一:行高问题
1.使用不带单位的方式
举例:
body {background-color:#fff;font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,\5B8B4F53,sans-serif;color:#666}
2.说明
默认的字体是12,行高则是12*1.5,这样则不要写行高,完全可以根据字体的大小,自动调整行高问题
二:CSS Reset库
1.说明
主要是为了浏览器的兼容做准备
normalize.css:是一个很小的css文件,但在默认的html元素样式上提供了跨浏览器的高度一致。
为html5提供的优质替代方案
2.京东的reset
1 /*CSS Reset*/ 2 * {margin:0;padding:0} 3 em,i {font-style:normal} 4 li {list-style:none} 5 img {border:0;vertical-align:middle} 6 button {cursor:pointer} 7 a {color:#666;text-decoration:none} 8 a:hover {color:#e33333} 9 button,input {font-family:Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,\5B8B4F53,sans-serif} 10 body {background-color:#fff;font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,\5B8B4F53,sans-serif;color:#666} 11 .hide,.none{display:none} 12 .clearfix:after{visibility:hidden;clear:both;display:block;content:".";height:0} 13 .clearfix{*zoom:1}
三:开始准备工作
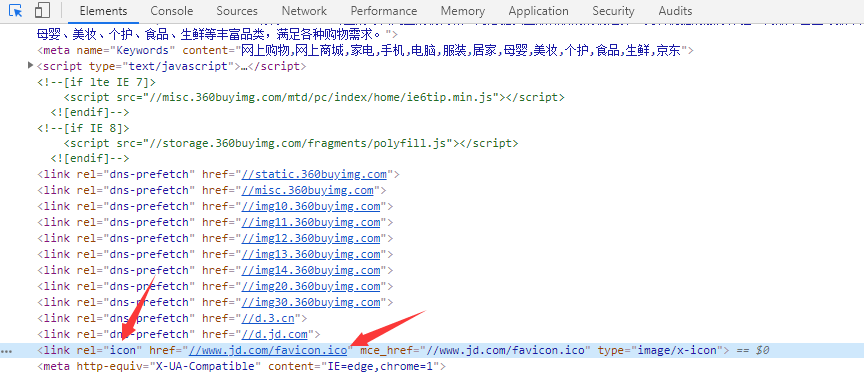
1.引入ICO图标

访问网址:https://www.jd.com/favicon.ico
一般直接放在根目录下
使用方式:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物</title> 6 <link rel="icon" href="favicon.ico" type="image/x-icon"> 7 <style> 8 9 </style> 10 </head> 11 <body> 12 13 </body> 14 </html>
效果:

2.使用normalize.css
首先下载:https://github.com/necolas/normalize.css/
然后将其拷贝到css目录下。
使用:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物</title> 6 <!-- ico图标 --> 7 <link rel="icon" href="favicon.ico" type="image/x-icon"> 8 <!-- 引用normalize.css --> 9 <link rel="stylesheet" href="css/normalize.css"> 10 </head> 11 <body> 12 123 13 </body> 14 </html>
3.新建base.css
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物</title> 6 <!-- ico图标 --> 7 <link rel="icon" href="favicon.ico" type="image/x-icon"> 8 <!-- 引用normalize.css --> 9 <link rel="stylesheet" href="css/normalize.css"> 10 <!-- 公共样式 --> 11 <link rel="stylesheet" href="css/base.css"> 12 </head> 13 <body> 14 123 15 </body> 16 </html>
内容:
1 /*版心*/ 2 .w { 3 1190px; /*宽度*/ 4 margin: auto; /*居中*/ 5 } 6 7 /*左浮动*/ 8 .fr { 9 float: left; 10 } 11 12 /*右浮动*/ 13 .fl { 14 float: right; 15 }
4.首页的css引入index.css
四:整体案例程序
1.index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物</title> 6 <!-- 优化网站 --> 7 <meta name="description" content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。" /> 8 <meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东" /> 9 <!-- ico图标 --> 10 <link rel="icon" href="favicon.ico" type="image/x-icon"> 11 <!-- 引用normalize.css --> 12 <link rel="stylesheet" href="css/normalize.css"> 13 <!-- 公共样式 --> 14 <link rel="stylesheet" href="css/base.css"> 15 <!-- 首页的css --> 16 <link rel="stylesheet" href="css/index.css"> 17 </head> 18 <body> 19 <!-- 头部 --> 20 <!-- 通栏 --> 21 <div class="J_event"> 22 <!-- 中间的a部分,可以居中 --> 23 <a href="#" class="w"> 24 <i class="joytop_mark"></i> 25 <em></em> 26 </a> 27 </div> 28 <!-- 导航栏 --> 29 <div class="shortcut"> 30 <div class="w"> 31 <!-- 定位 --> 32 <ul class="fl"> 33 <li> 34 <i></i> 35 </li> 36 </ul> 37 <!-- 登录以及订单等 --> 38 <ul class="fr"> 39 <li> 40 <a href="#">你好,请登录 </a> 41 <a href="#">免费注册</a> 42 </li> 43 <li class="spacer"></li> 44 <li> 45 <a href="#">我的订单</a> 46 </li> 47 <li class="spacer"></li> 48 <li class="dropdown"> 49 <a href="#">我的京东</a> 50 <i></i> 51 </li> 52 <li class="spacer"></li> 53 <li> 54 <a href="#">京东会员</a> 55 </li> 56 <li class="spacer"></li> 57 <li class="dropdown"> 58 <a href="#">企业采购</a> 59 <i></i> 60 </li> 61 <li class="spacer"></li> 62 <li class="dropdown"> 63 <a href="#">客户服务</a> 64 <i></i> 65 </li> 66 <li class="spacer"></li> 67 <li class="dropdown"> 68 <a href="#">网站导航</a> 69 <i></i> 70 </li> 71 <li class="spacer"></li> 72 <li style="position: relative"> 73 <a href="#">手机京东</a> 74 <div class="code"> 75 <img src="image/mobile_qrcode.png" alt=""> 76 </div> 77 </li> 78 </ul> 79 </div> 80 </div> 81 82 <!-- 搜素栏部分 --> 83 <div class="header"> 84 <div class="w inner"> 85 <!-- logo部分 --> 86 <div class="logo"> 87 <h1> 88 <a href="#" title="京东网">京东</a> 89 </h1> 90 </div> 91 <!-- 搜素 --> 92 <div class="search"> 93 <input type="text" value="相机"> 94 <button> 95 <i></i> 96 </button> 97 <em></em> 98 </div> 99 <!-- 热词 --> 100 <div class="hotword"> 101 <a href="#" class="current">美妆型男节</a> 102 <a href="#">清凉空调</a> 103 <a href="#">数码家电</a> 104 <a href="#">家装建材</a> 105 <a href="#">毕业旅行</a> 106 <a href="#">水果</a> 107 <a href="#">大牌墨镜</a> 108 <a href="#">每100-50</a> 109 <a href="#">二手浪琴</a> 110 </div> 111 <!-- 购物车 --> 112 <div class="shopcar"> 113 <i></i> 114 <a href="#">我的购物车</a> 115 <s class="count">10</s> 116 </div> 117 <!