ES6模块导入和导出
1.ES6模块初步使用
首先还是在同一文件夹下新建三个文件分别是index.html、aaa.js、bbb.js,然后我们在aaa.js文件中导出相关变量,在bbb.js中导入相关变量,最后在index.html中引入bbb.js文件
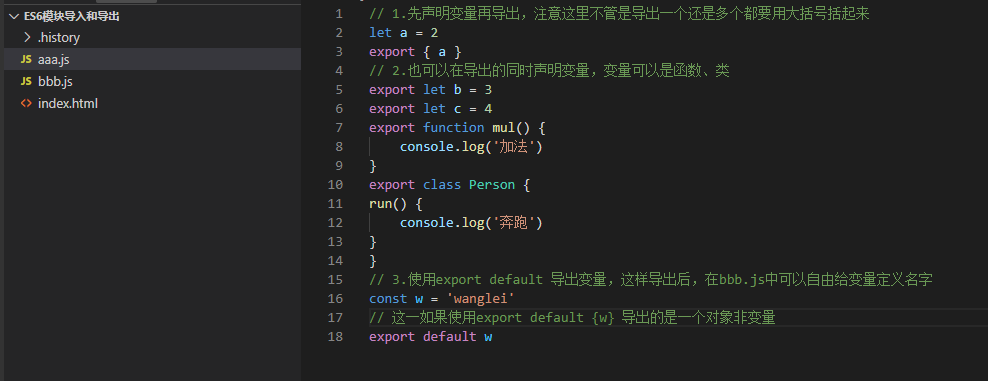
aaa.js文件:

bbb.js文件:

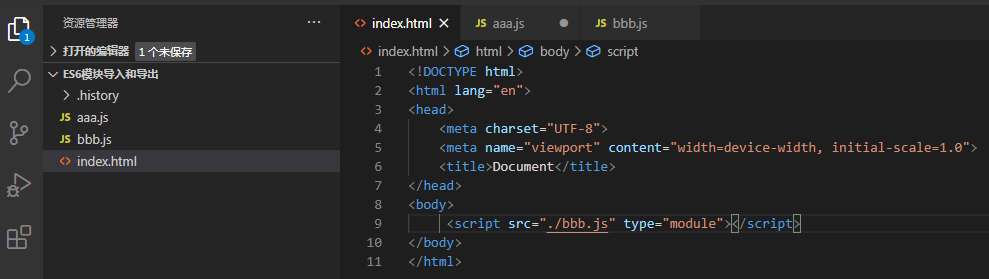
index.html文件:

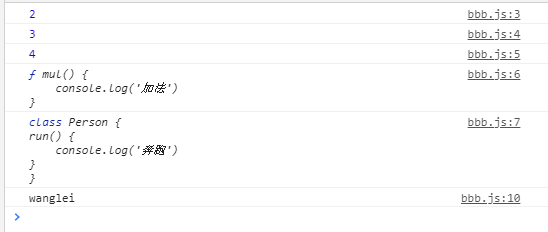
控制台打印:

2.注意点
①在index.html文件中引入bbb.js时因为使用了ES6的模块引入语法,把type属性设置为type = "module",不然浏览器会报错
②node目前好像是不支持ES6的模块导入导出,所以在终端上运行bbb.js会报错
③打开index.html不能再本地浏览器打开。否则会产生跨域问题的报错,具体原因我还不是很清楚,对浏览器请求这方面没有怎么了解待我后期补上,这里附上一个对于这个问题的讨论链接https://segmentfault.com/q/1010000020669744
里面的一个回答是这样的:

