Vant Weapp组件库:https://youzan.github.io/vant-weapp/#/intro
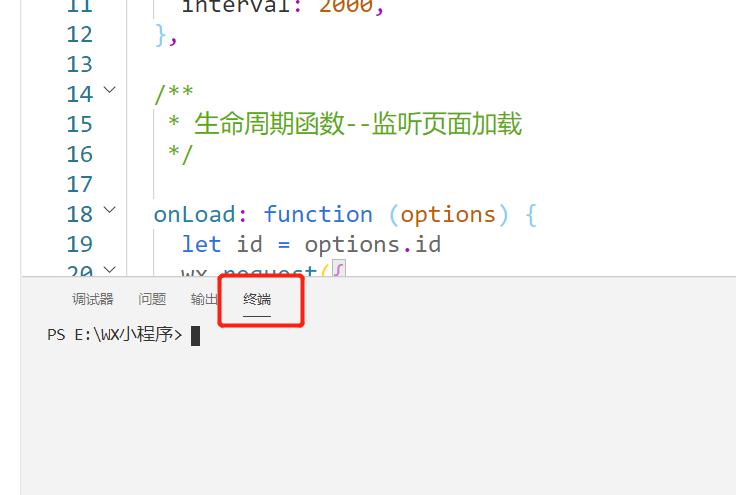
1.先在微信开发者工具中打开项目的终端:

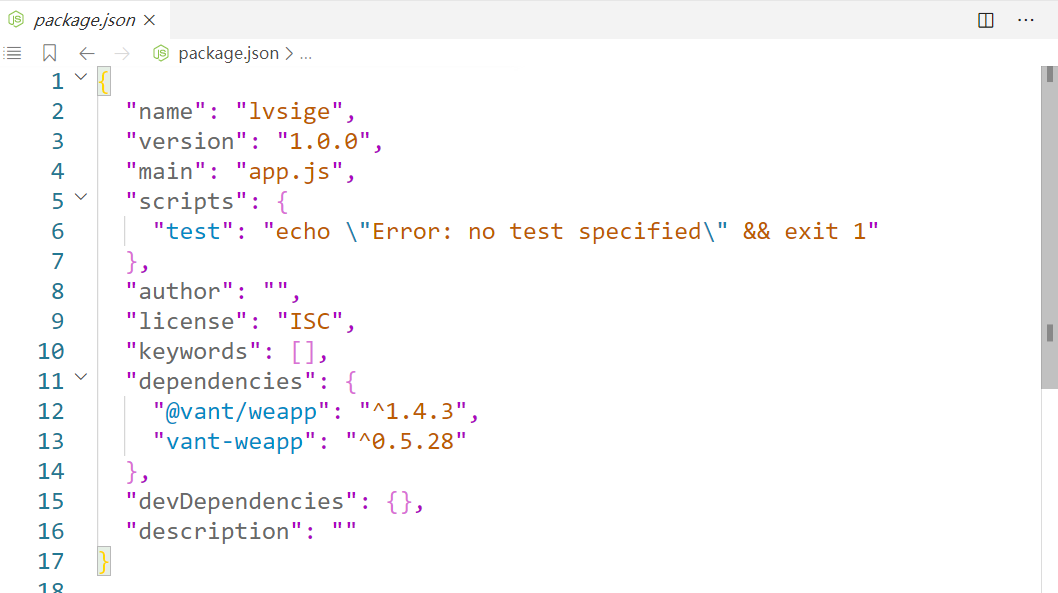
2.然后初始化一个package.json文件:输入命令:npm init -y
项目就会产生一个package.json文件:

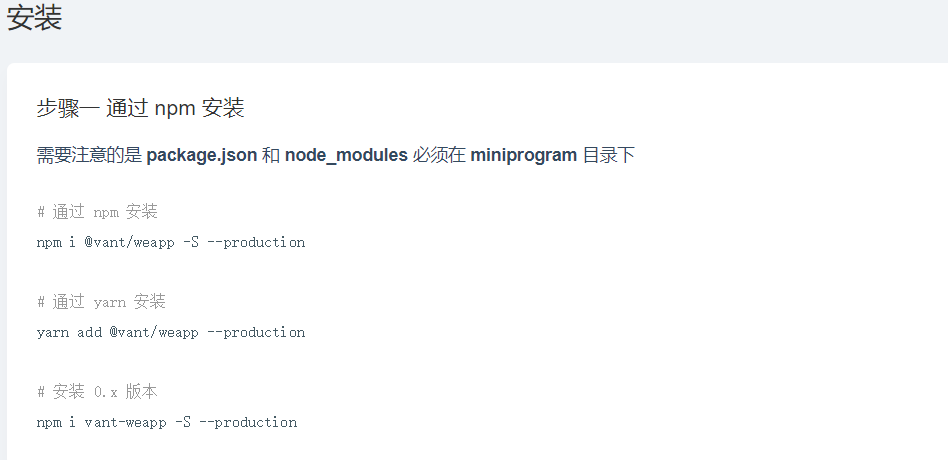
3.接着在vant组件库的官网上找到安装语句:npm i @vant/weapp -S --production,在终端输入安装命令,点击回车:
官网安装语句位置如下:

4.构建npm:在微信开发者工具的菜单栏中找到工具栏的选项“构建npm”,等待构建完成;
其中miniprogram_npm下就是vant-weapp组件库;

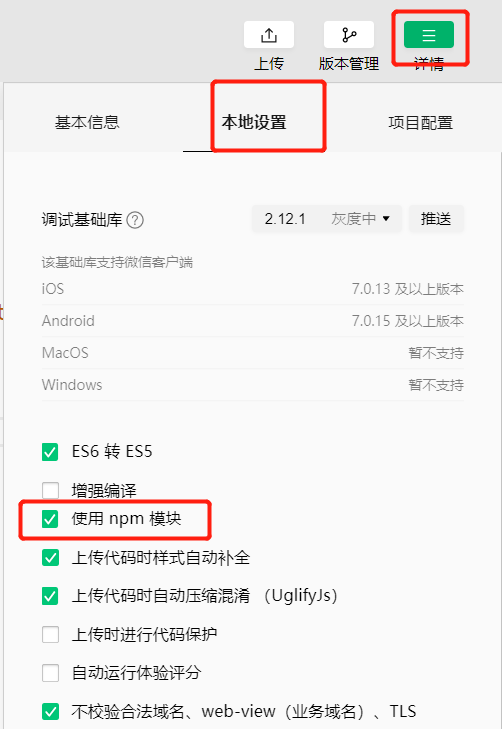
5.最后,在微信开发者工具的详情里面将“使用npm模块"勾选上,如下:

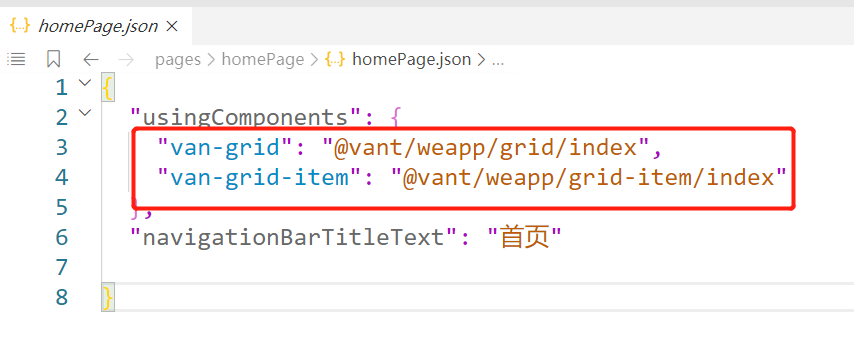
6.引用和使用vant组件:(关于如何引用和使用组件可以参考官方文档噢,很齐全)

根据官网文档,使用如下: