DOM2级事件在event对象中提供了detail属性,detail中包含了一个数值,表示在给定的位置发生了多少次单击。
在同一个元素上相继发生一次mousedown和一次mouseup事件作为一次单击。detail从1开始计数,每次单击都会递增,如果鼠标的mousedown和mouseup移动了位置,则detail会被重置为0
- altLeft:布尔值,表示是否按下了Alt键。如果altLeft值为true,则altKey的值为true
- ctrlLeft:布尔值,表示是否按下了Ctrl键,如果ctrlLeft的值为true,则ctrlKey的值为true
- offsetX:光标相对于目标元素边界的x坐标。
- offsetY:光标相对于目标元素边界的y坐标。
- shiftLeft:布尔值,表示是否按下了Shift键,如果shiftLeft的值为true,则shiftKey的值为true
图解Js event对象offsetX, clientX, pageX, screenX, layerX, x区别
一、不同浏览器对这些属性的支持:

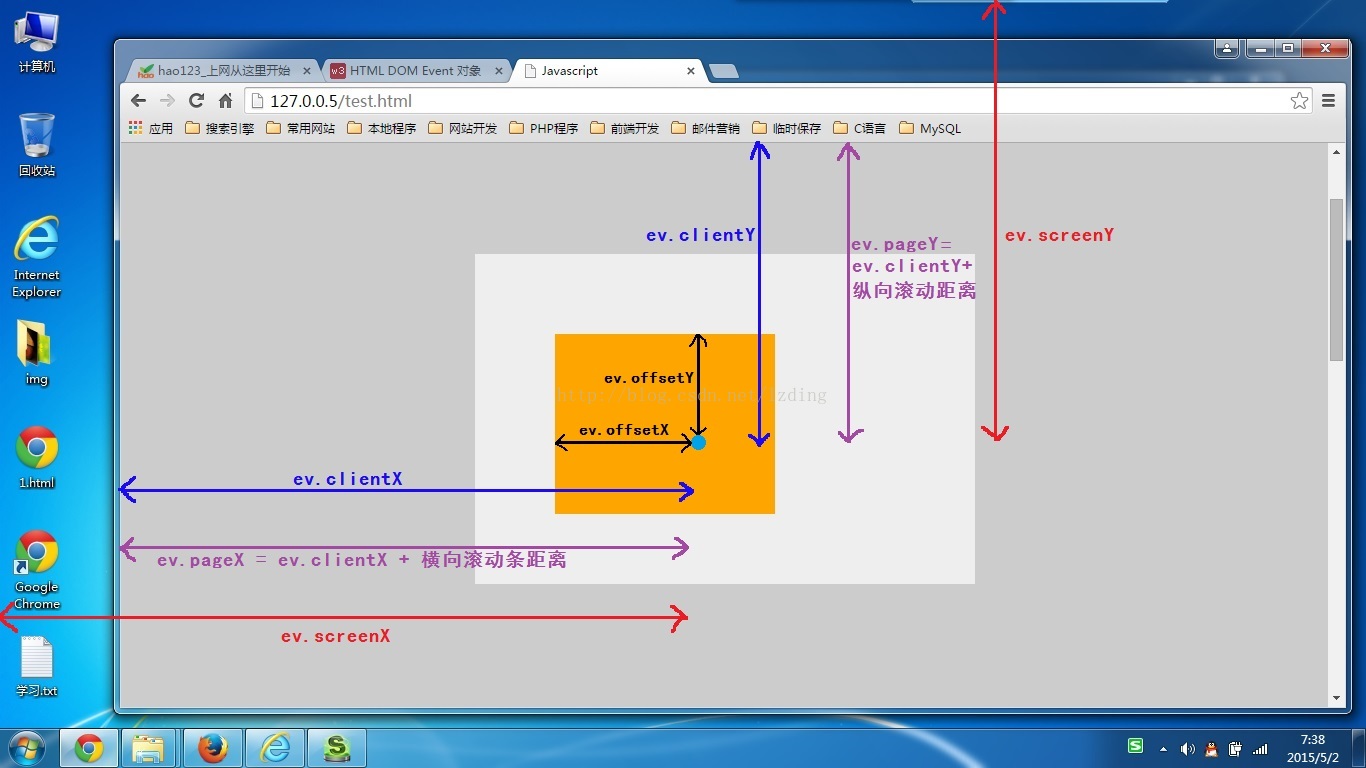
二、图解 event.offsetX,event.clientX,event.pageX,event.screenX属性

