AJAX(Asynchronous JavaScript And XML):异步的javascript和xml技术
作用:在不刷新整个页面的情况下,通过XMLHttpRequest向后台偷偷发起请求,再通过DOM将查询的数据显示在页面中
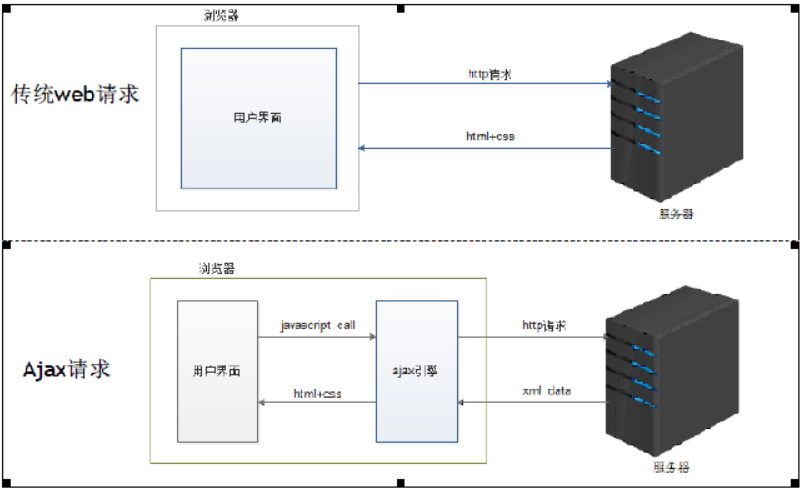
ajax请求和传统的web请求有何不同?

AJAX步骤
1.创建XHR对象
var xhr = new XMLHttpRequest();
2.创建一个HTTP请求
xhr.open(method,url,async);
3.发送http请求
xhr.send();
4.监听readyStates属性值的变化,绑定函数,获取服务器返回的数据
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}