dn="loginname" maxlength="20" /></td> 14 </tr> 15 <tr> 16 <td class="title"><span class="must">*</span>密码:</td> 17 <td><input type="text" id="pwd" name="pwd" class="{required:true}" dn="pwd" maxlength="20" /></td> 18 </tr> 19 <tr> 20 <th>分配角色</th> 21 </tr> 22 <tr> 23 <td> 24 <input type="checkbox" id="roles" name="roles" checked="checked" value="00" style="display:none"><br /> 25 @foreach (var a in @ViewBag.Roles) 26 { 27 <a>@Html.Raw(a.name)</a> 28 <input type="checkbox" id="roles" name="roles" value="@a.Code"><br /> 29 } 30 </td> 31 </tr> 32 33 </table> 34 </form> 35 </div>
创建用户页面会将角色表中的角色数据传过来遍历展示,填完用户信息后再勾选要分配的角色,将用户信息和角色ID传到后台,角色ID以数组的形式传,中间用逗号分隔。html部分调用submit()方法进行提交,调用部分我没有写,有两种方法调用,一种是在按钮里用onclick调用,另一种是在js中用选择器调用。
1 function submit() { 2 var id; 3 var name; 4 var loginname; 5 var pwd; 6 var roleId = []; 7 var i = 0; 8 pwd = $('input[name = "pwd"]').val(); 9 name = $('input[name = "name"]').val(); 10 loginname = $('input[name = "loginname"]').val(); 11 if (pwd == "" || name == "" || loginname == "") 12 { 13 id = $('input[name = "eid"]').val(); 14 pwd = $('input[name = "epwd"]').val(); 15 name = $('input[name = "ename"]').val(); 16 loginname = $('input[name = "eloginname"]').val(); 17 } 18 $('input[name="roles"]').each(function () { 19 var state = $(this).prop('checked'); 20 if (state) { 21 22 roleId[i] = $(this).val(); 23 i++; 24 } 25 }); 26 $.ajax( 27 { 28 data: { 'roleId': roleId, 'name': name, 'loginname': loginname, 'pwd': pwd, 'id': id }, 29 dataType: 'text', 30 success: function (data) { 31 if (data == 1) { 32 JAlert.sinfo("保存成功~!"); 33 dlg_save.close(); 34 edlg_save.close(); 35 LoadData(); 36 } 37 else JAlert.error("保存失败!"); 38 }, 39 type: 'post', 40 url: 'CustomerSave', 41 traditional: true 42 } 43 ); 44 }
下面这是后台Controller的代码
1 public object CustomerSave(Customer customer,UserRole userrole,string name,string loginname,string pwd,string roleId) 2 { 3 return Json(WebUserBll.CustomerSave(customer, userrole, roleId)); 4 }
接下来是业务逻辑层。这里是对两张表进行操作,因此将整体写到事务里,只有两张表都成功更新才提交操作,保证数据库操作的一致性。
1 public static object CustomerSave(Customer customer,UserRole userrole,string roleId) 2 { 3 using (DBSession session = DBSession.TryGet()) 4 { 5 try 6 { 7 session.BeginTransaction(); 8 int cont = session.ExecuteScalar<int>( 9 string.Format("select count(1) from a_user where id=?"), customer.Id); 10 if (cont == 0) 11 { 12 customer.Id = MyIdMake.New(); 13 session.Insert<Customer>(customer); 14 } 15 if(cont > 0) 16 { 17 Customer old = session.GetObject<Customer>("id= ?", customer.Id); 18 customer.Id = old.Id; 19 if (old == null) throw new MyException("修改的用户不存在"); 20 session.Update<Customer>(customer); 21 } 22 List<string> list = new List<string>(roleId.Split(',')); 23 24 foreach (var a in list) 25 { 26 if(a!="00") 27 { 28 userrole.userId = customer.Id; 29 userrole.roleId = a; 30 userrole.Id = MyIdMake.New(); 31 session.Insert<UserRole>(userrole); 32 } 33 } 34 session.Commit(); 35 return 1; 36 } 37 catch 38 { 39 session.Rollback(); 40 return 0; 41 } 42 } 43 }
roleId是数组形式,用下面这段代码将数组中的各个字段取出来放到列表里。再用再用foreach遍历LIst中的所有元素,逐个存入userrole表中。
List<string> list = new List<string>(roleId.Split(','));
总结来说,所有信息一次性提交到后台,再在后台分别操作表。如user的信息只有一组,则只用往user表插入一次数据;而分配的权限是多个权限,则在后台把每个权限分开放在List<string>中,再用循环去列表里的数据,取出来一个就对用户角色表Insert一次。
以上整个过程的重点是js部分的ajax,还有业务逻辑层Split()方法分隔字符串从而将每个角色的id提取出来。