1.引入
import uniPagination from "@/components/uni-pagination/uni-pagination.vue"
export default{
components:{
uniPagination
}
}
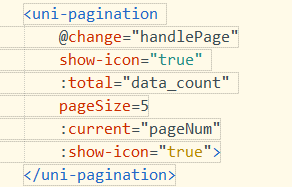
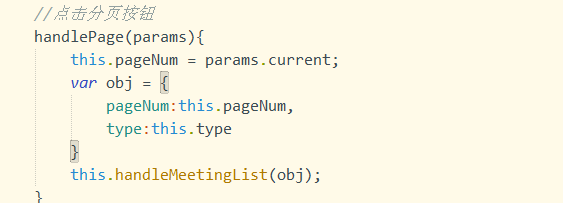
2.具体用法(代码)

其中,change事件是切换分页的事件

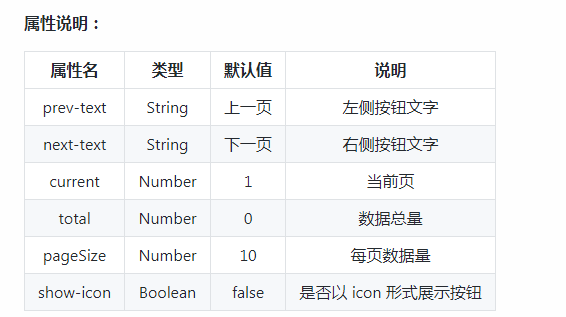
total是总数据量,pageSize是每页数据量,current是当前页

绑定的属性,数据总量和每页数据量已知,则会自动算出页数。