EachNavigationBar 是一个能够自定义iOS导航栏的开源插件。
源码托管在github上,大家可自行搜索查看。本文就不贴链接了。
EachNavigationBar 功能能够支撑日常使用,支持大标题等功能。
上一篇博文也提及到EachNavigationBar使用中遇到的一些问题:
EachNavigationBar 导航栏颜色与给定颜色不相同设定
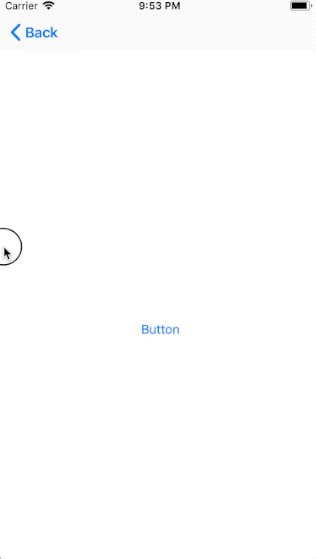
笔者在后续使用中,有发现一个新的问题,push和pop跳转的时候,页面在出现和消失的动画开始前,导航栏的右上角会出现短暂的黑色阴影。
这个问题在使用EachNavigationBar时候会出现,甚至使用原生导航栏也会出现。
当笔者在页面隐藏 导航栏的时候,进行push和pop操作,push到的页面设置显示导航栏的, 在此情况下push和pop,黑色阴影没有出现。
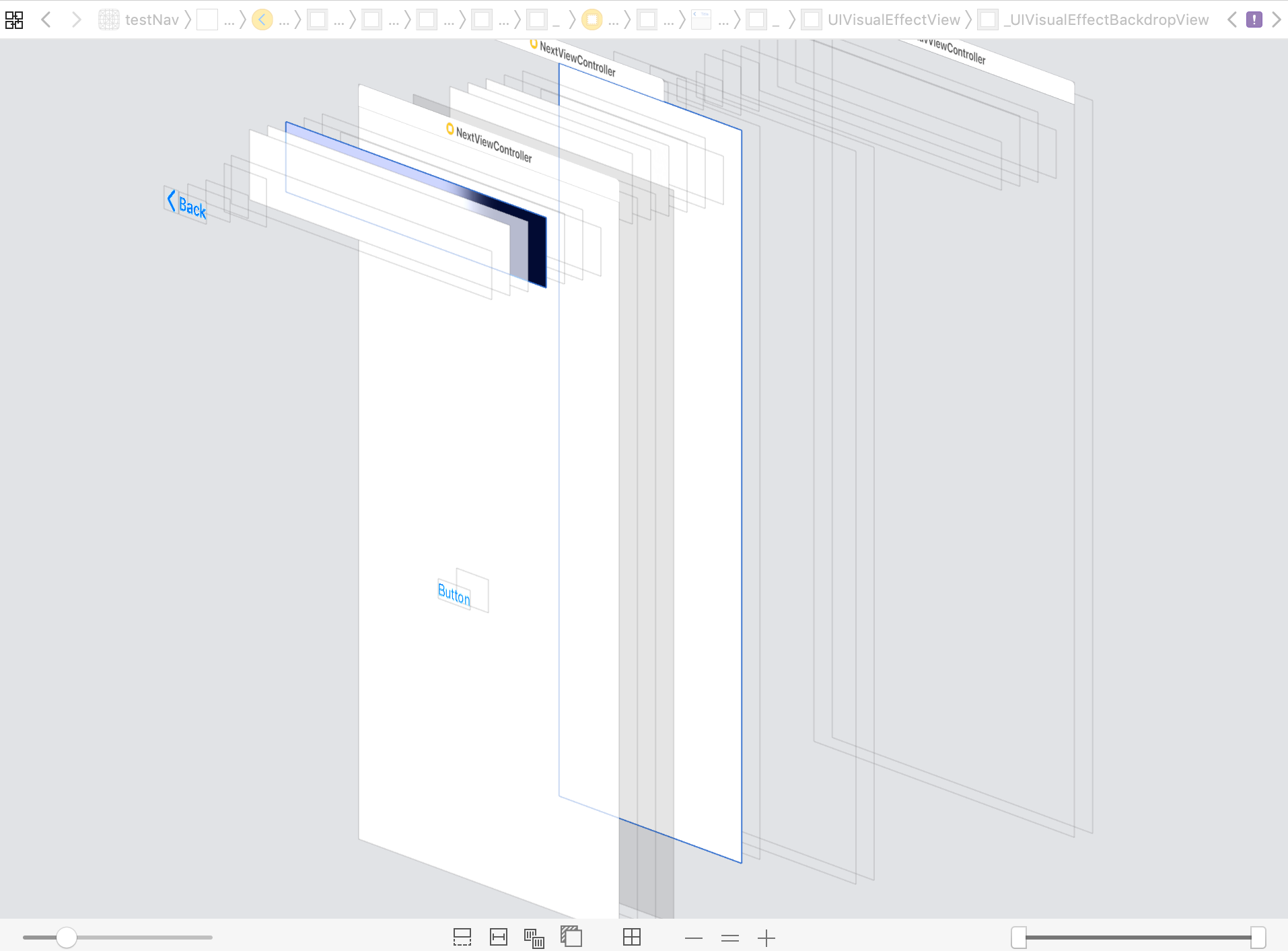
然后笔者做了一些操作,查看究竟什么地方出现该问题。


大家看到这里,应该也看到黑边的样子了。在操作的时候会出现右侧黑框。
解决办法:
临时解决办法。
将nav_bar设置成不透明
navigation_bar.translucent = NO;
效果如下:

还有第二种方法:
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[self.navigationController setNavigationBarHidden:NO animated:NO];
}
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[self.navigationController setNavigationBarHidden:YES animated:YES];
}
还有第三种隐藏方法:
但是不是每个人都适用,有点欺骗性,哈哈,你们可以按照你们的项目自行选择。
------ 直接在appdelegate里面的didFinishLaunchingWithOptions方法里面设置window的背景颜色
self.window.backgroundColor = [UIColor whiteColor];
最后其实还有一种方案:
就是在GitHub上,有一个算是全自定义的导航栏,而且该导航栏也支撑大标题、滑动缩减等功能, Star已有2K左右了,名字我这就不贴上来了。大家可自行搜索,很容易搜索出来的。