vue init webpack my-project 的方法
https://blog.csdn.net/AYKMe/article/details/84646571
https://www.cnblogs.com/mracale/p/10731661.html
https://blog.csdn.net/weixin_42218847/article/details/81363421 (这个也不错)
其他
https://ke.qq.com/user/index/index.html#/plan/cid=2588158&term_id=102693719
自己成功的方法
参考: https://www.cnblogs.com/mracale/p/10731661.html
在安装完node.js后,也用cnpm代替了npm,然后使用cnpm在node.js的安装路径下安装了vue-cli:cnpm install --global vue-cli。然后使用vue init webpack my-project建立一个项目

之前安装时在最后一个选项上选择了 npm install ,结果后面卡住了(当时没有去截图),强制退出后,执行npm run dev就报错了。
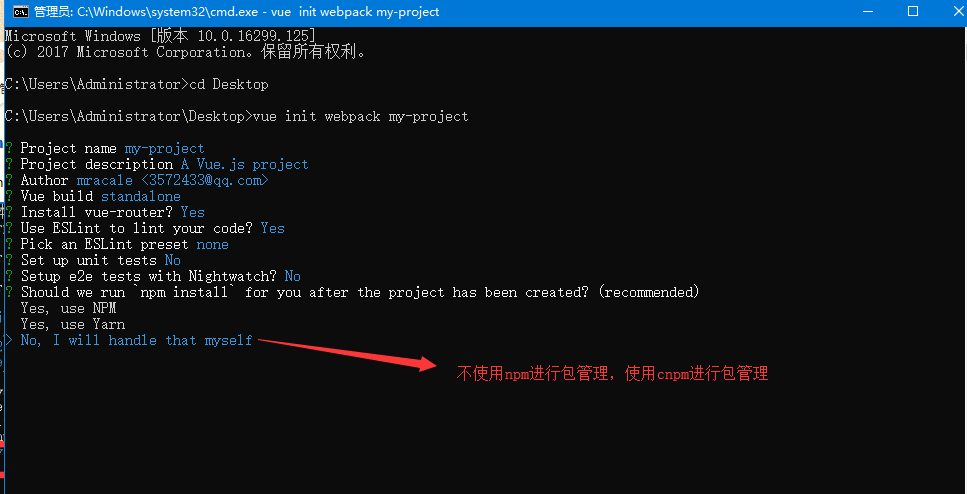
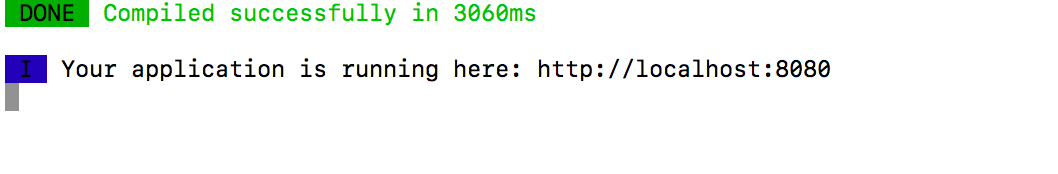
最终解决办法就是在最后一个选项上选择No,I can handle it myself,然后cd my-project,然后cnpm install 或者 npm install --registry=https://registry.npm.taobao.org,这样就成功了,然后执行npm run dev就出现:

安装过程每个步骤的说明:
下载安装node
node官网 注: 建议下载长期支持版
查看node及npm版本
node -v
npm -v
- 1
- 2
安装 @vue/cli-init
npm i -g @vue/cli
npm i -g @vue/cli-init
- 1
- 2
vue初始化基于webpack的my-project项目(项目名不能用大写字母)
vue init webpack my-project
- 1
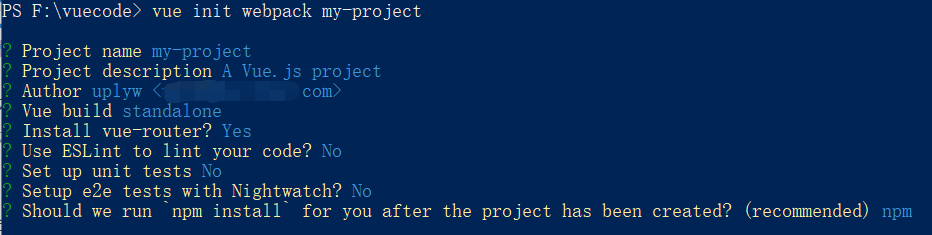
? Project name my-project
? Project description A Vue.js project
? Author uplyw <xxx@xxx.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
1.项目名称,如果不需要就直接回车。注:此处项目名不能使用大写。
Project name (my-project):
- 1
2.项目描述,如果不需要就直接回车。
Project description (A Vue.js project):
- 1
3.项目作者,默认计算机用户名
Author (xxx):
- 1
4.构建方式(暂且这么解释)
两个选择(上下箭头选择,回车即为选定)建议选择 :
Runtime + Compiler:recommended for most users
这里推荐使用1选项,适合大多数用户的
vue build (Use arrow keys)
// 1. (译:运行+编译:被推荐给大多数用户)
> Runtime + Compiler:recommended for most users
// 2.(译:只运行大约6KB比较轻量的压缩文件,但只允许模板(或任何VUE特定HTML)。
// VUE文件需要在其他地方呈现函数。翻译不精准,意思大概是选择该构建方式对文件大小有要求)
> Runtime-only:about 6KB lighter min+gzip,but templates (or any Vue-specific HTML) are ONLY
allowed in .vue files-render functions are required elsewhere5.安装vue的路由插件,需要就选y,否则就n
建议 :
Y
install vue-router?
6.是否使用ESLint检测你的代码?
ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
建议选择 ‘N’ 因为选择 ‘Y’ 在做调试项目时,控制台会有很多 黄色警告 提示格式不规范,但其实并不影响项目
Use ESLint to lint your code?
7.是否安装单元测试(暂不详细介绍)
建议 :
N
Setup unit tests? 8.是否安装E2E测试框架NightWatch(E2E,也就是End To End,就是所谓的“用户真实场景”。)
建议 :
N
Setup e2e tests with Nightwatch(Y/n)?
9.项目创建后是否要为你运行“npm install”?这里选择包管理工具
选项有三个(上下箭头选择,回车即为选定)建议 :
yes use npm
Should we run 'npm install' for you after the project has been created?
// 使用npm
yes,use npm
// 使用yarn
yes,use yarn
// 自己操作
no,I will handle that myself