在vue中使用天气插件
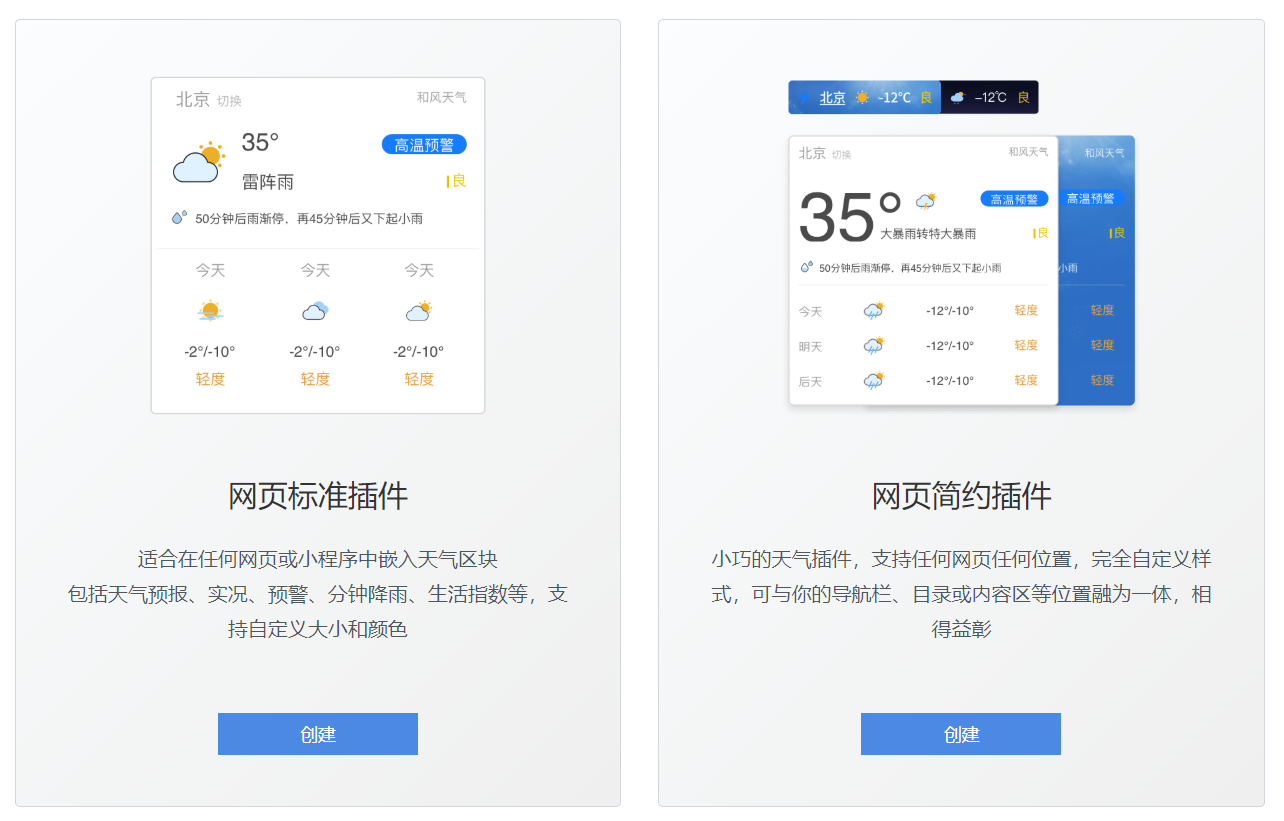
中国天气网站 https://cj.weather.com.cn/


应用:
<div id="weater"> <div id="weather-v2-plugin-standard" ref="weather"></div> <remote-script src="https://apip.weatherdt.com/standard/static/js/weather-standard-common.js?v=2.0"></remote-script> </div>
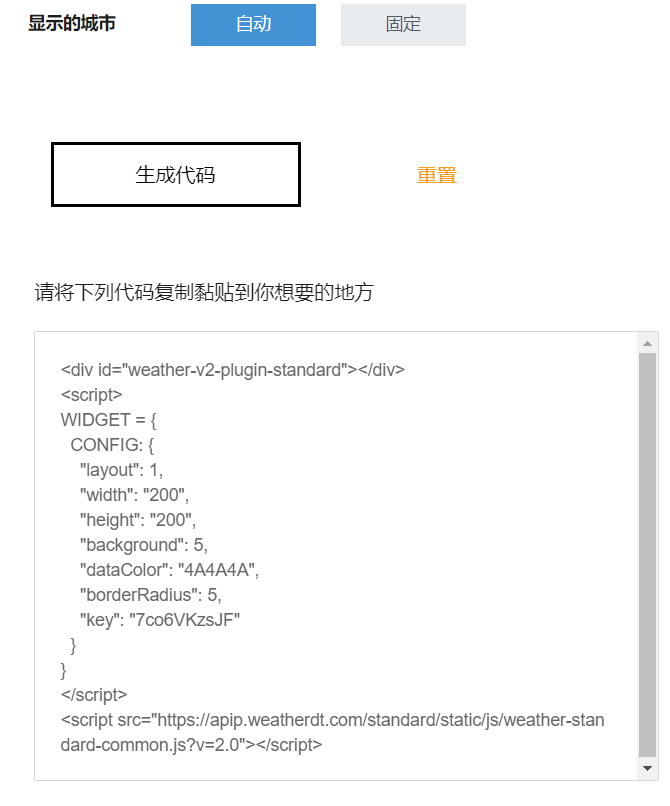
<script> window.WIDGET = { CONFIG: { "layout": 1, "width": "206", "height": "200", "background": 5, "dataColor": "4A4A4A", "language": "zh", "borderRadius": 5, "key": "SoHlL8u04A" } } import Vue from 'vue' Vue.component('remote-script', { // vue动态生成script (在html中当成组件来用) render: function (createElement) { var self = this; return createElement('script', { attrs: { type: 'text/javascript', src: this.src }, on: { load: function (event) { self.$emit('load', event); }, error: function (event) { self.$emit('error', event); }, readystatechange: function (event) { if (this.readyState == 'complete') { self.$emit('load', event); } } } }); }, props: { src: { type: String, required: true } } }) export default { name: "Sidebar", data() { return {} }, } </script>
生成如下图:
