一:图标字体
1.使用场景

2.字体图标
精灵技术的升级版
3.公共的字体图标的网站
使用iconfont
4.下载图标文件

--------------------

5.项目中使用
1.将font拷贝进项目中

2.在样式中声明
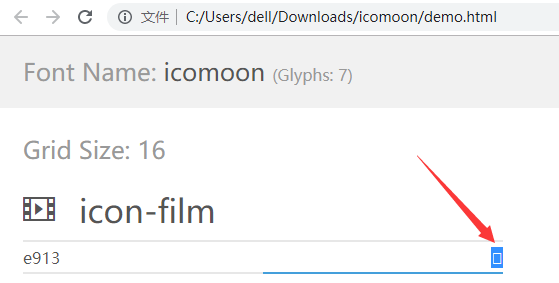
3.在demo中拷贝图形

4.对要写的东西进行制定字体
6.案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 /*引用字体*/ 8 @font-face { 9 font-family: 'icomoon'; 10 src: url('fonts/icomoon.eot?wy2n22'); 11 src: 12 url('fonts/icomoon.eot?wy2n22#iefix') format('embedded-opentype'), 13 url('fonts/icomoon.ttf?wy2n22') format('truetype'), 14 url('fonts/icomoon.woff?wy2n22') format('woff'), 15 url('fonts/icomoon.svg?wy2n22#icomoon') format('svg'); 16 font-weight: normal; 17 font-style: normal; 18 } 19 span { 20 font-family: icomoon; 21 font-size: 80px; 22 color: pink; 23 } 24 </style> 25 </head> 26 <body> 27 <span></span> 28 </body> 29 </html>
效果:

二:上传
1.需要一个svg图片
去百度一个。

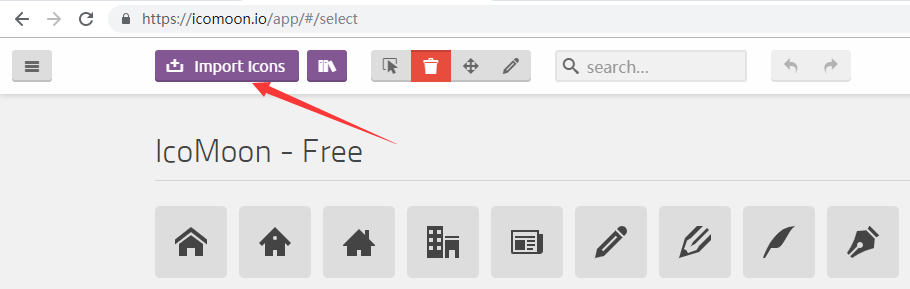
2.上传


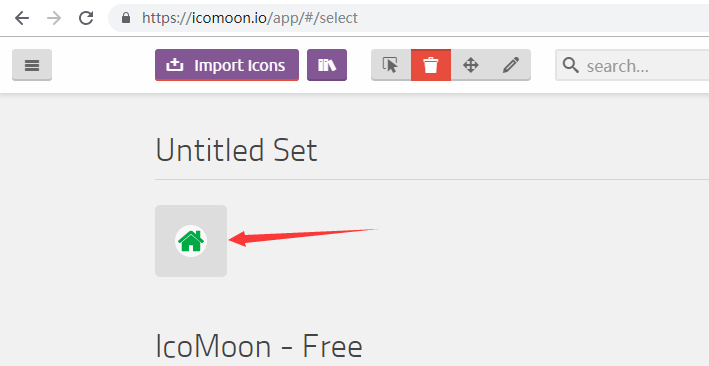
3.选择最新出现的图标
4.下载
三:追加图标
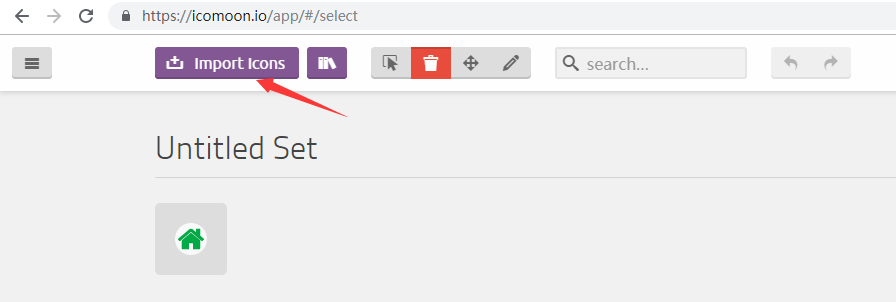
1.导入

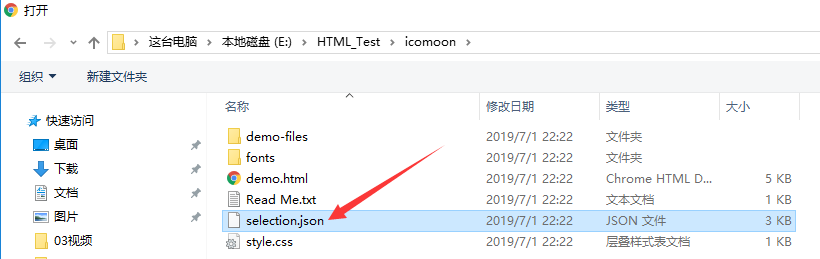
选择json文件
·
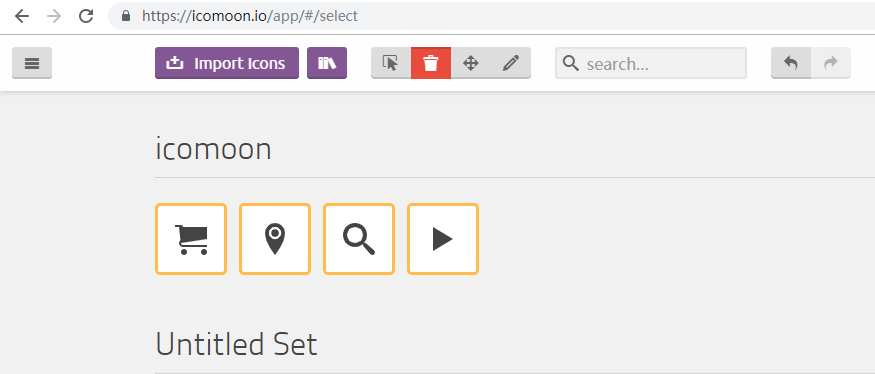
2.效果
然后发现以前存在的图标都展示出来了,在这个基础上,可以继续选择。

3.下载
按照老的办法,进行下载。