-- 导航栏信息 --> 118 <div class="navitems"> 119 <ul> 120 <li><a href="">秒杀</a></li> 121 <li><a href="">优惠券</a></li> 122 <li><a href="">PLUS会员</a></li> 123 <li><a href="">闪购</a></li> 124 </ul> 125 <div class="spacer"></div> 126 <ul> 127 <li><a href="">拍卖</a></li> 128 <li><a href="">京东时尚</a></li> 129 <li><a href="">京东超市</a></li> 130 <li><a href="">京东生鲜</a></li> 131 </ul> 132 <div class="spacer"></div> 133 <ul> 134 <li><a href="">海囤全球</a></li> 135 <li><a href="">京东金融</a></li> 136 </ul> 137 </div> 138 139 140 </div> 141 142 </div> 143 144 <!-- 中间 --> 145 <div class="jd"> 146 <!-- 广告 --> 147 <div class="ad"> 148 <a href="#"></a> 149 </div> 150 <!-- 内容 --> 151 <div class="w jd_inner"> 152 <!-- 家用电器 --> 153 <div class="col1"> 154 <ul> 155 <li><a href="#">家用电器</a></li> 156 <li> 157 <a href="#">手机</a><span>/</span> 158 <a href="#">运营商</a><span>/</span> 159 <a href="#">数码</a> 160 </li> 161 <li> 162 <a href="#">电脑</a><span>/</span> 163 <a href="#">办公</a> 164 </li> 165 <li> 166 <a href="#">家居</a><span>/</span> 167 <a href="#">家具</a><span>/</span> 168 <a href="#">家装</a><span>/</span> 169 <a href="#">厨具</a> 170 </li> 171 <li> 172 <a href="#">男装</a><span>/</span> 173 <a href="#">女装</a><span>/</span> 174 <a href="#">童装</a><span>/</span> 175 <a href="#">内衣</a> 176 </li> 177 <li> 178 <a href="#">手机</a><span>/</span> 179 <a href="#">运营商</a><span>/</span> 180 <a href="#">数码</a> 181 </li> 182 <li> 183 <a href="#">手机</a><span>/</span> 184 <a href="#">运营商</a><span>/</span> 185 <a href="#">数码</a> 186 </li> 187 <li> 188 <a href="#">手机</a><span>/</span> 189 <a href="#">运营商</a><span>/</span> 190 <a href="#">数码</a> 191 </li> 192 <li> 193 <a href="#">手机</a><span>/</span> 194 <a href="#">运营商</a><span>/</span> 195 <a href="#">数码</a> 196 </li> 197 <li> 198 <a href="#">手机</a><span>/</span> 199 <a href="#">运营商</a><span>/</span> 200 <a href="#">数码</a> 201 </li> 202 <li> 203 <a href="#">手机</a><span>/</span> 204 <a href="#">运营商</a><span>/</span> 205 <a href="#">数码</a> 206 </li> 207 <li> 208 <a href="#">手机</a><span>/</span> 209 <a href="#">运营商</a><span>/</span> 210 <a href="#">数码</a> 211 </li> 212 <li> 213 <a href="#">手机</a><span>/</span> 214 <a href="#">运营商</a><span>/</span> 215 <a href="#">数码</a> 216 </li> 217 <li> 218 <a href="#">手机</a><span>/</span> 219 <a href="#">运营商</a><span>/</span> 220 <a href="#">数码</a> 221 </li> 222 <li> 223 <a href="#">手机</a><span>/</span> 224 <a href="#">运营商</a><span>/</span> 225 <a href="#">数码</a> 226 </li> 227 <li> 228 <a href="#">手机</a><span>/</span> 229 <a href="#">运营商</a><span>/</span> 230 <a href="#">数码</a> 231 </li> 232 </ul> 233 </div> 234 <!-- 轮播图主题 --> 235 <div class="col2"> 236 <!-- 上半部分 --> 237 <div class="jd-col2-hd"> 238 <!-- 左右箭头 --> 239 <a href="#" class="left"></a> 240 <a href="#" class="right"></a> 241 242 <ol> 243 <li class="cur"></li> 244 <li></li> 245 <li></li> 246 <li></li> 247 <li></li> 248 <li></li> 249 <li></li> 250 <li></li> 251 </ol> 252 <!-- 内部内容 --> 253 <ul> 254 <li> 255 <a href=""> 256 <img src="image/banner.jpg" alt=""> 257 </a> 258 </li> 259 </ul> 260 </div> 261 <!-- 下半部分 --> 262 <div class="jd-col2-bd"> 263 <div class="firstpic"> 264 <img src="image/pic1.jpg" alt=""> 265 </div> 266 <div> 267 <img src="image/pic2.jpg" alt=""> 268 </div> 269 </div> 270 </div> 271 <div class="col3"> 272 <div class="user"> 273 <div class="user_inner"> 274 <div class="user_avatar"> 275 <a href="#" class="user_avatar_lk"> 276 <img src="image/no_login.jpg" alt=""> 277 </a> 278 </div> 279 <div class="user_show"> 280 <p class="user_tip">Hi~欢迎来到京东!</p> 281 <p> 282 <a href="#">登录</a> 283 <a href="#">注册</a> 284 </p> 285 </div> 286 <div class="user_profit"> 287 <a href="#" class="user_profit_lk">新人福利</a> 288 <a href="#" class="user_profit_lk user_profit_lk_plus">PLUS会员</a> 289 </div> 290 </div> 291 </div> 292 <div class="news"> 293 <div class="news_hd"> 294 <h5 class="news_tit">京东快报</h5> 295 <a href="#" class="news_more">更多</a> 296 </div> 297 <ul class="news_list"> 298 <li class="news_item"> 299 <a href="#"> 300 <span class="news_tags">热评</span> 301 华为鸿蒙操作系统正式亮相,界面美观不输安卓,方舟编译器 302 </a> 303 </li> 304 <li class="news_item"> 305 <a href="#"> 306 <span class="news_tags">推荐</span> 307 一场车祸毁一辆车,却成全整个车企,因“扛起大货车”一举成名 308 </a> 309 </li> 310 <li class="news_item"> 311 <a href="#"> 312 <span class="news_tags">HOT</span> 313 iPhone XR2提前曝光,后置双摄+iOS 13 314 </a> 315 </li> 316 <li class="news_item"> 317 <a href="#"> 318 <span class="news_tags">最新</span> 319 男士到底什么时候进入比较好~! 