http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html -阮一峰老师
http://www.w3cplus.com/css3/flexbox-layout-and-calculation.html
display:flex 盒子使用弹性盒模型
flex:1; 占容器的比例 1/总部分
flex混合划分 适用于:图文混排
dispaly:flex
.item1 100px
.item2 flex:2
.item3 flex:1
不定宽高水平垂直居中方案
1 绝对定位absolute top:50% left:50% transform:translate(-50%,-50%);
2 flexbox版 .parent{justify-content:center;align-items:center;display:flex;}
兼容性:ios兼容最新flex android 4.4- 只兼容flexbox 4.4+兼容最新版flex布局
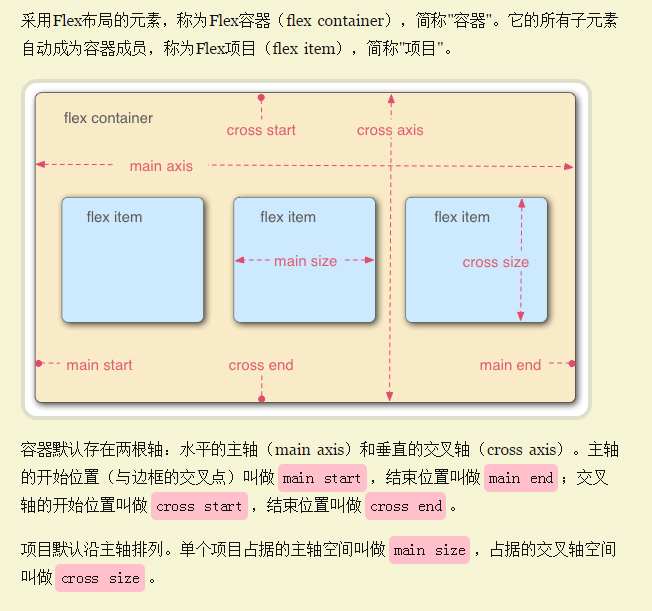
Flex:弹性盒模型 适用于所有元素,使用后 float 、clear、vertical-align 失效
容器属性
容器的属性
以下6个属性设置在容器上。
flex-direction flex-wrap flex-flow justify-content 水平方向上 align-items 垂直方向上 align-content // wrap多行时才有用
.wrap{ display:-webkit-flex; /safari/ display:flex; } .wrap{ // 行内元素 dispaly:inline-block; }

.wrap { flex-flow: <flex-direction> || <flex-wrap>; // flex-direction(布局方向) 和 flex-wrap(换行)的复合属性 }
flex-direction:row
可能有四个值
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap:nowrap 不换行
nowrap 不换行
wrap 换行
wrap-reverse; 反向换行(序列号小的在下一行).wrap { justify-content: flex-start | flex-end | center | space-between | space-around; // 定义了项目在主轴上的对齐方式 水平方向如何布局 }
flex-start:从左往右对齐
flex-end:从右往左对齐
center: 中间对齐两端间隔不同(与text-align:center或margin:0 auto 类似)
space-between: 中间对齐两边紧贴,其他间隔相同
space-around: 中间对齐两边不紧贴,其他间隔相同
.wrap { align-items: flex-start | flex-end | center | baseline | stretch; 属性定义项目在交叉轴上如何对齐 垂直方向如何对齐 }
flex-start: 顶部对齐
flex-end : 底部对齐
center: 垂直居中
strentch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度 ,设置顶部对齐
baseline: 项目的第一行文字的基线对齐
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线(一行内容),该属性不起作用
.wrap { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
flex-start:与交叉轴的起点对齐(顶部对齐)。flex-end:与交叉轴的终点对齐(底部对齐)。center:与交叉轴的中点对齐(多行垂直居中)。space-between:与交叉轴两端对齐(顶部 底部对齐),轴线之间的间隔平均分布。space-around:每根轴线(每行)两侧的间隔都相等。所以,轴线之间(行间)的间隔比轴线与边框的间隔大一倍(距离上边距距离相等)。stretch(默认值):轴线占满整个交叉轴(每行下边界相同)。
项目属性
可以使用在项目中的属性: order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0 flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大 flex-shrink 了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小 flex-basis 在分配多余空间之前,项目占据的主轴空间(main size) flex flex-grow, flex-shrink 和 flex-basis的简写 align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0 .item { order: <integer>; }
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 .item { flex-grow: <number>; /* default 0 */ }
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 .item { flex-shrink: <number>; /* default 1 */ }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。 .item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 .item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 .item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。