场景是这样的:
由于多页面配置把PC和移动端打成了一个包,在一个项目里,两者共用了一个http.ts(对axios的封装文件),在http.ts中当时是做了全局响应报错的拦截,只要有错误就给了element的notify的错误提示框,由于移动端并不想要用element的notify的样式,想用自己的提示。
或者说这样一种需求:某个组件并不像报错时候去抛出的错误信息被全局捕获,因为后端如果没处理好返回的错误message很诡异,用户是很懵比呢?以为程序挂掉了。需要把全局的拦截提示给毙掉,在当前接口中的catch自定义去提示信息。怎么做呢?
首先创建一个js文件,如:common.js

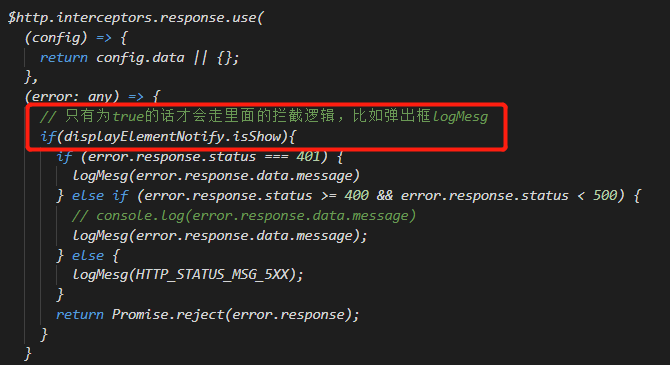
然后在axios封装文件http.ts中引入,并用其去做判断:


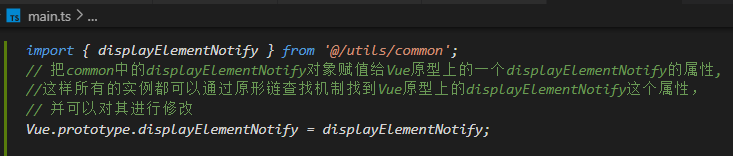
然后在入口文件main.ts文件中在Vue的原型上去设置一个变量,这个变量指向common.ts中 定义的那个变量的所对应的对象(内存空间)

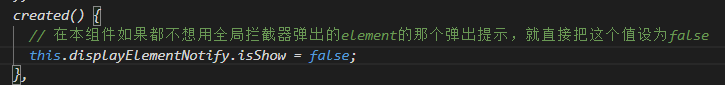
最后,在vue组件中:

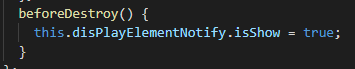
最后,为了不影响别的组件,或许别的组件要用那个全局拦截,一定要记得在组件销毁时或者某个接口请求完成后比如finally 的时候,再把这个值设置为true
总结,其实就是找了个中间商common.js。让vue的原型的一个属性指向这个内存空间,http.ts中相当于监听了这个内存空间,当vue在不同阶段去给到不同的值,http.ts就去响应到底弹出提示框显示与否。
补充:
上面的情况只考虑到了是组件(路由)切换销毁掉的情况,可以把全局的状态给初始化了。
如果是当前组件的一个弹框呢?
在第一次打开这个弹框时候,created去把全局状态设置为false,在某个要屏蔽全局提示的接口finally的时候或者销毁钩子时候去初始化。
弹框关闭,再打开,弹框并没有销毁,所以就永远不会再把全局的状态还原。
由此我们围绕着,怎么让其销毁,销毁组件的方式有两种:
1.路由切换
2.v-if
显然我们只是打开关闭弹框,是不切换路由的,我们只能从v-if 去入手:
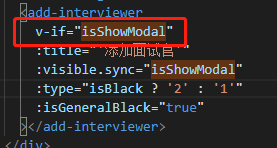
父组件中:通过v-if 去让其销毁

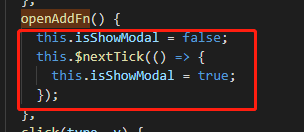
关键点在这:在父组件上有个按钮点击后触发 弹框打开,直接让弹出框显示出来即可(下面这种先隐藏再在下次更新前在设置显示,没必要,因为本身就是v-if,子组件事件已经更新了false,父组件已经更新了,v-if是个false,已经隐藏生效了,下次直接设置为true,组件就重新加载了)
这里就是给个特殊情况,看场景使用

子组件:接收父组件传来的控制弹框显示隐藏的属性

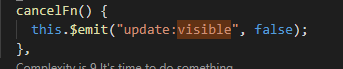
在子组件的弹框取消按钮,去发射父组件的值,让父组件去关闭(单项数据流原则)

当然了,销毁了,就能执行销毁函数中让全局的属性初始化:

另外:
需求是每次打开不管提交成功还是选择完没提交,打开后都不应该出现上一次的信息,就是一个初始化弹框数据,大多时候我们都是直接把所有数据清空了,这里只需要v-if 也顺带着实现了。因为销毁了又重新加载了不就是初始化了么