
<el-popover
ref="popover4"
placement="right"
width="150"
trigger="click">
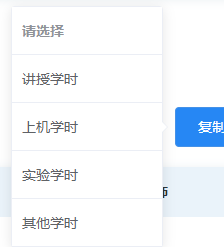
<el-table :data="gridData" @cell-click="copyClick">
<el-table-column width="150" style="cursor: pointer;" property="date" label="请选择">
</el-table-column>
</el-table>
<el-button slot="reference" type="primary" style=" 200px;margin-bottom:20px;">复制</el-button>
</el-popover>
showPopper可以关闭弹框
// 点击复制单元格
copyClick (row, column, cell, event) {
this.$refs.popover4.showPopper = false;
}