320 </a> 321 </li> 322 </ul> 323 </div> 324 <div class="service"> 325 <ul> 326 <li> 327 <a href="#"> 328 <i></i> 329 <p>机票</p> 330 </a> 331 </li> 332 <li> 333 <a href="#"> 334 <i></i> 335 <p>机票</p> 336 </a> 337 </li> 338 <li> 339 <a href="#"> 340 <i></i> 341 <p>机票</p> 342 </a> 343 </li> 344 <li> 345 <a href="#"> 346 <i></i> 347 <p>机票</p> 348 </a> 349 </li> 350 <li> 351 <a href="#"> 352 <i></i> 353 <p>机票</p> 354 </a> 355 </li> 356 <li> 357 <a href="#"> 358 <i></i> 359 <p>机票</p> 360 </a> 361 </li> 362 <li> 363 <a href="#"> 364 <i></i> 365 <p>机票</p> 366 </a> 367 </li> 368 <li> 369 <a href="#"> 370 <i></i> 371 <p>机票</p> 372 </a> 373 </li> 374 <li> 375 <a href="#"> 376 <i></i> 377 <p>机票</p> 378 </a> 379 </li> 380 <li> 381 <a href="#"> 382 <i></i> 383 <p>机票</p> 384 </a> 385 </li> 386 <li> 387 <a href="#"> 388 <i></i> 389 <p>机票</p> 390 </a> 391 </li> 392 <li> 393 <a href="#"> 394 <i></i> 395 <p>机票</p> 396 </a> 397 </li> 398 </ul> 399 </div> 400 </div> 401 </div> 402 403 </div> 404 405 <!-- 尾部 --> 406 <div class="footer"> 407 <!-- 多快好省服务模块 --> 408 <div class="mod_service"> 409 <div class="w mod_service_inner"> 410 <ul class="clearfix"> <!-- 需要清除浮动 --> 411 <li> 412 <div class="service_unit"> 413 <h5>多</h5> 414 <p>品类齐全,轻松购物</p> 415 </div> 416 </li> 417 <li> 418 <div class="service_unit"> 419 <h5 class="kuai">快</h5> 420 <p>多仓直发,极速配送</p> 421 </div> 422 </li> 423 <li> 424 <div class="service_unit"> 425 <h5 class="hao">好</h5> 426 <p>正品行货,精致服务</p> 427 </div> 428 </li> 429 <li> 430 <div class="service_unit"> 431 <h5 class="sheng">省</h5> 432 <p>天天低价,畅选无忧</p> 433 </div> 434 </li> 435 </ul> 436 </div> 437 </div> 438 <!-- 帮助部门 --> 439 <div class="mod_help w"> 440 <dl> 441 <dt>购物指南</dt> 442 <dd><a href="#">购物流程</a></dd> 443 <dd><a href="#">会员介绍</a></dd> 444 <dd><a href="#">生活旅行</a></dd> 445 <dd><a href="#">常见问题</a></dd> 446 <dd><a href="#">大家电</a></dd> 447 <dd><a href="#">联系客服</a></dd> 448 </dl> 449 <dl> 450 <dt>配送方式</dt> 451 <dd><a href="#">购物流程</a></dd> 452 <dd><a href="#">会员介绍</a></dd> 453 <dd><a href="#">生活旅行</a></dd> 454 <dd><a href="#">常见问题</a></dd> 455 <dd><a href="#">大家电</a></dd> 456 </dl> 457 <dl> 458 <dt>支付方式</dt> 459 <dd><a href="#">购物流程</a></dd> 460 <dd><a href="#">会员介绍</a></dd> 461 <dd><a href="#">生活旅行</a></dd> 462 <dd><a href="#">常见问题</a></dd> 463 <dd><a href="#">大家电</a></dd> 464 </dl> 465 <dl> 466 <dt>售后服务</dt> 467 <dd><a href="#">购物流程</a></dd> 468 <dd><a href="#">会员介绍</a></dd> 469 <dd><a href="#">生活旅行</a></dd> 470 <dd><a href="#">常见问题</a></dd> 471 <dd><a href="#">大家电</a></dd> 472 </dl> 473 <dl> 474 <dt>特色服务</dt> 475 <dd><a href="#">购物流程</a></dd> 476 <dd><a href="#">会员介绍</a></dd> 477 <dd><a href="#">生活旅行</a></dd> 478 <dd><a href="#">常见问题</a></dd> 479 <dd><a href="#">大家电</a></dd> 480 <dd><a href="#">联系客服</a></dd> 481 </dl> 482 <div class="help_cover"> 483 <h5>京东自营覆盖区县</h5> 484 <p>京东已向全国2661个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。</p> 485 <p class="more"> 486 <a href="#" >查看详情</a> 487 </p> 488 </div> 489 </div> 490 <!-- 版权模块 --> 491 <div class="copyright w"> 492 <!-- 有情连接 --> 493 <div class="links"> 494 <a href="#">关于我们</a> 495 <span>|</span> 496 <a href="#">联系我们</a> 497 <span>|</span> 498 <a href="#">联系客服</a> 499 <span>|</span> 500 <a href="#">合作招商</a> 501 <span>|</span> 502 <a href="#">商家帮助</a> 503 <span>|</span> 504 <a href="#">营销中心</a> 505 <span>|</span> 506 <a href="#">手机京东</a> 507 <span>|</span> 508 <a href="#">友情链接</a> 509 <span>|</span> 510 <a href="#">销售联盟</a> 511 <span>|</span> 512 <a href="#">京东社区</a> 513 <span>|</span> 514 <a href="#">风险监测</a> 515 <span>|</span> 516 <a href="#">隐私政策</a> 517 <span>|</span> 518 <a href="#">销售联盟</a> 519 <span>|</span> 520 <a href="#">English Site</a> 521 <span>|</span> 522 <a href="#">Media & IR</a> 523 </div> 524 <!-- 备案身份等 --> 525 <div class="cert"> 526 <p>京公网安备 11000002000088号|京ICP证070359号|互联网药品信息服务资格证编号(京)-经营性-2014-0008|新出发京零 字第大120007号</p> 527 <p>互联网出版许可证编号新出网证(京)字150号|出版物经营许可证|网络文化经营许可证京网文[2014]2148-348号|违法和不良信息举报电话:4006561155</p> 528 <p>Copyright © 2004 - 2019 京东JD.com 版权所有|消费者维权热线:4006067733经营证照|(京)网械平台备字(2018)第00003号|营业执照</p> 529 <p>京东旗下网站:京东钱包|京东云</p> 530 </div> 531 532 </div> 533 </div> 534 </body> 535 </html>
2.base.css
