1.安装node.js npm
2.安装vue脚手架
npm install -g vue-cli 或者淘宝cnpm安装 cnpm install -g vue-cli
3.创建项目 cd到放置项目的文件夹 以便一会项目的存放
3.1创建方式1
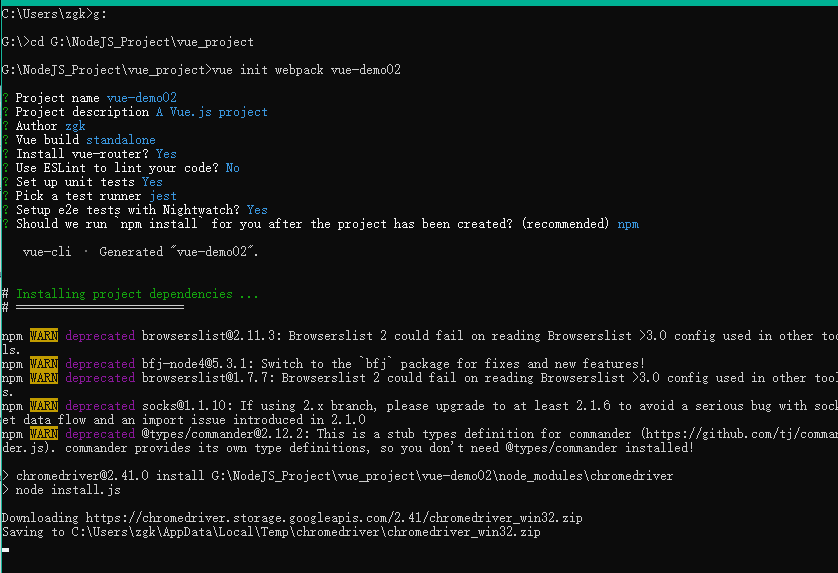
vue init webpack vue-demo01 注意ESLint(编写规范检查,选择的话不规范,如多一个空格就报错),所以不选

3.2创建方式2
vue init webpack-simple vue-demo02
注:此种版本创建的vue包含的东西要少,适用于中小型项目
4.如果创建项目失败时
cnpm install /npm install
此命令会根据package.json中的内容自动去下载依赖,会生成node_modules这个 文件夹
5.运行项目
cd到创建的项目的文件夹
npm run dev /cnpm run dev