导航格式1:
<ul class="nav nav-tabs"> <li class="active"><a href="#">中国</a></li> <li><a href="#">美国</a></li> <li><a href="#">日本</a></li> <li><a href="#">英国</a></li> <li><a href="#">加拿大</a></li> </ul>
效果1:

导航格式2:
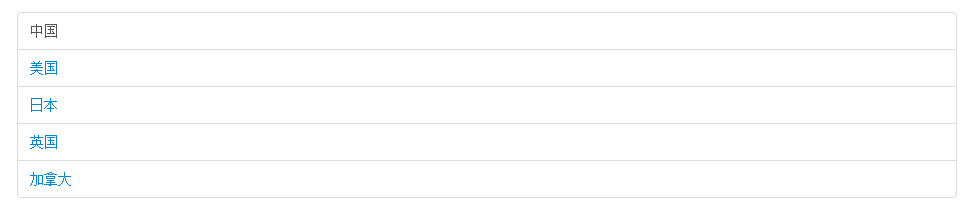
<ul class="nav nav-tabs nav-stacked"> <li class="active"><a href="#">中国</a></li> <li><a href="#">美国</a></li> <li><a href="#">日本</a></li> <li><a href="#">英国</a></li> <li><a href="#">加拿大</a></li> </ul>
效果2:

选项卡格式3:
<ul class="nav nav-pills "> <li class="active"><a href="#">中国</a></li> <li><a href="#">美国</a></li> <li><a href="#">日本</a></li> <li><a href="#">英国</a></li> <li><a href="#">加拿大</a></li> </ul>
效果3:

在ul 的 class 中加入 nav-stacked 效果如下:
