CSS中写中文字符可能会导致样式失效,所以一般在写到font-family的时候会做个转码,这样通篇都是ASCII字符的CSS随便设置个啥@charset都能解析正常。例如:
font-family:宋体; /* 做个转码写成: */ font-family:\5B8B\4F53;
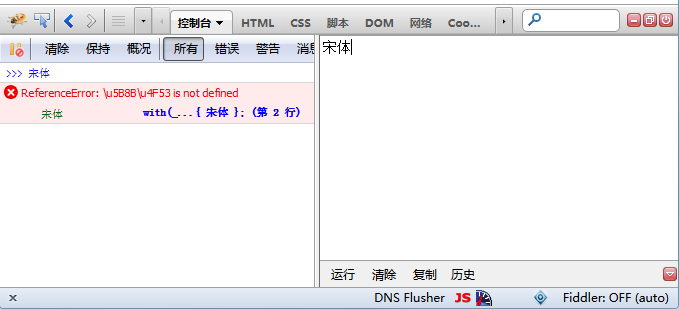
这个\5B8B\4F53咋弄的?简单的方法,打开firebug,在控制台输入“宋体”,然后会出来一个报错提示:ReferenceError: \u5B8B\u4F53 is not defined,其中的“\u5B8B\u4F53”就是JS中的“宋体”字符串unicode标准化之后的表示。在CSS中,去掉中间的小u就好了。如图:

嗯,做个小练习,“微软雅黑”几个字unicode后是多少?JS escape一下可以算出来
escape("微软雅黑").replace("%u","\\","g")
那个,写了这么久跟标题一点关系都没啊- -!
好吧,我是今天看神飞发了个微博,发现这个列表里有个很好玩的雪人,很适合圣诞节的氛围吧:
☃
而且这个雪人在IE浏览器下看最卡哇伊!(难怪中国最Q小鸽子一直力挺IE的。。)
发现有个叫uni的插件可以按关键字查到不少unicode字符表情。例如,麻将骰子。
转成HTML实体编码就可以用在网页上了。HTML实体除了常用名外,还可以使用实体unicode名,例如把上面这个雪人用
escape("☃").replace("%u","&#x","g")
的方法转一下后的结果就可以用在网页上了。
