v-html 不会把标签打印出来
v-text 会把标签打印出来
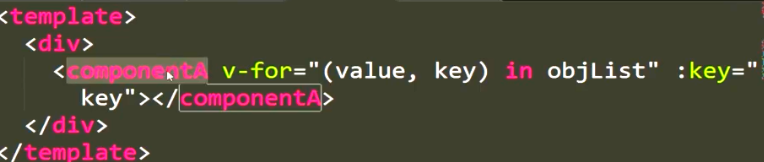
vue的循环不是放在父便签上,而是放在被循环的循环体上
v-for="(value,key)in objList"
v-for="(item,index)in ArrList"
可以遍历数组和对象,组件
引入组件
先import a组件
component{
a:a
}

v-bind:href 缩写 :href 绑定属性是动态属性变量
属性组合的写法 classA和 hasError都是动态变量 :class=“[classA,{'red-font':hasError}]”
v-on:click 缩写 @click @keydown @click.enter @click.stop @keydown.13
v-if v-else 动态选择是否显示
v-show 通过display:none来控制显示
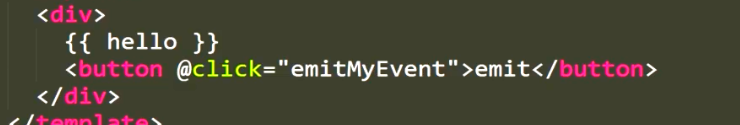
自定义事件 父组件@my-event=“onMyCompent””
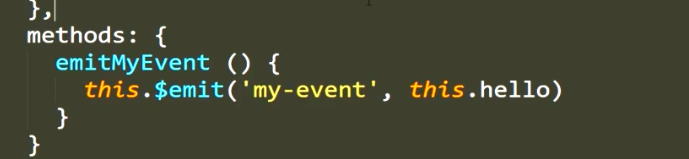
子组件 (原理:子组件点击触发子组件的方法,子组件的方法调用父组件的自定义方法this.$emit)


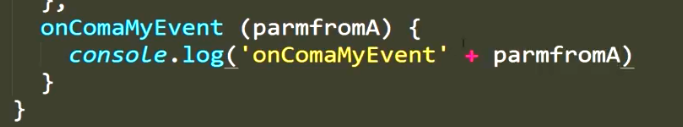
父组件接收子组件传过来参数

v-model 数据的双向绑定 v-model.lazy 输入完成以后才会渲染

计算属性和数据监听
计算属性跟data里面的值是一样使用的,不过是可以通过函数来return一个值,计算处理

也可以通过方法实现,他俩的区别是计算属性的更新会根据myvalue更新,他不更新,他都不会更新
方法的话只要调用就会变,比如时间,计算属性不会跳动变,而方法会
监听属性
watch:{
myVal:function(old,new){
//只要进行更改都会被监听
}
}