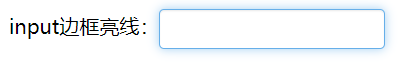
效果图

代码实现
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .form-control{height:32px; border-radius:4px; outline:0; border:1px solid #ccc; padding:4px 11px; transition:all .3s;box-sizing:border-box;} .form-control:focus{border-color: #66afe9;box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102,175,233,.6);} </style> </head> <body> input边框亮线:<input class='form-control'> </body> </html>