1 /*版心*/ 2 .w { 3 width: 1190px; /*宽度*/ 4 margin: auto; /*居中*/ 5 } 6 7 /*左浮动*/ 8 .fl { 9 float: left; 10 } 11 12 /*右浮动*/ 13 .fr { 14 float: right; 15 } 16 17 /*引入字体图标*/ 18 @font-face { 19 font-family: 'icomoon'; 20 src: url('../fonts/icomoon.eot?p7y86o'); 21 src: url('../fonts/icomoon.eot?p7y86o#iefix') format('embedded-opentype'), 22 url('../fonts/icomoon.ttf?p7y86o') format('truetype'), 23 url('../fonts/icomoon.woff?p7y86o') format('woff'), 24 url('../fonts/icomoon.svg?p7y86o#icomoon') format('svg'); 25 font-weight: normal; 26 font-style: normal; 27 } 28 29 li { 30 list-style: none; 31 } 32 ul { 33 margin: 0; 34 padding: 0; 35 } 36 37 /*清除浮动*/ 38 .clearfix:before,.clearfix:after { 39 content: ""; 40 display: table; 41 } 42 .clearfix:after { 43 clear: both; 44 } 45 .clearfix { 46 *zoom: 1; /*主要是为了ie6的清除方式*/ 47 } 48 49 50 /*---------------------------头部S---------------------------*/ 51 /*通栏*/ 52 .J_event { 53 height: 80px; 54 background-color: rgb(251, 146, 49); 55 } 56 57 /*通栏居中部分*/ 58 .J_event a { 59 display: block; 60 height: 80px; 61 background: url(../image/1477130b45f89523.jpg) no-repeat; 62 position: relative; 63 } 64 65 /*版心前面的618图标*/ 66 .joytop_mark { 67 display: block; 68 width: 190px !important; 69 height: 80px !important; 70 background-image: url(../image/50177d14b0f0b8a5.jpg) !important; 71 } 72 73 /*通栏上的小叉号*/ 74 .J_event a em { 75 width: 25px; 76 height: 25px; 77 position: absolute; 78 font-family: icomoon; 79 top: 5px; 80 right: 5px; 81 font-style: normal; 82 background: rgba(255,255,255,0.3); 83 line-height: 25px; 84 text-align: center; 85 } 86 /*---------------------------头部E---------------------------*/ 87 88 89 90 /*---------------------------导航栏S---------------------------*/ 91 /*通栏的导航栏*/ 92 .shortcut { 93 height: 30px; 94 background-color: #E3E4E5; 95 border-bottom: 1px solid #DDDDDD; 96 line-height: 30px; /*左边与右边的都居中了*/ 97 } 98 99 /*左侧的定位*/ 100 .shortcut .fl i { 101 font-family: icomoon; 102 font-style: normal; 103 font-size: 18px; 104 color: #f10215; 105 } 106 107 /*左侧的定位,用于右移li盒子*/ 108 .shortcut .fl li { 109 margin-left: 208px; 110 height: 30px; /*限制li的高度,防止超过了父亲盒子的高度*/ 111 overflow: hidden; 112 } 113 114 /*右侧的连接*/ 115 .shortcut a { 116 color: #9d9d9d; 117 font-size: 12px; 118 text-decoration: none; 119 } 120 121 .shortcut a:hover { 122 color: #f10215; 123 } 124 125 /*右侧的连接*/ 126 .shortcut .fr li { 127 float: left; 128 } 129 130 /*右侧连接中间的小竖杠*/ 131 .spacer { 132 width: 1px; 133 height: 10px; 134 background-color: #ccc; 135 margin: 12px 10px 0; 136 } 137 138 /*连接处的小三角*/ 139 .dropdown { 140 padding-right: 18px; 141 position: relative; 142 } 143 144 .dropdown i { 145 font-family: icomoon; 146 font-style: normal; 147 font-size: 18px; 148 color: #ccc; 149 position: absolute; 150 top: 2px; 151 right: -4px; 152 } 153 154 /*我的手机,下的二维码*/ 155 .code { 156 height: 60px; 157 width: 60px; 158 border: 1px solid #ccc; 159 padding: 3px; 160 position: absolute; 161 top: 30px; 162 left: -8px; 163 164 } 165 /*---------------------------导航栏E---------------------------*/ 166 167 /*---------------------------搜索栏S---------------------------*/ 168 .header { 169 height: 140px; 170 } 171 172 .inner { 173 height: 140px; 174 position: relative; 175 } 176 177 /*logo的形成,主要是位置*/ 178 .logo { 179 width: 190px; 180 height: 170px; 181 position: absolute; 182 left: 0px; 183 top: -30px; 184 background: url(../image/head.png) no-repeat; 185 cursor: pointer; 186 box-shadow: 0 -12px 10px rgba(0,0,0,.2); 187 } 188 189 /*清除h1的边距*/ 190 .logo h1 { 191 margin: 0; 192 } 193 194 /*logo可以是超链接*/ 195 .logo a { 196 display: block; 197 width: 190px; 198 height: 170px; 199 text-indent: -999px; /*隐藏掉logo处的京东二字*/ 200 overflow: hidden; /*防止京东出现,所以切掉*/ 201 } 202 203 /*搜素*/ 204 .search { 205 width: 550px; 206 height: 35px; 207 position: absolute; 208 top: 25px; 209 left: 320px; 210 /*background-color: blue;*/ 211 } 212 213 /*input框*/ 214 .search input { 215 width: 493px; 216 height: 33px; 217 border: 1px solid #f10215; 218 padding: 0 0 0 5px; /*input有内边框*/ 219 outline: none; 220 color: #989898; 221 float: left; /*行内块中间有空隙,所以使用浮动*/ 222 } 223 224 /*input中的相机精灵图*/ 225 .search em { 226 position: absolute; 227 top: 10px; 228 right: 65px; 229 width: 19px; 230 height: 15px; 231 background: url(../image/search.png) no-repeat; 232 cursor: pointer; 233 } 234 /*input中的相机精灵图,鼠标经过*/ 235 .search em:hover { 236 background-position: -30px 0; 237 } 238 239 /*搜索按钮*/ 240 .search button { 241 padding: 0; 242 height: 35px; 243 width: 50px; 244 border: 0; /*不要边框*/ 245 float: left; /*行内块中间有空隙,所以使用浮动*/ 246 background-color: #f10215; 247 outline: none; 248 cursor: pointer; 249 } 250 /*搜索按钮中的图标*/ 251 .search button i { 252 font-family: 'icomoon'; 253 font-style: normal; 254 color: #fff; 255 font-size: 20px; 256 } 257 258 /*热词盒子*/ 259 .hotword { 260 width: 550px; 261 height: 20px; 262 position: absolute; 263 top: 65px; 264 left: 320px; 265 line-height: 20px; 266 } 267 /*热词中文字超链接*/ 268 .hotword a { 269 font-size: 12px; 270 padding-right: 3px; 271 text-decoration: none; 272 color: #ccc; 273 } 274 /*热词中文字超链接,鼠标经过*/ 275 .hotword a:hover { 276 color: #f10215; 277 } 278 /*第一个热词*/ 279 .hotword .current { 280 color: #f10215; 281 } 282 /*购物车*/ 283 .shopcar { 284 width: 188px; 285 height: 33px; 286 border: 1px solid #ccc; 287 position: absolute; 288 top: 25px; 289 right: 99px; 290 line-height: 33px; 291 text-align: center; 292 } 293 /*购物车中的连接*/ 294 .shopcar a { 295 font-size: 12px; 296 color: #f10215; 297 text-decoration: none; 298 line-height: 12px; 299 } 300 /*购物车中的购物车图标*/ 301 .shopcar i { 302 font-family: 'icomoon'; 303 font-style: normal; 304 font-size: 18px; 305 color: #f10215; 306 margin-right: 3px; 307 } 308 /*购物车中的购物个数*/ 309 .shopcar .count { 310 position: absolute; 311 top: 5px; 312 left: 137px; 313 text-decoration: none; 314 height: 13px; 315 line-height: 13px; 316 font-size: 12px; 317 color: #fff; 318 background: #f10215; 319 padding: 1px; 320 border-radius: 7px; 321 } 322 323 /*导航栏信息*/ 324 .navitems { 325 position: absolute; 326 bottom: 0; 327 left: 200px; 328 width: 800px; 329 height: 40px; 330 } 331 /*导航栏信息中的ul进行分组*/ 332 .navitems ul { 333 float: left; 334 } 335 336 /*导航栏信息中的ul进行分组,中间的竖线*/ 337 .navitems .spacer { 338 float: left; 339 margin: 15px -10px 0px 20px; 340 } 341 342 /*导航栏信息的li*/ 343 .navitems ul li { 344 list-style: none; 345 float: left; 346 margin-left: 30px; 347 } 348 349 /*导航栏信息,文字连接*/ 350 .navitems li a { 351 height: 40px; /*定义高度*/ 352 font-size: 14px; 353 color: #555A5F; 354 font-weight: 700; /*不要加单位*/ 355 line-height: 40px; /*定义居中*/ 356 text-decoration: none; 357 } 358 /*导航栏信息,文字连接,鼠标经过*/ 359 .navitems li a:hover { 360 color: #f10215; 361 } 362 363 /*---------------------------搜索栏E---------------------------*/ 364 365 /*---------------------------中间部分S---------------------------*/ 366 .middle { 367 height: 300px; 368 background-color: #aaa; 369 } 370 /*---------------------------中间部分E---------------------------*/ 371 372 373 /*---------------------------页面尾部S---------------------------*/ 374 /*底部*/ 375 .footer { 376 background-color: #EAEAEA; 377 height: 560px; 378 } 379 /*多快好省外大盒子*/ 380 .mod_service { 381 height: 100px; 382 border-bottom: 1px solid #DEDEDE; 383 } 384 /*多快好省外小盒子*/ 385 .mod_service_inner{ 386 margin: 0 auto; 387 padding: 30px 0; /*垂直居中,不用给高了*/ 388 } 389 /*四个多块很省的li*/ 390 .mod_service_inner li { 391 float: left; 392 width: 297px; 393 height: 42px; 394 } 395 /*多*/ 396 .service_unit { 397 width: 225px; 398 margin: 0 auto; 399 position: relative; 400 } 401 402 .service_unit h5,p { 403 margin: 0; 404 } 405 /*多的背景图*/ 406 .service_unit h5 { 407 width: 36px; 408 height: 42px; 409 background: url(../image/footer.png) no-repeat 0 -193px; 410 position: absolute; 411 top: 0; 412 left: 0; 413 text-indent: -999px; 414 overflow: hidden; 415 } 416 417 .service_unit p { 418 line-height: 42px; 419 margin-left: 45px; 420 } 421 422 /*快的背景图*/ 423 .service_unit .kuai { 424 background-position: -42px -193px; 425 } 426 /*好的背景图*/ 427 .service_unit .hao { 428 background-position: -81px -193px; 429 } 430 /*省的背景图*/ 431 .service_unit .sheng{ 432 background-position: -123px -193px; 433 } 434 435 /*帮助模块*/ 436 .mod_help { 437 height: 180px; 438 padding-top: 20px; 439 } 440 .mod_help dl { 441 padding: 0; 442 margin: 0; 443 float: left; 444 width: 198px; /*就不需要考虑margin了*/ 445 } 446 /*每个dt里的标题*/ 447 .mod_help dt{ 448 font-weight: 700; 449 color: #666; 450 font-size: 14px; 451 height: 30px; 452 } 453 /*需要去除内外边距*/ 454 .mod_help dd { 455 padding: 0; 456 margin: 0; 457 height: 22px; 458 } 459 /*内部使用a*/ 460 .mod_help dd a{ 461 margin-left: 5px; 462 color: #727272; 463 font-size: 12px; 464 text-decoration: none; 465 } 466 .mod_help dd a:hover{ 467 color: #f10215; 468 } 469 470 /*地图*/ 471 .mod_help .help_cover { 472 float: right; 473 width: 200px; 474 height: 150px; 475 background: url(../image/footer.png) no-repeat; 476 477 } 478 /*地图标题*/ 479 .help_cover h5 { 480 margin-bottom: 15px; 481 font-size: 14px; 482 text-align: center; 483 } 484 /*地图内容*/ 485 .help_cover p { 486 margin: 0 10px; 487 font-size: 12px; 488 line-height: 18px; 489 } 490 /*查看详情链接在右侧*/ 491 .help_cover .more { 492 text-align: right; 493 } 494 .more a { 495 text-decoration: none; 496 } 497 .more a:hover { 498 color: #f10215; 499 } 500 501 /*版权部分*/ 502 .copyright { 503 border-top: 1px solid #ccc; 504 padding-top: 15px; 505 } 506 /*有情连接*/ 507 .links { 508 text-align: center; 509 } 510 .links a { 511 font-size: 12px; 512 color: #727272; 513 } 514 .links span { 515 color: #D4CDCD; 516 font-size: 12px; 517 margin: 0 6px; 518 } 519 /*备案身份等*/ 520 .cert { 521 margin-top: 5px; 522 font-size: 12px; 523 color: #9E9E9B; 524 text-align:center; 525 line-height: 20px; 526 } 527 528 529 /*---------------------------页面尾部E---------------------------*/
3.normal.css
1 /*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */ 2 3 /* Document 4 ========================================================================== */ 5 6 /** 7 * 1. Correct the line height in all browsers. 8 * 2. Prevent adjustments of font size after orientation changes in iOS. 9 */ 10 11 html { 12 line-height: 1.15; /* 1 */ 13 -webkit-text-size-adjust: 100%; /* 2 */ 14 } 15 16 /* Sections 17 ========================================================================== */ 18 19 /** 20 * Remove the margin in all browsers. 21 */ 22 23 body { 24 margin: 0; 25 } 26 27 /** 28 * Render the `main` element consistently in IE. 29 */ 30 31 main { 32 display: block; 33 } 34 35 /** 36 * Correct the font size and margin on `h1` elements within `section` and 37 * `article` contexts in Chrome, Firefox, and Safari. 38 */ 39 40 h1 { 41 font-size: 2em; 42 margin: 0.67em 0; 43 } 44 45 /* Grouping content 46 ========================================================================== */ 47 48 /** 49 * 1. Add the correct box sizing in Firefox. 50 * 2. Show the overflow in Edge and IE. 51 */ 52 53 hr { 54 box-sizing: content-box; /* 1 */ 55 height: 0; /* 1 */ 56 overflow: visible; /* 2 */ 57 } 58 59 /** 60 * 1. Correct the inheritance and scaling of font size in all browsers. 61 * 2. Correct the odd `em` font sizing in all browsers. 62 */ 63 64 pre { 65 font-family: monospace, monospace; /* 1 */ 66 font-size: 1em; /* 2 */ 67 } 68 69 /* Text-level semantics 70 ========================================================================== */ 71 72 /** 73 * Remove the gray background on active links in IE 10. 74 */ 75 76 a { 77 background-color: transparent; 78 } 79 80 /** 81 * 1. Remove the bottom border in Chrome 57- 82 * 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari. 83 */ 84 85 abbr[title] { 86 border-bottom: none; /* 1 */ 87 text-decoration: underline; /* 2 */ 88 text-decoration: underline dotted; /* 2 */ 89 } 90 91 /** 92 * Add the correct font weight in Chrome, Edge, and Safari. 93 */ 94 95 b, 96 strong { 97 font-weight: bolder; 98 } 99 100 /** 101 * 1. Correct the inheritance and scaling of font size in all browsers. 102 * 2. Correct the odd `em` font sizing in all browsers. 103 */ 104 105 code, 106 kbd, 107 samp { 108 font-family: monospace, monospace; /* 1 */ 109 font-size: 1em; /* 2 */ 110 } 111 112 /** 113 * Add the correct font size in all browsers. 114 */ 115 116 small { 117 font-size: 80%; 118 } 119 120 /** 121 * Prevent `sub` and `sup` elements from affecting the line height in 122 * all browsers. 123 */ 124 125 sub, 126 sup { 127 font-size: 75%; 128 line-height: 0; 129 position: relative; 130 vertical-align: baseline; 131 } 132 133 sub { 134 bottom: -0.25em; 135 } 136 137 sup { 138 top: -0.5em; 139 } 140 141 /* Embedded content 142 ========================================================================== */ 143 144 /** 145 * Remove the border on images inside links in IE 10. 146 */ 147 148 img { 149 border-style: none; 150 } 151 152 /* Forms 153 ========================================================================== */ 154 155 /** 156 * 1. Change the font styles in all browsers. 157 * 2. Remove the margin in Firefox and Safari. 158 */ 159 160 button, 161 input, 162 optgroup, 163 select, 164 textarea { 165 font-family: inherit; /* 1 */ 166 font-size: 100%; /* 1 */ 167 line-height: 1.15; /* 1 */ 168 margin: 0; /* 2 */ 169 } 170 171 /** 172 * Show the overflow in IE. 173 * 1. Show the overflow in Edge. 174 */ 175 176 button, 177 input { /* 1 */ 178 overflow: visible; 179 } 180 181 /** 182 * Remove the inheritance of text transform in Edge, Firefox, and IE. 183 * 1. Remove the inheritance of text transform in Firefox. 184 */ 185 186 button, 187 select { /* 1 */ 188 text-transform: none; 189 } 190 191 /** 192 * Correct the inability to style clickable types in iOS and Safari. 193 */ 194 195 button, 196 [type="button"], 197 [type="reset"], 198 [type="submit"] { 199 -webkit-appearance: button; 200 } 201 202 /** 203 * Remove the inner border and padding in Firefox. 