event.namespace
命名控件是event对象上的一个属性
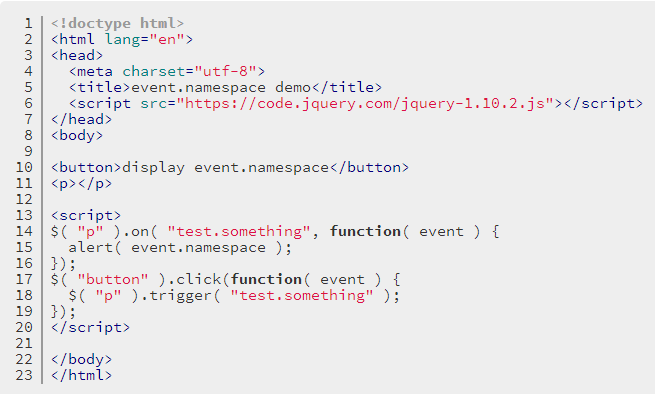
官网栗子:

使用场景
我们知道在JavaScript中对同一DOM元素使用传统的绑定模型绑定事件,后绑定的事件会覆盖先绑定的事件,也就是某个类型的事件只能有一个处理函数;而使用jQuery则可以绑定多个事件,无论前后绑定的事件都能被触发。(使用原生js,现代绑定方法也可以,addEventListener)
例:
<button id="button1">按钮</button>
JavaScript传统绑定方法:
var button1 = document.getElementById("button1");
button1.onclick = function(){
alert("handler1");
};
button1.onclick = function(){
alert("handler2");
};
只会弹出“handler2”一个提示框
jQuery绑定方法:
$("#button").on("click",handler1).on("click",handler2);
function handler1(){
alert("handler1");
}
function handler2(){
alert("handler2");
}
如果想要解绑其中的一个事件处理函数,可以这样:
$("#button").off("click",handler1);
如果绑定的事件处理函数都是匿名函数的话则无法实现,例如:
$("#button").on("click",function(){
alert("handler2");
});
使用事件命名空间
$("#button").on("click.name1",function(){
alert("handler1");
}).on("click.name2",function(){
alert("handler2");
});
这样就可以解绑具体的函数了:
$("#button").off("click.name2");
命名空间和事件好比人的姓和名
命名空间 <==> 姓
事件 <==> 名字
如果删除叫小明的,张小明、刘小明都会被删除,名 + 姓才能对应到具体的人。(想起了高考作文万年不变的李华……现在变了么?)