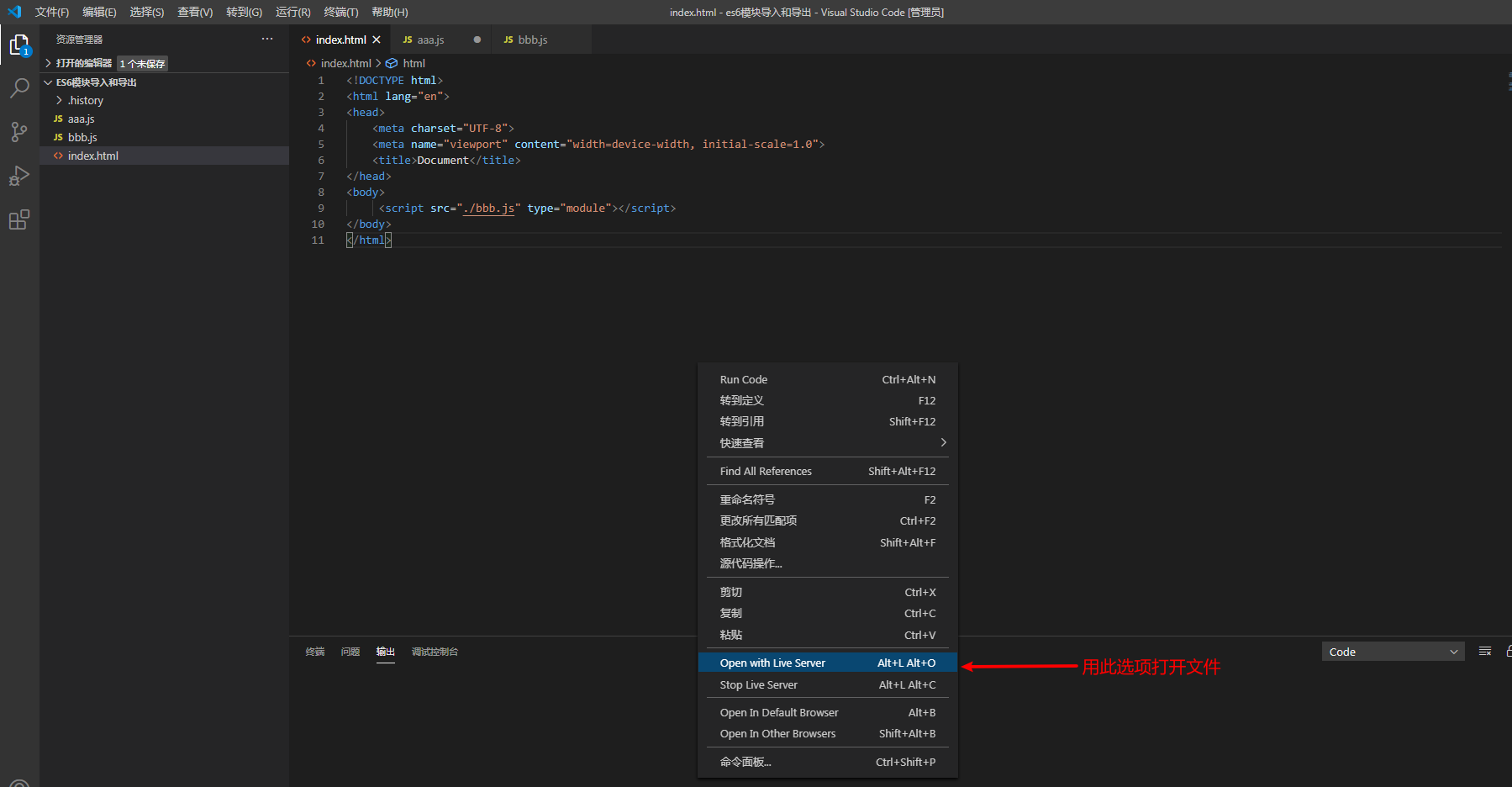
解决办法是以我为例,我使用的是vscode,需要安装插件live-server,然后在要打开的文件右键选择Open With Live Server

④在使用export default 导出唯一变量时,只能使用一次,并且以下写法是错误的
export defualt let w = 'wanglei'
export defualt const w = 'wanglei'
export defualt var w = 'wanglei'