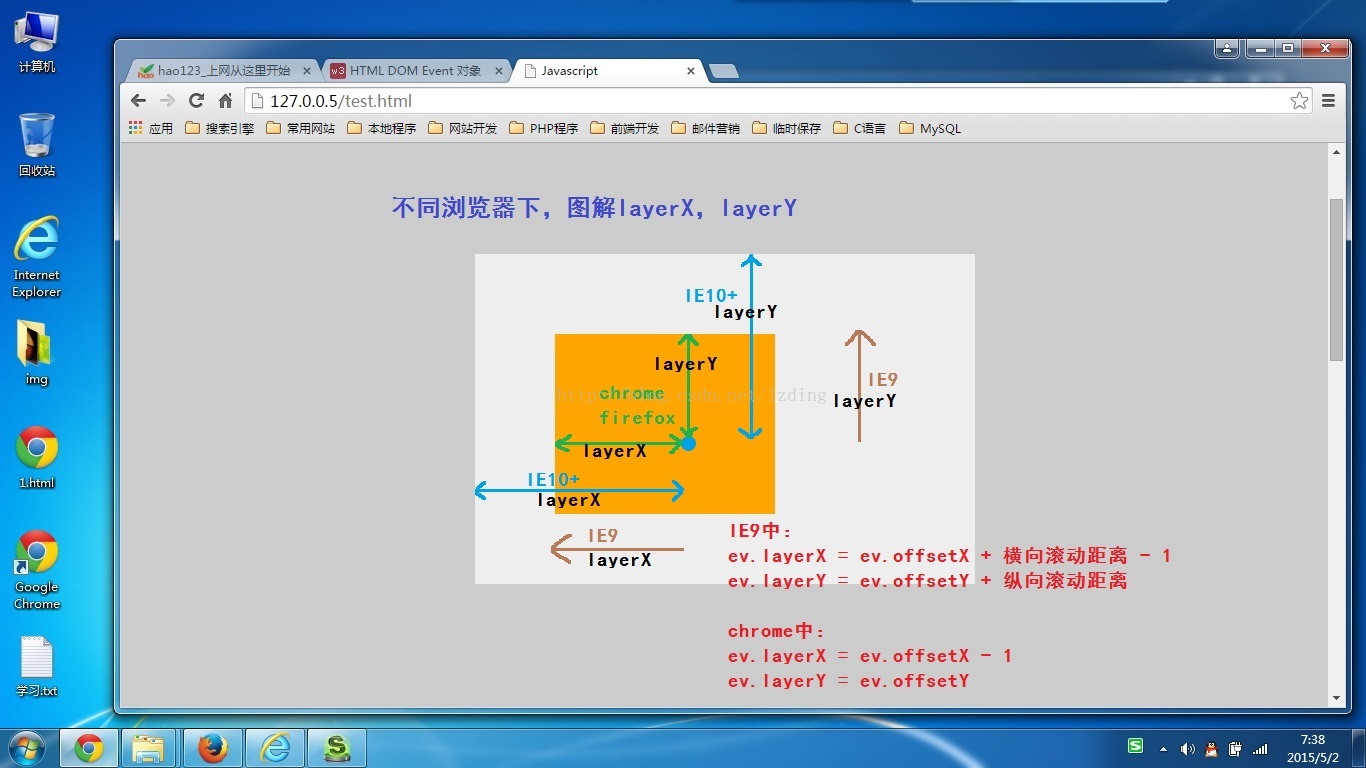
三、图解 event.layerX,event.layerY 属性

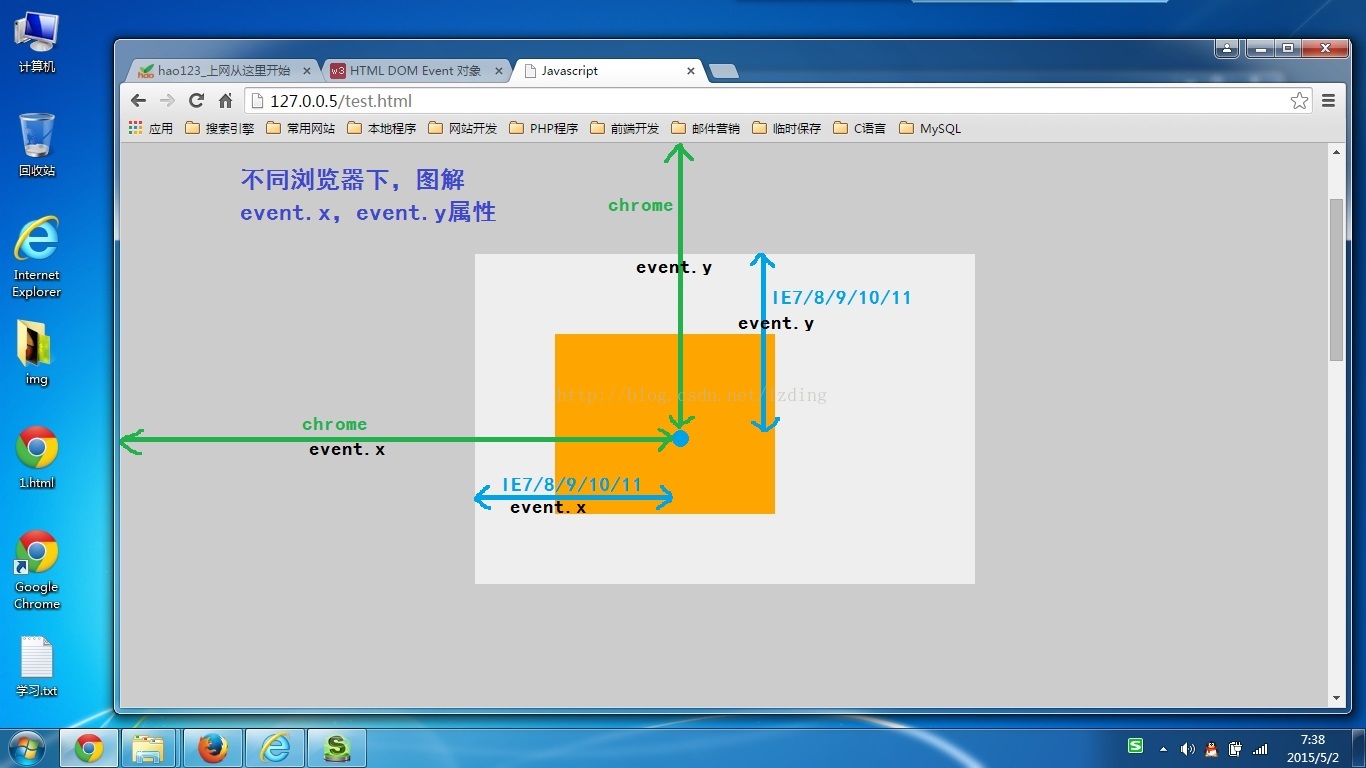
四、图解 event.x,event.y 属性

转载地址: 本文来自 lzding 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/lzding/article/details/45437707?utm_source=copy