204 */ 205 206 button::-moz-focus-inner, 207 [type="button"]::-moz-focus-inner, 208 [type="reset"]::-moz-focus-inner, 209 [type="submit"]::-moz-focus-inner { 210 border-style: none; 211 padding: 0; 212 } 213 214 /** 215 * Restore the focus styles unset by the previous rule. 216 */ 217 218 button:-moz-focusring, 219 [type="button"]:-moz-focusring, 220 [type="reset"]:-moz-focusring, 221 [type="submit"]:-moz-focusring { 222 outline: 1px dotted ButtonText; 223 } 224 225 /** 226 * Correct the padding in Firefox. 227 */ 228 229 fieldset { 230 padding: 0.35em 0.75em 0.625em; 231 } 232 233 /** 234 * 1. Correct the text wrapping in Edge and IE. 235 * 2. Correct the color inheritance from `fieldset` elements in IE. 236 * 3. Remove the padding so developers are not caught out when they zero out 237 * `fieldset` elements in all browsers. 238 */ 239 240 legend { 241 box-sizing: border-box; /* 1 */ 242 color: inherit; /* 2 */ 243 display: table; /* 1 */ 244 max-width: 100%; /* 1 */ 245 padding: 0; /* 3 */ 246 white-space: normal; /* 1 */ 247 } 248 249 /** 250 * Add the correct vertical alignment in Chrome, Firefox, and Opera. 251 */ 252 253 progress { 254 vertical-align: baseline; 255 } 256 257 /** 258 * Remove the default vertical scrollbar in IE 10+. 259 */ 260 261 textarea { 262 overflow: auto; 263 } 264 265 /** 266 * 1. Add the correct box sizing in IE 10. 267 * 2. Remove the padding in IE 10. 268 */ 269 270 [type="checkbox"], 271 [type="radio"] { 272 box-sizing: border-box; /* 1 */ 273 padding: 0; /* 2 */ 274 } 275 276 /** 277 * Correct the cursor style of increment and decrement buttons in Chrome. 278 */ 279 280 [type="number"]::-webkit-inner-spin-button, 281 [type="number"]::-webkit-outer-spin-button { 282 height: auto; 283 } 284 285 /** 286 * 1. Correct the odd appearance in Chrome and Safari. 287 * 2. Correct the outline style in Safari. 288 */ 289 290 [type="search"] { 291 -webkit-appearance: textfield; /* 1 */ 292 outline-offset: -2px; /* 2 */ 293 } 294 295 /** 296 * Remove the inner padding in Chrome and Safari on macOS. 297 */ 298 299 [type="search"]::-webkit-search-decoration { 300 -webkit-appearance: none; 301 } 302 303 /** 304 * 1. Correct the inability to style clickable types in iOS and Safari. 305 * 2. Change font properties to `inherit` in Safari. 306 */ 307 308 ::-webkit-file-upload-button { 309 -webkit-appearance: button; /* 1 */ 310 font: inherit; /* 2 */ 311 } 312 313 /* Interactive 314 ========================================================================== */ 315 316 /* 317 * Add the correct display in Edge, IE 10+, and Firefox. 318 */ 319 320 details { 321 display: block; 322 } 323 324 /* 325 * Add the correct display in all browsers. 326 */ 327 328 summary { 329 display: list-item; 330 } 331 332 /* Misc 333 ========================================================================== */ 334 335 /** 336 * Add the correct display in IE 10+. 337 */ 338 339 template { 340 display: none; 341 } 342 343 /** 344 * Add the correct display in IE 10. 345 */ 346 347 [hidden] { 348 display: none; 349 }
4.index.css
1 img { 2 vertical-align: top; 3 } 4 5 /*轮播图*/ 6 .jd { 7 height: 480px; 8 position: relative; 9 /*background-color: #ccc;*/ 10 } 11 /*内容*/ 12 .jd .jd_inner{ 13 height: 480px; 14 position: relative; /*要浮动,让内容压在广告上*/ 15 z-index: 1; 16 } 17 /*广告背景*/ 18 .ad { 19 height: 480px; 20 background: url(../image/bg.png) no-repeat top center; 21 position: absolute; 22 top: 0; 23 left: 0; 24 width: 100%; /*根据内容决定多少宽度*/ 25 } 26 /*广告连接*/ 27 .ad a { 28 display: block; 29 width: 100%; 30 height: 100%; 31 } 32 33 34 35 36 37 /*家用电器盒子*/ 38 .col1 { 39 width: 190px; 40 height: 465px; 41 background-color: #999395; 42 float: left; 43 padding-top: 15px; 44 } 45 /*家用电器中的li*/ 46 .col1 li { 47 padding-left: 10px; 48 height: 28px; 49 line-height: 28px; 50 } 51 52 /*鼠标经过,显示li的特效,不是底下的a*/ 53 .col1 li:hover { 54 background-color: #aaa; 55 } 56 57 .col1 li a { 58 text-decoration: none; 59 font-size: 14px; 60 color: #fff; 61 } 62 63 .col1 li a:hover { 64 color: #f10215; 65 } 66 /*家用电器中连接的小斜杆*/ 67 .col1 li span { 68 color: #fff; 69 } 70 71 72 73 /*轮播图主题*/ 74 .col2 { 75 width: 790px; 76 height: 480px; 77 float: left; 78 margin-left: 10px; 79 } 80 .jd-col2-hd { 81 height: 340px; 82 margin-bottom: 10px; 83 position: relative; 84 } 85 /*左右箭头*/ 86 .left,.right { 87 font-family: 'icomoon'; 88 font-size: 25px; 89 position: absolute; 90 top: 50%; 91 margin-top: -30px; 92 width: 30px; 93 height: 60px; 94 background: rgba(0,0,0,.3); 95 line-height: 60px; 96 text-align: center; 97 border-radius: 3px; 98 } 99 .left { 100 left: 0; 101 } 102 .right { 103 right: 0; 104 } 105 106 /*使用div控制图片的大小*/ 107 .jd-col2-bd div { 108 width: 390px; 109 height: 130px; 110 float: left; 111 } 112 .jd-col2-bd div img { 113 width: 100%; /*图片在div中自由缩放*/ 114 } 115 /*单独给pic1一个右外边距*/ 116 .firstpic { 117 margin-right: 10px; 118 } 119 120 .jd-col2-hd ol { 121 padding: 0; 122 margin: 0; 123 position: absolute; 124 bottom: 20px; 125 left: 50%; 126 margin-left: -90px; 127 width: 180px; 128 height: 20px; 129 border-radius: 10px; 130 background-color: #aaa; 131 } 132 .jd-col2-hd ol li { 133 width: 12px; 134 height: 12px; 135 background-color: #fff; 136 float: left; 137 margin: 4px 5px; 138 border-radius: 50%; 139 cursor: pointer; 140 } 141 .jd-col2-hd .cur { 142 background-color: #f10215; 143 } 144 145 146 147 /*第三列*/ 148 .col3 { 149 width: 190px; 150 height: 480px; 151 float: right; 152 } 153 /*user的盒子,高度,居中*/ 154 .user { 155 height: 150px; 156 background: #fff; 157 text-align: center; 158 } 159 /*user的内盒子,用于存放文字,外加一个定位的图片*/ 160 .user .user_inner { 161 position: relative; 162 padding-top: 62px; 163 height: 78px; 164 } 165 /*图片的盒子,主要是定位与水平居中*/ 166 .user_avatar { 167 position: absolute; 168 left: 50%; 169 top: -10px; 170 margin-left: -34px; 171 width: 65px; 172 height: 65px; 173 } 174 /*图片的盒子a,圆盒子,多余的删掉,有阴影*/ 175 .user_avatar_lk { 176 display: block; 177 width: 55px; 178 height: 55px; 179 box-shadow: 3px 6px 25px #c3c3c3; 180 border-radius: 50%; 181 border: 5px solid #e3e1df; 182 border-radius: 50%; 183 overflow: hidden; 184 } 185 /*图片的大小*/ 186 .user_avatar_lk img { 187 display: block; 188 width: 55px; 189 height: 55px; 190 } 191 /*文字的盒子*/ 192 .user_show { 193 padding: 0 10px; 194 } 195 .user_show p { 196 color: #888; 197 font-size: 12px; 198 } 199 /*注册与登录*/ 200 .user_show p a { 201 padding: 0 2px; 202 color: #666; 203 text-decoration: none; 204 } 205 /*欢迎来到京东*/ 206 .user_tip { 207 overflow: hidden; 208 line-height: 20px; 209 width: 100%; 210 white-space: nowrap; 211 -o-text-overflow: ellipsis; 212 text-overflow: ellipsis; 213 color: #888; 214 } 215 216 .user_profit { 217 margin-top: 10px; 218 height: 25px; 219 } 220 .user_profit a:hover { 221 color: #f10215; 222 } 223 /*新人福利*/ 224 .user_profit_lk { 225 display: inline-block; 226 margin: 0 5px; 227 width: 70px; 228 height: 25px; 229 line-height: 25px; 230 font-size: 12px; 231 text-align: center; 232 color: #e43f3b; 233 box-shadow: 6px 8px 20px rgba(45,45,45,.15); 234 text-decoration: none; 235 border-radius: 13px; 236 } 237 .user_profit_lk_plus { 238 background: #363634; 239 color: #e5d790; 240 } 241 242 /*新闻快报*/ 243 .news { 244 overflow: hidden; 245 height: 130px; 246 background: #fff; 247 border-bottom: 1px solid #ccc; 248 padding-bottom: 12px; 249 } 250 /*新闻快报上半部分*/ 251 .news_hd { 252 padding: 8px 0 0; 253 position: relative; 254 line-height: 13px; 255 font-size: 13px; 256 font-weight: bold; 257 } 258 /*京东快报*/ 259 .news_tit { 260 margin: 0; 261 padding: 0; 262 display: inline-block; 263 font-size: 13px; 264 margin-left: 15px; 265 color: #1e1e1e; 266 } 267 /*更多*/ 268 .news_more { 269 position: absolute; 270 right: 12px; 271 top: 8px; 272 font-size: 12px; 273 color: #999; 274 text-decoration: none; 275 } 276 .news_more:hover { 277 color: #f10215; 278 } 279 .news_list { 280 position: relative; 281 padding-top: 8px; 282 margin: 0 15px; 283 height: 88px; 284 } 285 .news_item { 286 line-height: 21px; 287 max-width: 160px; 288 white-space: nowrap; 289 text-overflow: ellipsis; 290 overflow: hidden; 291 color: #999; 292 list-style: none; 293 } 294 .news_item a { 295 color: #666; 296 text-decoration: none; 297 font-size: 12px; 298 } 299 .news_tags { 300 display: inline-block; 301 font-size: 12px; 302 height: 16px; 303 width: 35px; 304 line-height: 16px; 305 text-align: center; 306 vertical-align: 0; 307 border-radius: 2px; 308 color: #fff; 309 background-color: #e47f7f; 310 margin-right: 6px; 311 } 312 .news_item a:hover { 313 color: #f10215; 314 } 315 316 317 /*机票*/ 318 .service { 319 overflow: hidden; 320 } 321 .service ul { 322 width: 194px; 323 /*margin-top: 18px;*/ 324 } 325 .service li { 326 width: 47px; 327 height: 62px; 328 float: left; 329 border-right: 1px dashed #ccc; 330 border-bottom: 1px dashed #ccc; 331 } 332 .service li a i { 333 display: block; 334 width: 24px; 335 height: 24px; 336 margin: 13px auto 6px; 337 background: url(../image/1x.png) no-repeat; 338 } 339 .service p { 340 text-align: center; 341 font-size: 12px; 342 }
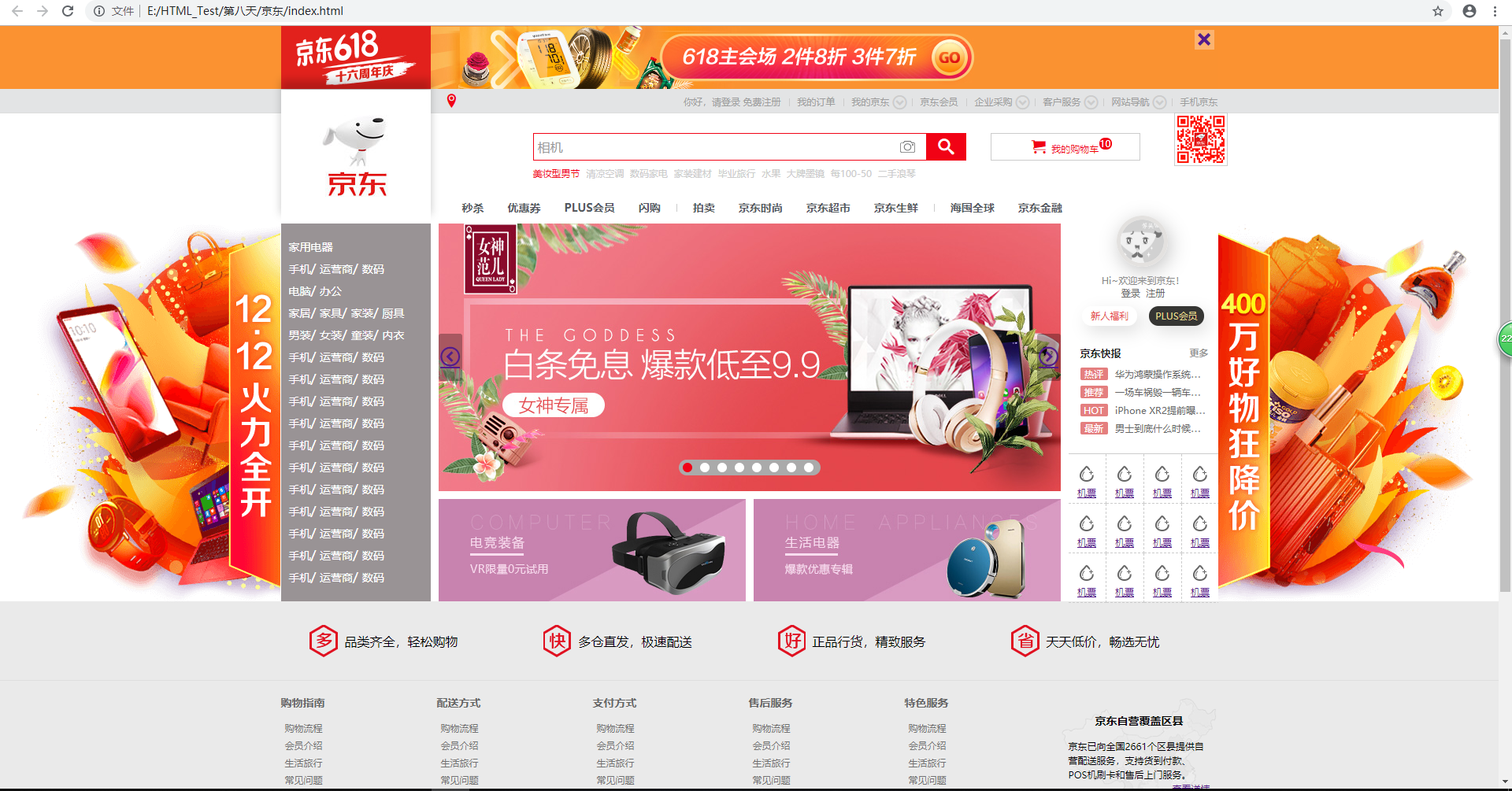
5.效果